Maison >interface Web >Questions et réponses frontales >Existe-t-il un middleware pour Redux en réaction ?
Existe-t-il un middleware pour Redux en réaction ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-27 11:17:342233parcourir
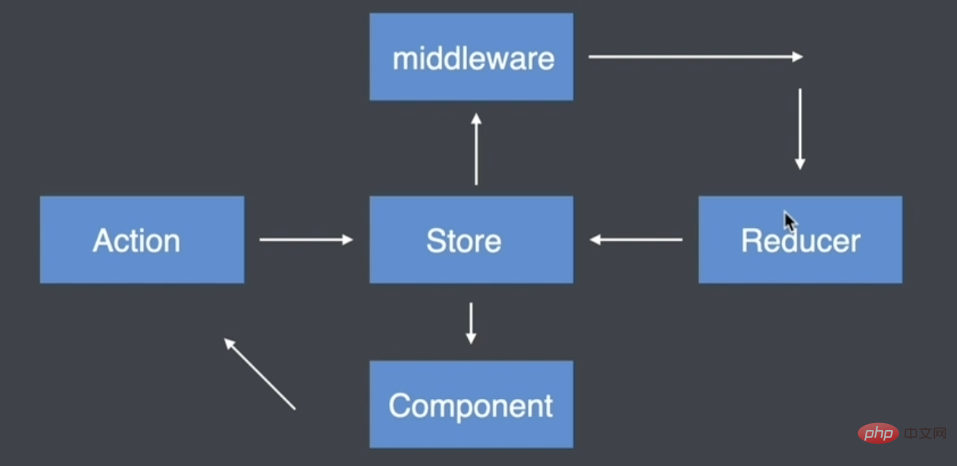
Redux en réaction a un middleware. Étant donné que les données redux nécessitent des requêtes asynchrones, un middleware est requis pour effectuer des requêtes asynchrones dans redux ; le middleware peut étendre les applications redux. Lorsqu'un composant déclenche une action, l'action sera d'abord traitée par le middleware, puis transmise au réducteur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Existe-t-il un middleware pour redux dans React
Existe-t-il un middleware pour Redux dans React
Parce que nous avons beaucoup de données dans Redux qui nécessitent des requêtes asynchrones, nous avons donc besoin d'un middleware pour nous aider à compléter les requêtes asynchrones dans Redux.
Le Middleware est en fait une fonction qui nous permet d'étendre les applications redux. Cela se reflète spécifiquement dans la capacité à traiter des actions. Lorsqu'un composant déclenche une action, l'action sera d'abord traitée par le middleware. Une fois le middleware traité, le middleware transmettra l'action au réducteur, permettant au réducteur de continuer à traiter l'action.
Flux de travail Redux qui ajoute un middleware

Le middleware commun Redux (redux-saga)
redux-saga est plus puissant que redux-thunk car redux-saga peut convertir des opérations asynchrones à partir de fichiers Action Creator. sortez-le et mettez-le dans un fichier séparé
Comment utiliser redux-saga ?
Télécharger :
npm install redux-saga
Créer un middleware redux-saga
import createSagaMiddleware from ' redux-saga ' const sagaMiddleware = createSagaMiddleware ( )
Enregistrer sagaMiddleware
createStore (reducer , applyMiddleware (sagaMiddleware) )
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les différentes manières d'écrire des événements de clic de réaction ?
- Quelle est la méthode pour empêcher l'événement de se propager en réaction ?
- React est-il un développement basé sur des composants ?
- Quelle est l'utilisation du modal en réaction
- Quelle est la différence entre React et Vue Virtual Dom ?

