Maison >interface Web >js tutoriel >Une brève analyse de SuspenseList dans React18 et quelle est son utilisation
Une brève analyse de SuspenseList dans React18 et quelle est son utilisation
- 青灯夜游avant
- 2022-03-23 11:06:183318parcourir
Cet article vous amènera à comprendre SuspenseList dans React18 et à présenter la fonction de SuspenseList. J'espère qu'il sera utile à tout le monde !

La vie passée et présente de Suspense
Cette fonctionnalité est apparue dans les versions historiques de React La première fois était la version 16.6, qui a publié le composant Suspense qui prend en charge le fractionnement de code. L'extraction de données est désormais prise en charge dans la version 16.9. Les étudiants intéressés peuvent accéder au changelog de React. [Recommandations associées : Suspense组件。在16.9版本中继而支持了数据提取。感兴趣的同学可以移步React的changelog。【相关推荐:Redis视频教程】
Suspense的简单使用
前文有介绍,我们仅用一个例子来温顾下概念和使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent组件尚不具备渲染条件的时候,会用fallback传入的组件进行预制渲染。这边不具备渲染条件的具体表现就是数据获取时间较长,组件结构复杂等,但是不想因为这些影响应用的首屏渲染或者初始化,之前的Suspense的文章有介绍,不再赘述。
什么是SuspenseList
从字面上的意思就能够简单的理解,就是如果我们的代码中有多个Suspense存在,我们应该怎么控制它们的展示顺序和展示方式呢?由此React官方给我们提供了SuspenseList组件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我们首先介绍下SuspenseList仅有的两个Props
revealOrder 表示的是子Suspense的加载顺序,可选值有forwards,backwards,together
forwards表示同一层次,从前往后展示,无论请求速度都是前面的先展示backwards跟forwards相反-
together表示所有suspense都准备好后同时显示,而不是一个个显示
tail指定如何显示SuspenseList中未加载项目的行为
默认情况下,
SuspenseList将显示列表中的所有 fallbackcollapsed仅显示列表中下一个 fallback
hidden 未加载的项目不显示任何信息
ps:SuspenseList只对直接子层级的Suspense或者SuspenseList起作用,不会对孙子节点起作用。
SuspenseList的作用
SuspenseList让我们可以对一组Suspense的行为进行复合编排,虽然在演示中的demo相对比较简单,但是如果在一个比较大型的项目中,我们经常会使用Layout进行布局。就拿我们常见的中后端管理平台来说和C端主体页面来举例。


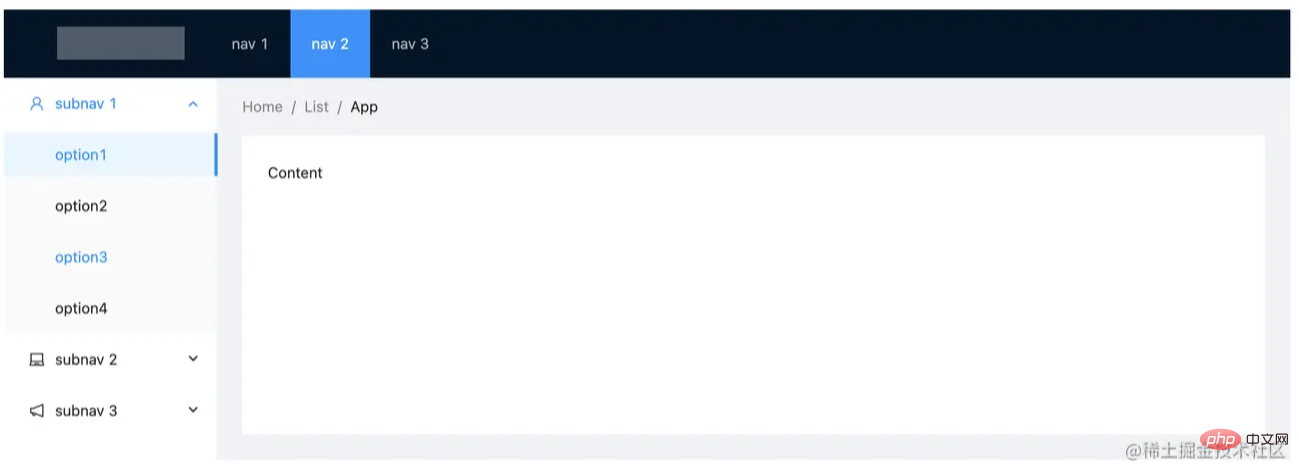
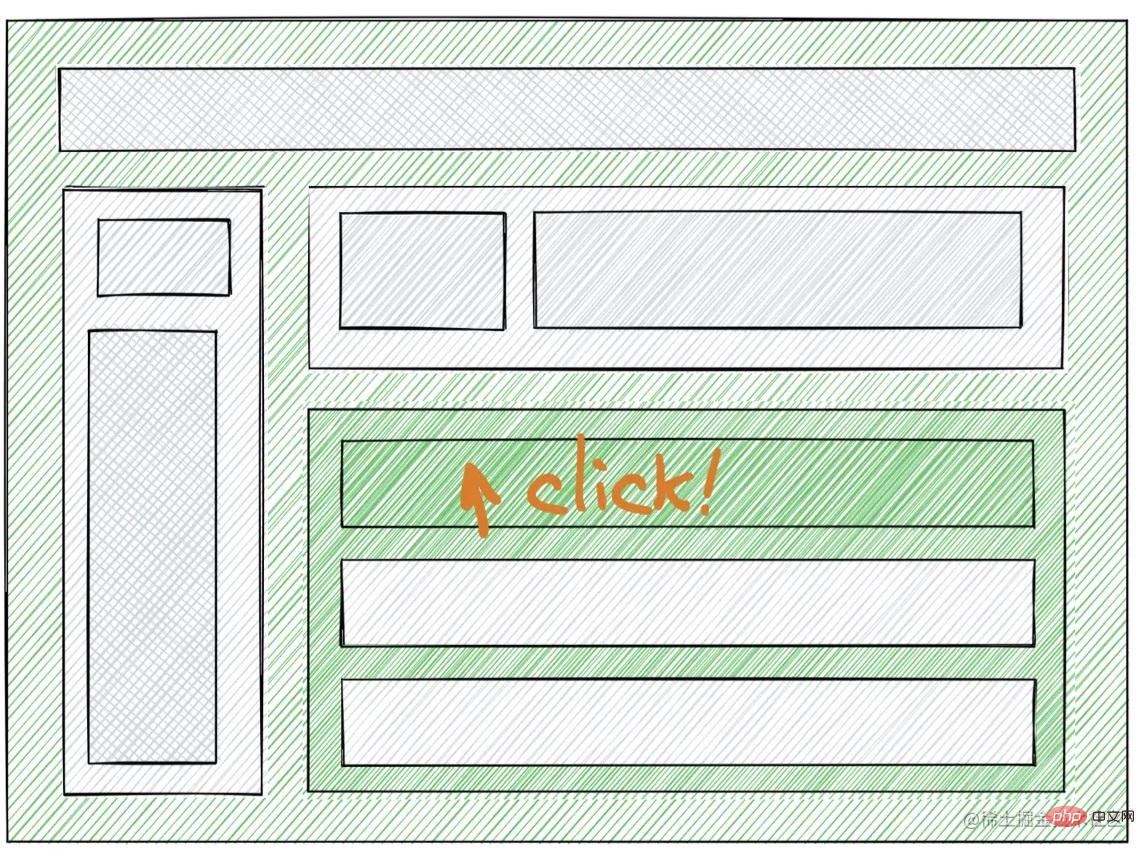
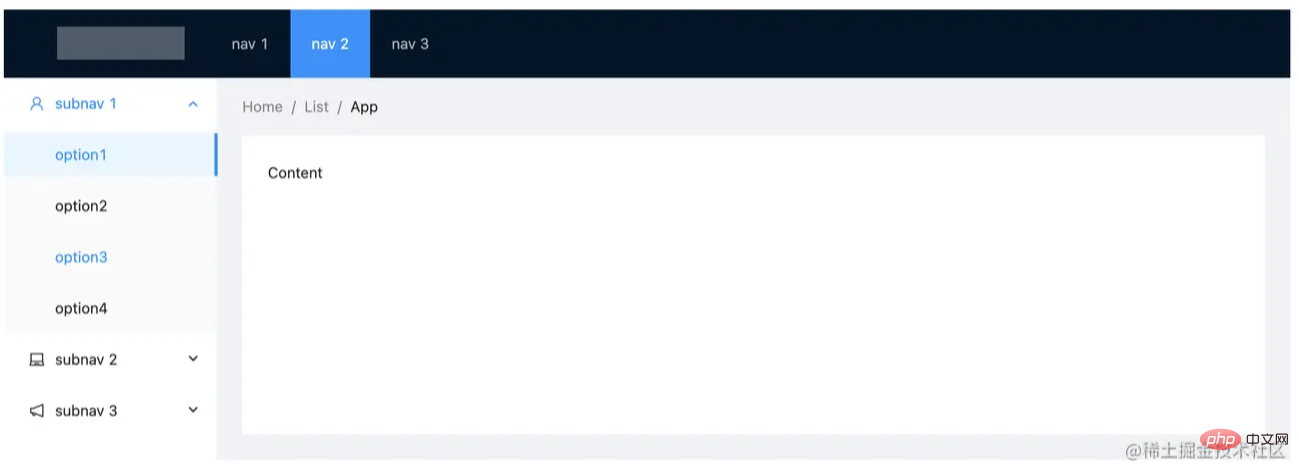
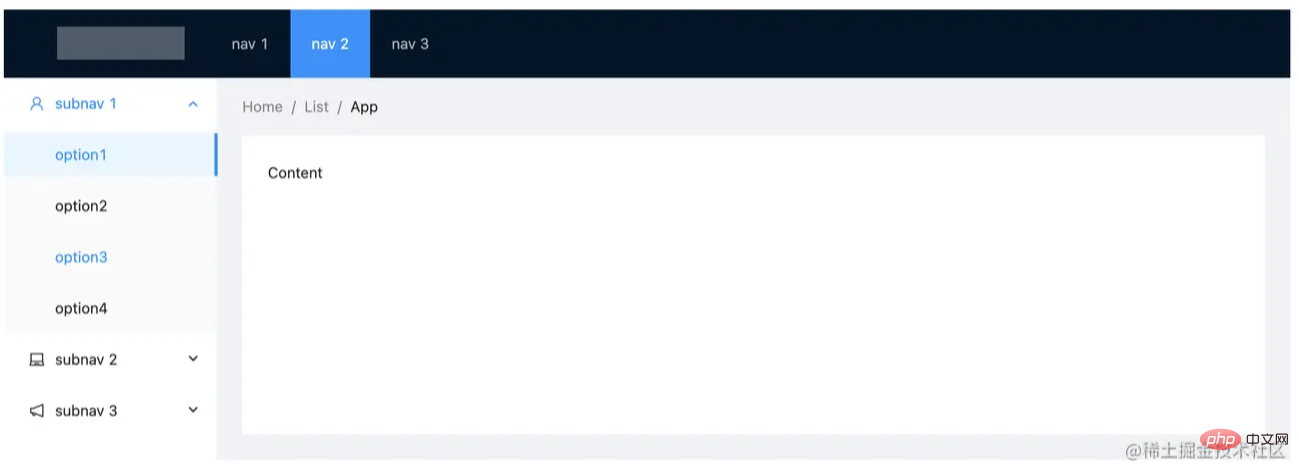
中后端系统中,我们经常使用顶栏+侧边栏+主体页面的方式来布局,在这一层面目前业界,践行微前端的套路居多,比如qiankun.js,包括笔者所在的团队,也探索了一套自己的微前端实现体系。如果在C端页面,采用微前端的方式可能未必合适,在页面中存在多区块渲染等需求上,利用SuspenseList和SuspenseTutoriel vidéo Redis
Utilisation simple de Suspense🎜Comme introduit précédemment, nous utilisons uniquement un exemple pour revoir le concept et l'utilisation🎜rrreee🎜 Lorsque le composant OtherComponent n'a pas encore de conditions de rendu, le composant passé par fallback sera utilisé pour le rendu préfabriqué. Les manifestations spécifiques de l'absence des conditions de rendu ici sont que le temps d'acquisition des données est long, la structure des composants est complexe, etc., mais nous ne voulons pas que cela affecte le premier rendu d'écran ou l'initialisation de l'application. Suspense l'a encore introduit. 🎜🎜Qu'est-ce que SuspenseList🎜🎜🎜Le sens littéral peut être facilement compris, c'est-à-dire que s'il y a plusieurs Suspense dans notre code, comment devrions-nous contrôler leur ordre d’affichage et leur méthode d’affichage ? Par conséquent, React nous fournit officiellement le composant SuspenseList. 🎜rrreee🎜Nous introduisons d'abord les deux seuls Props de SuspenseList🎜🎜revealOrder représente le sous-Suspense Le chargement dans l'ordre, les valeurs facultatives sont forwards, backwards, ensemble🎜 - 🎜
avant signifie le même niveau, affiché d'avant en arrière, quelle que soit la vitesse demandée, l'avant sera affiché en premier🎜
- 🎜
en arrière code> est l'opposé des forwards 🎜
-
ensemble signifie que tous les suspens seront affichés en même temps une fois prêts, plutôt que d'être affichés un par un 🎜tail Spécifiez le comportement d'affichage des éléments déchargés dans SuspenseList🎜
- 🎜Par défaut ,
SuspenseList affichera la liste. Toutes les solutions de secours dans 🎜
- 🎜
collapsed affichera uniquement la solution de secours suivante dans la liste🎜
🎜Éléments cachés qui ne sont pas chargés Aucune information n'est affichée🎜🎜ps : SuspenseList ne fonctionne que sur Suspense ou SuspenseList au sous-niveau direct et ne fonctionnera pas sur les nœuds petits-enfants. 🎜🎜Le rôle de SuspenseList🎜🎜🎜SuspenseList nous permet d'orchestrer de manière composite un groupe de comportements Suspense, bien que la démo dans la démo, c'est relativement simple, mais dans un projet plus vaste, nous utilisons souvent Layout pour la mise en page. Prenons comme exemple nos plates-formes communes de gestion middle et back-end et la page principale du côté C. 🎜🎜 🎜🎜🎜🎜Milieu du dos- système final, nous utilisons souvent la méthode de mise en page barre supérieure + barre latérale + page principale. À ce niveau, l'industrie actuelle implémente principalement des micro-routines frontales, telles que
🎜🎜🎜🎜Milieu du dos- système final, nous utilisons souvent la méthode de mise en page barre supérieure + barre latérale + page principale. À ce niveau, l'industrie actuelle implémente principalement des micro-routines frontales, telles que qiankun.js, y compris le L'équipe de l'auteur a également exploré son propre système de mise en œuvre micro-frontal. Si vous êtes sur une page côté C, il n'est peut-être pas approprié d'utiliser une méthode micro-frontale. S'il existe des exigences de rendu multibloc dans la page, utilisez SuspenseList et . Suspense combiné au rendu back-end React La capacité de SSR peut réaliser plus systématiquement l'ordre de chargement et les effets de comportement des blocs indépendants. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜
Suspense dans notre code, comment devrions-nous contrôler leur ordre d’affichage et leur méthode d’affichage ? Par conséquent, React nous fournit officiellement le composant SuspenseList. 🎜rrreee🎜Nous introduisons d'abord les deux seuls Props de SuspenseList🎜🎜revealOrder représente le sous-Suspense Le chargement dans l'ordre, les valeurs facultatives sont forwards, backwards, ensemble🎜- 🎜
avantsignifie le même niveau, affiché d'avant en arrière, quelle que soit la vitesse demandée, l'avant sera affiché en premier🎜 - 🎜
en arrière code> est l'opposé des forwards 🎜 -
ensemblesignifie que tous les suspens seront affichés en même temps une fois prêts, plutôt que d'être affichés un par un 🎜 - 🎜Par défaut ,
SuspenseListaffichera la liste. Toutes les solutions de secours dans 🎜 - 🎜
collapsedaffichera uniquement la solution de secours suivante dans la liste🎜
tail Spécifiez le comportement d'affichage des éléments déchargés dans SuspenseList🎜cachés qui ne sont pas chargés Aucune information n'est affichée🎜🎜ps : SuspenseList ne fonctionne que sur Suspense ou SuspenseList au sous-niveau direct et ne fonctionnera pas sur les nœuds petits-enfants. 🎜🎜Le rôle de SuspenseList🎜🎜🎜SuspenseList nous permet d'orchestrer de manière composite un groupe de comportements Suspense, bien que la démo dans la démo, c'est relativement simple, mais dans un projet plus vaste, nous utilisons souvent Layout pour la mise en page. Prenons comme exemple nos plates-formes communes de gestion middle et back-end et la page principale du côté C. 🎜🎜 🎜🎜🎜🎜Milieu du dos- système final, nous utilisons souvent la méthode de mise en page barre supérieure + barre latérale + page principale. À ce niveau, l'industrie actuelle implémente principalement des micro-routines frontales, telles que
🎜🎜🎜🎜Milieu du dos- système final, nous utilisons souvent la méthode de mise en page barre supérieure + barre latérale + page principale. À ce niveau, l'industrie actuelle implémente principalement des micro-routines frontales, telles que qiankun.js, y compris le L'équipe de l'auteur a également exploré son propre système de mise en œuvre micro-frontal. Si vous êtes sur une page côté C, il n'est peut-être pas approprié d'utiliser une méthode micro-frontale. S'il existe des exigences de rendu multibloc dans la page, utilisez SuspenseList et . Suspense combiné au rendu back-end React La capacité de SSR peut réaliser plus systématiquement l'ordre de chargement et les effets de comportement des blocs indépendants. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer VSCode, le code de débogage Vue et React de Su Shuang !
- Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
- Qu'est-ce qu'un crochet ? Parlons de deux Hooks couramment utilisés dans React
- Cet article vous donnera une compréhension approfondie de React Hooks !
- Laissez-vous comprendre Ref dans React et partagez des points de connaissances qui valent la peine d'être connus.

