Maison >interface Web >Questions et réponses frontales >Quel est le projet ssr de React ?
Quel est le projet ssr de React ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-19 11:56:272722parcourir
Dans React, ssr est l'abréviation de "Server Side Rendering", ce qui signifie rendu côté serveur ; ssr restitue le même composant dans une chaîne HTML côté serveur et l'envoie au navigateur, "activant" ces balises statiques comme Fully. application interactive sur le client.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Qu'est-ce que le projet SSR de React
SSR : Server Side Rendering
L'épissage des données et du HTML est effectué côté serveur. Le client envoie une requête au serveur, et le serveur renvoie le HTML épissé. il suffit de le faire apparaître.
De nombreux projets front-end sont désormais des applications d'une seule page. Pour une bonne expérience utilisateur et une séparation du front-end et du back-end, nous créerons des programmes clients indépendants séparément. Il existe désormais de nombreux frameworks matures pour créer des applications client. Nous pouvons les utiliser directement et les modifier pour répondre aux besoins du projet. Bien sûr, nous pouvons également les créer en fonction de nos propres besoins.
Par défaut, les composants peuvent être générés dans le navigateur pour générer du DOM et faire fonctionner le DOM pour obtenir une interaction avec l'utilisateur. Cependant, il est parfois possible de restituer le même composant sous forme de chaîne HTML côté serveur, de les envoyer directement au navigateur, et enfin d'« activer » ces balises statiques dans une application entièrement interactive sur le client. .
Pourquoi utiliser SSR
Par rapport au SPA (Single-Page Application) traditionnel, les avantages du rendu côté serveur (SSR) sont principalement :
Meilleur référencement, grâce à l'exploration des robots des moteurs de recherche L'outil de récupération vous permet de afficher directement la page entièrement rendue.
Les pages des applications monopage demandent des données via ajax et génèrent dynamiquement des pages. Cependant, comme les robots des moteurs de recherche ne peuvent pas explorer le contenu généré par JS, ils ne peuvent rien explorer lorsqu'ils rencontrent des projets d'application monopage, ce qui n'est pas propice au référencement. , et SSR générera une page côté serveur et l'enverra au client, et la page complète sera affichée, ce qui est plus pratique pour le référencement pour des pages comme à propos, les pages de contact, etc.
Résolvez le problème de l'écran blanc sur le premier écran. En cas de conditions de réseau lentes ou d'appareils lents, il n'est pas nécessaire d'attendre que tout le JavaScript soit téléchargé et exécuté avant d'afficher le balisage rendu par le serveur, de sorte que vos utilisateurs verront une page entièrement rendue plus rapidement. Cela se traduit souvent par une meilleure expérience utilisateur.
Lorsqu'une application d'une seule page est chargée pour la première fois, un js packagé (requirejs ou webpack packaged) doit être envoyé au navigateur avant que l'application puisse être démarrée, ce qui sera un peu lent. Si la page Web est pré-rendue côté serveur et envoyée directement au navigateur, l'utilisateur verra la page entièrement rendue plus rapidement, ce qui se traduit généralement par une meilleure expérience utilisateur.
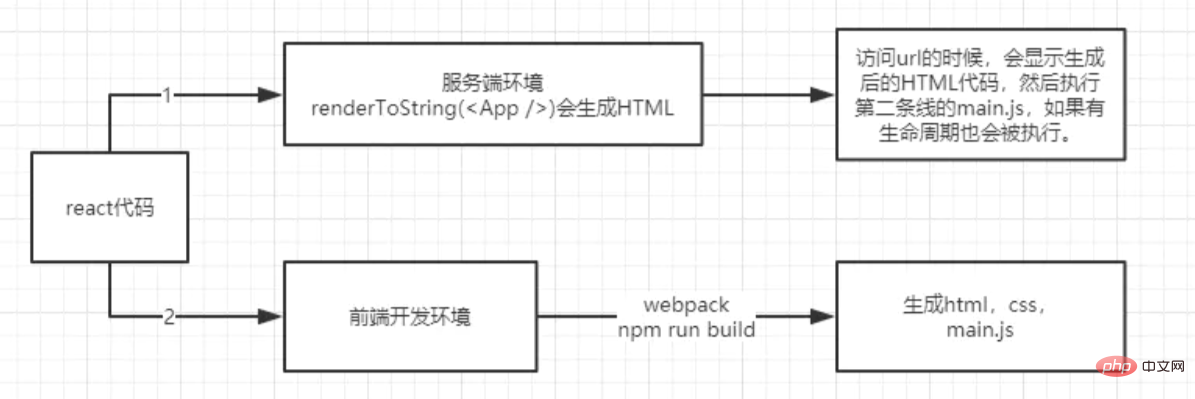
Flux de travail SSR

Comme vous pouvez le voir sur l'image ci-dessus, le serveur génère uniquement du code HTML et le front-end générera une copie de main.js pour une utilisation HTML par le serveur. C'est ainsi que fonctionne React SSR.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

