Maison >interface Web >Questions et réponses frontales >Quelle est la méthode pour empêcher l'événement de se propager en réaction ?
Quelle est la méthode pour empêcher l'événement de se propager en réaction ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-22 10:34:358909parcourir
Méthode : 1. Utilisez "e.stopPropagation()" lorsqu'il n'y a pas d'enregistrement d'événements natifs et réagissez uniquement aux événements ; 2. Utilisez "e.nativeEvent.stopImmediatePropagation()" pour empêcher les événements de bouillonner sur le document le plus externe.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Quelle est la méthode pour empêcher la propagation d'un événement dans React ?
Dans React, il existe deux formes d'empêchement de la propagation d'un événement :
1 e.stopPropagation() Lorsqu'il n'y a pas d'enregistrement d'événement natif. impliqué, uniquement utilisé pour les événements de réaction. e.stopPropagation() 在没有涉及到原生事件注册只有react事件时使用。
2、e.nativeEvent.stopImmediatePropagation()
e.nativeEvent.stopImmediatePropagation() Utilisez document.addEventListener pour enregistrer l'événement natif. La méthode de React pour empêcher les événements de bouillonnement est principalement divisée dans les deux situations suivantes : 1 Pour empêcher le bouillonnement entre les événements synthétiques, la méthode : e.stopPropagation();
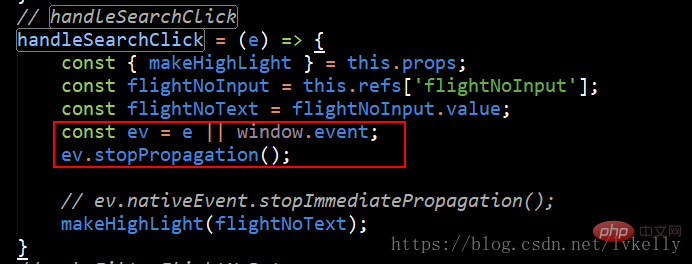
La méthode d'écriture pour empêcher le bouillonnement d'événements est la suivante :

2.  Empêcher le bouillonnement entre les événements synthétiques et les événements sur le document le plus externe. Méthode :
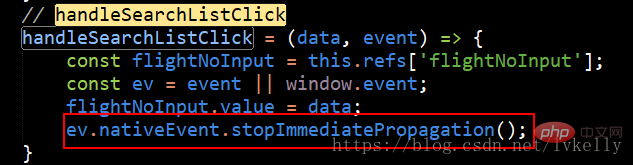
Empêcher le bouillonnement entre les événements synthétiques et les événements sur le document le plus externe. Méthode :
e.nativeEvent.stopImmediatePropagation() ;
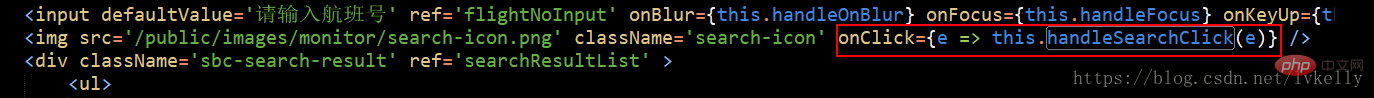
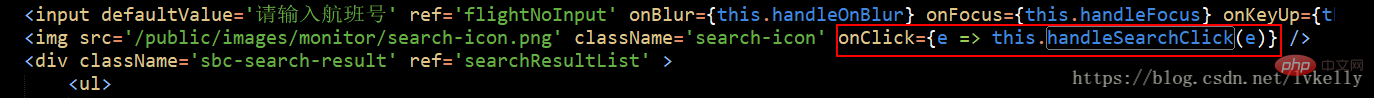
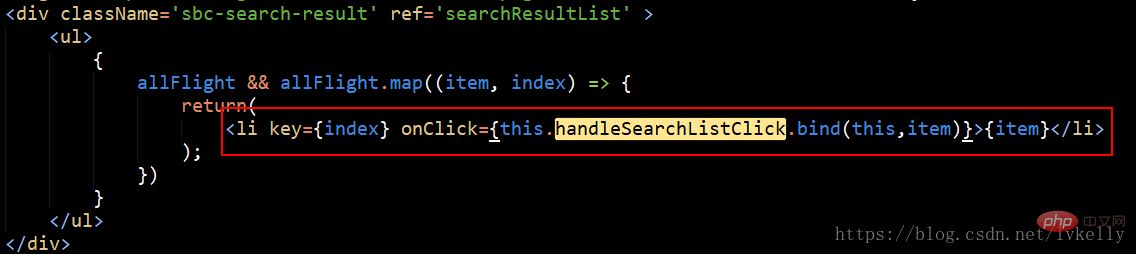
Écriture de liaison d'événement :
(1) Aucun paramètre :

(2) Paramètres de réussite :

Écrire pour éviter les bouillonnements d'événements

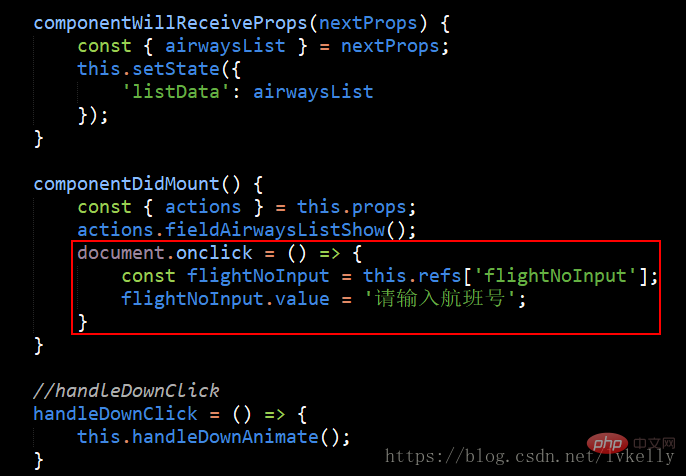
La raison d'écrire ainsi est d'ajouter un événement de clic au document, comme indiqué ci-dessous :

Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

