Maison >interface Web >Questions et réponses frontales >React est-il un flux de données bidirectionnel ?
React est-il un flux de données bidirectionnel ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-21 11:18:052093parcourir
React n'est pas un flux de données bidirectionnel, mais un flux de données unidirectionnel. Le flux de données unidirectionnel signifie qu'une fois les données modifiées sur un nœud, cela n'affectera les autres nœuds que dans une seule direction ; les performances de React sont que les données sont principalement transmises du nœud parent au nœud enfant via des accessoires. certains accessoires des changements parent, React restituera tous les nœuds enfants.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
React est-il un flux de données bidirectionnel ?
React n'est pas un flux de données bidirectionnel, React est un flux de données unidirectionnel
vue et ng sont tous deux un flux de données bidirectionnel et VM bidirectionnel. façon liaison de données. React est un flux de données unidirectionnel et les données de la couche modèle sont transmises à la couche vue.
Que signifie le flux de données unidirectionnel ?
Le flux de données unidirectionnel signifie qu'une fois les données modifiées sur un certain nœud, elles n'affecteront les autres nœuds que dans une seule direction.

Le flux de données unidirectionnel signifie que les données ne peuvent être modifiées que dans une seule direction. Comprenons-le de cette façon, comme le montre la figure ci-dessous. Il y a deux composants enfants 1 et 2 sous un composant parent. Le composant parent peut transmettre des données aux composants enfants. Si tous les sous-composants ont obtenu le nom du composant parent, une fois le nom modifié dans le sous-composant 1, les valeurs du sous-composant 2 et du composant parent ne changeront pas. C'est précisément parce que le mécanisme de Vue est un. Dans le flux de données, les composants enfants ne peuvent pas modifier directement l'état du composant parent. Mais d'un autre côté, si le nom du composant parent est modifié, bien entendu, les noms des deux composants enfants changeront également.
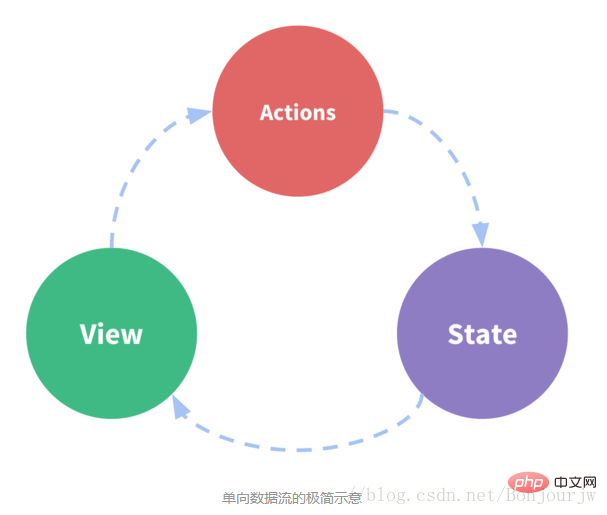
Un flux de données unidirectionnel simple signifie que l'utilisateur accède à la vue, que la vue émet une action pour l'interaction de l'utilisateur et que l'état est mis à jour en conséquence dans l'action. Une fois l’état mis à jour, le processus de mise à jour de View de la page sera déclenché. De cette façon, les données circulent toujours clairement dans une seule direction, ce qui les rend faciles à gérer et prévisibles.
React suit le flux de données de haut en bas, c'est-à-dire un flux de données unidirectionnel.
React est un flux de données unidirectionnel, les données sont principalement transmises des nœuds parents aux nœuds enfants (via des accessoires). Si l'un des accessoires de niveau supérieur (parent) change, React restituera tous les nœuds enfants.
Le flux de données unidirectionnel n'est pas une « liaison unidirectionnelle », et même le flux de données unidirectionnel n'a « aucune relation » avec la liaison. Pour React, les deux principes de flux de données unidirectionnel (de haut en bas) et de source de données unique limitent la nécessité de mettre à jour l'état d'un autre composant dans un composant dans React (similaire au passage des paramètres de composant parallèle de Vue, ou le composant enfant passe paramètres au composant parent), ce qui nécessite une promotion d'état. Il s’agit de promouvoir l’État parmi ses ancêtres les plus proches. L'état est modifié dans le composant enfant, déclenchant un changement dans l'état du composant parent. Le changement dans l'état du composant parent affecte l'affichage d'un autre composant (car l'état passé à un autre composant a changé, ce qui est différent de $emit(. ) du composant enfant Vue (la méthode est très similaire).
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

