Maison >interface Web >Questions et réponses frontales >Les constantes peuvent-elles être modifiées dans es6 ?
Les constantes peuvent-elles être modifiées dans es6 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-26 11:33:451856parcourir
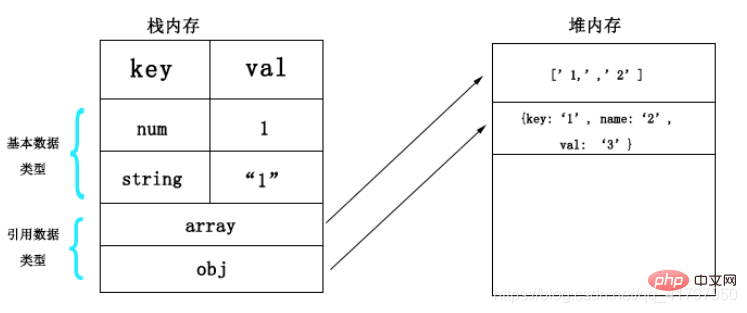
Les constantes dans es6 ne peuvent pas être modifiées ; les constantes dans es sont déclarées en utilisant const. Les constantes déclarées par ce mot-clé sont en lecture seule, elles ne peuvent pas être modifiées car les constantes const garantissent que la valeur ne peut pas être modifiée, et ce qui l'est. La garantie est que la constante pointe vers Les données stockées dans l'adresse mémoire ne peuvent pas être modifiées et la valeur de la constante de type de données de base est stockée dans l'adresse mémoire.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Les constantes dans es6 peuvent-elles être modifiées ?
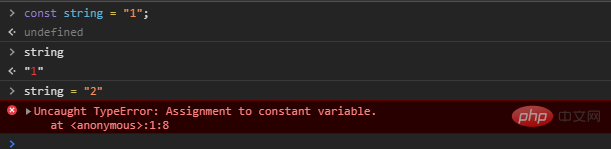
La définition de const : C'est une constante en lecture seule, elle ne peut pas être modifiée. Tapez quelques morceaux de code et jetez-y un œil
Comme vous pouvez le voir sur l'image ci-dessus, après que const ait défini une constante de chaîne, essayez de la modifier et l'erreur « Affectation à une variable constante » est signalée. morceaux de code à nouveau et jetez un œil

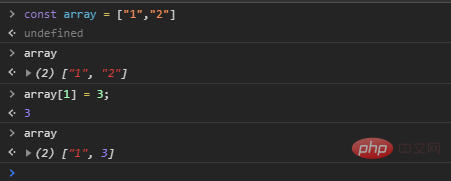
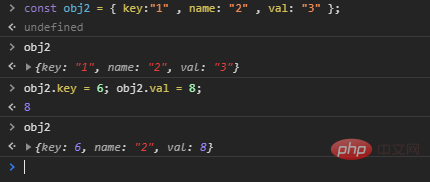
Comme le montrent les morceaux de code ci-dessus, lorsque la constante définie par const est un « type de données de base », elle ne peut pas être modifiée lorsque la constante est définie ; par const est un « type de données de référence », nous pouvons modifier les données via ses attributs. Alors ? 
 [Recommandations associées :
[Recommandations associées :
- ,
- front-end web
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

