Maison >interface Web >Questions et réponses frontales >A quoi sert React Dnd
A quoi sert React Dnd
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-19 10:50:363084parcourir
react dnd est utilisé pour créer des interfaces glisser-déposer complexes et maintenir le couplage entre les composants. Il s'agit d'un ensemble de composants d'ordre élevé de réaction. Lorsque vous l'utilisez, il vous suffit d'envelopper le composant cible avec l'API correspondante pour réaliser. glisser ou accepter le glissement. La fonction de déplacement des éléments ; il n'est pas nécessaire de juger l'état de déplacement, il suffit d'effectuer le traitement correspondant dans chaque attribut d'état dans l'objet de spécification entrant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
À quoi sert React Dnd
React-DnD est un ensemble d'utilitaires React qui vous aident à créer des interfaces complexes par glisser-déposer tout en maintenant le couplage entre les composants. Il est parfait pour les applications comme Trello et Storify, où le glisser-déposer transfère des données entre différentes parties de l'application et des composants peut modifier leur apparence et l'état de l'application en réponse à des événements de glisser-déposer.
La plateforme de collaboration sur les tâches d'équipe présentée ci-dessus est utilisée par de nombreuses entreprises. React-DnD est une excellente solution open source pour ce type de scénario commercial.
Ensuite, expliquons comment l'utiliser.
Comment utiliser
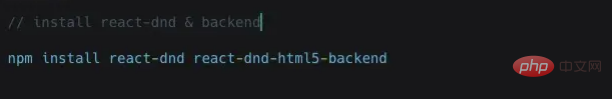
Installation

Lors de l'installation, nous devons installer le backend et réagir-dnd en même temps.
Pourquoi il est conçu ainsi sera expliqué en détail plus tard dans l'analyse du code source.
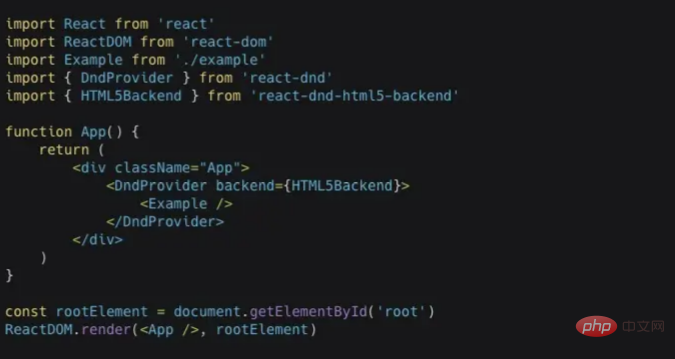
DndProvider Injection
Le composant DndProvider fournit la fonctionnalité React-DnD à votre application. Il doit être injecté dans le backend via le paramètre backendc, mais il peut également être injecté dans l'objet window.
backend est une très bonne méthode de conception dans React-DnD. Cela peut être compris comme l’implémentation spécifique du glisser-déposer.

DndProvider api
backend : Obligatoire, le backend dnd peut utiliser les deux HTML5Backend ou TouchBackend officiels, ou vous pouvez écrire votre propre backend.
context : Facultatif, l'utilisateur configure le contexte du backend, qui dépend de l'implémentation du backend.
options : Configurez l'objet backend, vous pouvez le transmettre au backend lors de la personnalisation. Il y a des exemples plus tard.
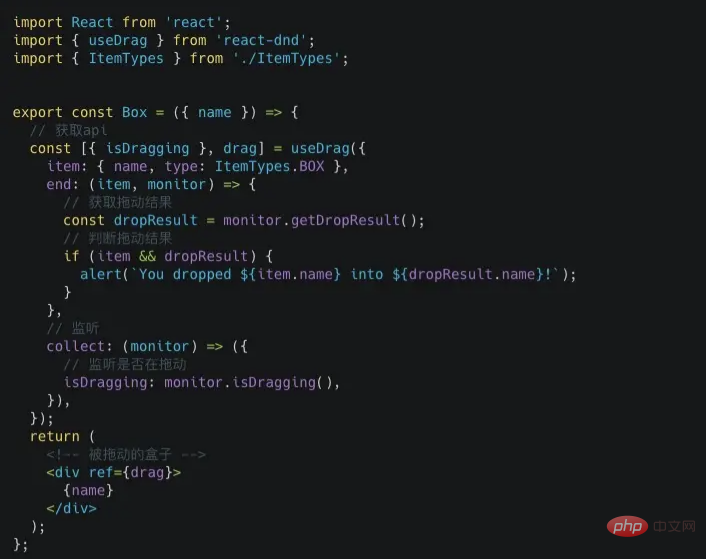
useDrag déclare la source de déplacement
userDrag est un hook utilisé pour utiliser le composant actuel comme source de déplacement.

Les paramètres renvoyés par useDrag sont
arguments[0] : un objet contenant les attributs collectés à partir de la fonction collect. Si collect ne définit pas de fonction, un objet vide est renvoyé.
arguments[1] : La fonction de connecteur de la source de glissement. Celui-ci doit être attaché à une partie déplaçable du DOM.
arguments[2] : Fonction de connecteur pour l'aperçu du glisser-déposer. Cela peut être attaché à la partie aperçu du DOM.
Ensuite, les paramètres transmis par useDrag sont
item: obligatoire. Un objet JavaScript simple qui décrit les données à glisser. Il s'agit de la seule information sur la source de glisser disponible pour la cible de dépôt
item.type : obligatoire et doit être une chaîne, notation ES6. Seules les cibles de dépôt enregistrées comme du même type réagiront à cet élément
previewOptions : Facultatif. Un objet JavaScript simple décrivant les options d'aperçu du glissement
options : Facultatif, un objet simple. Si certains des accessoires de votre composant ne sont pas scalaires (c'est-à-dire pas des valeurs ou des fonctions primitives), spécifier une fonction personnalisée arePropsEqual(props, otherProps) à l'intérieur de l'objet options peut améliorer les performances. Sauf si vous rencontrez des problèmes de performances, ne vous inquiétez pas.
begin(monitor) : facultatif, déclenché lorsque l'opération de glisser démarre. Rien ne doit être renvoyé, mais si un objet est renvoyé, il remplacera les propriétés par défaut de la spécification de l'élément.
end(item, monitor) : Facultatif, la fin sera appelée lorsque le glisser s'arrête.
canDrag(moniteur) : facultatif. Utilisez ceci pour spécifier si le glisser est actuellement autorisé. Autorisé par défaut
isDragging(monitor) : facultatif. Par défaut, seule la source de glisser qui lance l'opération de glisser est considérée comme un glisser
collect : Facultatif, fonction de collecte.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de SuspenseList dans React18 et quelle est son utilisation
- Parlons de la façon d'utiliser la mémoisation pour améliorer les performances de React
- Que signifie réagir au composant d'ordre supérieur ?
- Qu'est-ce que le crochet en réaction
- Quelle est la différence entre réagir sur une seule page et sur plusieurs pages ?

