Maison >interface Web >Questions et réponses frontales >Quelle est l'utilité des impairs et pairs en CSS3
Quelle est l'utilité des impairs et pairs en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-28 16:02:187029parcourir
En CSS3, impair et pair sont utilisés comme mots-clés dans les sélecteurs de pseudo-classe pour sélectionner les éléments spécifiés. impair représente les éléments impairs et pair représente les éléments pairs ; impair et pair sont souvent utilisés avec le sélecteur ":nth-child(n)". Utilisé conjointement avec la syntaxe « élément : sélecteur (impair ou pair) {code de style CSS} ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
À quoi servent impair et pair en CSS3
impair représente un nombre impair et pair représente un nombre pair ?
impair et pair sont souvent utilisés pour sélectionner des éléments spécifiés dans les sélecteurs de pseudo-classe.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
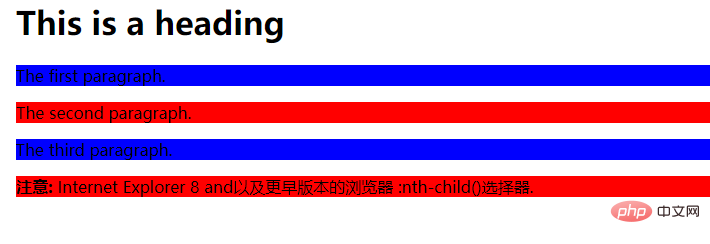
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

