Maison >interface Web >js tutoriel >Comment Angular intercepte-t-il et encapsule-t-il les requêtes ?
Comment Angular intercepte-t-il et encapsule-t-il les requêtes ?
- 青灯夜游avant
- 2022-04-20 10:28:263068parcourir
AngularComment intercepter et encapsuler les requêtes ? L'article suivant vous présentera comment implémenter l'interception de requêtes dans Angular. J'espère qu'il vous sera utile !

Dans l'article précédent Utilisation du proxy Api dans Angular, nous avons traité le problème de l'interface de débogage commune locale et du proxy utilisé.
Nos interfaces sont écrites et traitées séparément. Dans les projets de développement réels, il existe de nombreuses interfaces, dont certaines nécessitent des informations de connexion, et d'autres non. Si chaque interface n’est pas gérée correctement, peut-on envisager d’intercepter et d’encapsuler la requête ? [Tutoriels associés recommandés : "tutoriel angulaire"]
Cet article sera implémenté.
Environnements différenciés
Nous devons intercepter les services dans différents environnements. Lors de l'utilisation de angular-cli pour générer un projet, il a automatiquement distingué l'environnement Dans le répertoire app/enviroments : angular-cli 生成项目的时候,它已经自动做好了环境的区分,在 app/enviroments 目录下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我们对开发环境进行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你发出请求的时候添加在请求的前面的字段,他指向你要请求的地址。我什么都没加,其实等同加了 http://localhost:4200 的内容。
当然,你这里添加的内容要配合你代理上加的内容调整,读者可以自己思考验证
添加拦截器
我们生成服务 http-interceptor.service.ts 拦截器服务,我们希望每个请求,都经过这个服务。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想拦截器生效,我们还得在 app.module.ts 上注入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],验证
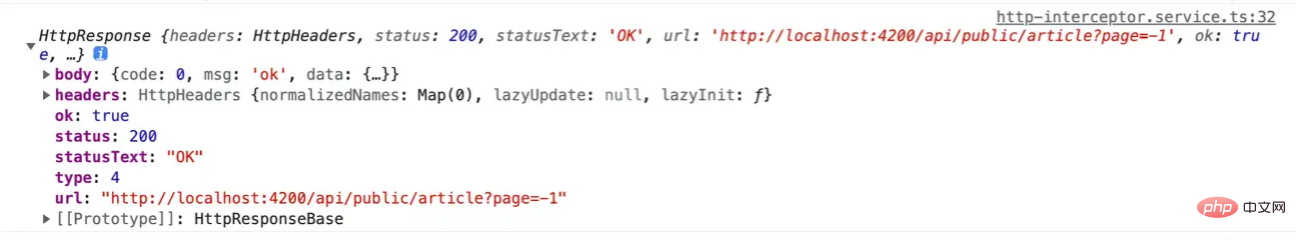
到这里,我们已经成功的实现了拦截器。如果你运行 npm run dev,你会在控制台上看到下面的信息:

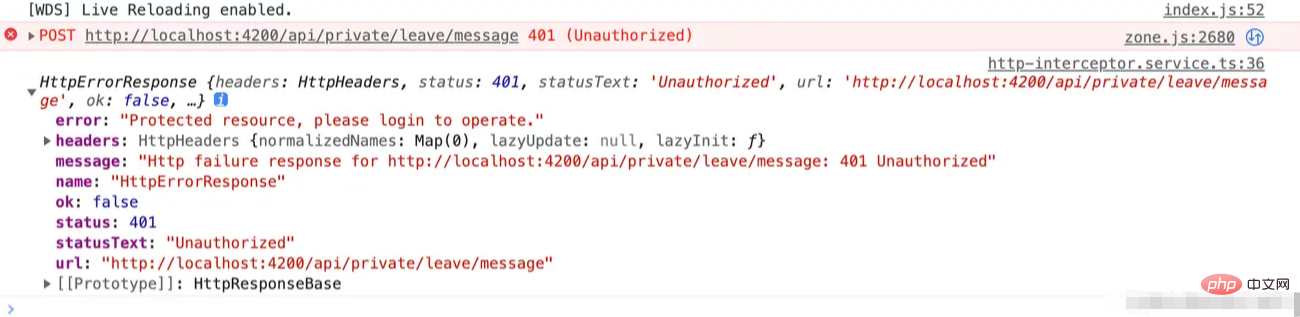
想要验证是否需要内容凭证才能访问内容,这里我使用了 [post] https://jimmyarea.com/api/private/leave/message 的接口尝试,得到如下错误:

后端已经处理这个接口需要凭证才可以进行操作,所以直接报错 401。
那么,问题来了。我们登陆之后,需要怎么带上凭证呢?
如下,我们修改下拦截器内容:
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...这个凭证的有效期,需要读者进入系统的时候,判断一下有效期是否有效,再考虑重置 localstorage 的值,不然会一直报错,这个也是很简单,对 localstoragerrreee
rrreee.
baseUrl est un champ ajouté devant la requête lorsque vous faites une requête. Il pointe vers l'adresse que vous souhaitez demander. Je n'ai rien ajouté. En fait, cela équivalait à ajouter le contenu de http://localhost:4200.
Bien sûr, le contenu que vous ajoutez ici doit être ajusté pour correspondre au contenu ajouté sur votre agent. Les lecteurs peuvent réfléchir et vérifier par eux-mêmes🎜🎜Ajouter un intercepteur🎜🎜🎜🎜Nous générons un service.
http-interceptor.service.ts Service d'intercepteur, nous espérons que chaque requête passera par ce service. 🎜rrreee🎜Pour que l'intercepteur prenne effet, nous devons injecter sur app.module.ts : 🎜rrreee🎜🎜🎜Verification🎜🎜🎜🎜À ce stade, nous avons implémenté avec succès l'intercepteur. Si vous exécutez npm run dev, vous verrez le message suivant sur la console : 🎜🎜 🎜🎜Vous souhaitez vérifier si les informations d'identification du contenu sont requises pour accéder au contenu, ici j'ai utilisé
🎜🎜Vous souhaitez vérifier si les informations d'identification du contenu sont requises pour accéder au contenu, ici j'ai utilisé [post] https:// Quand en essayant l'interface de jimmyarea.com/api/private/leave/message, j'ai eu l'erreur suivante : 🎜🎜 🎜🎜Le backend a déjà traité le fait que cette interface nécessite des informations d'identification pour fonctionner, donc une erreur
🎜🎜Le backend a déjà traité le fait que cette interface nécessite des informations d'identification pour fonctionner, donc une erreur 401 est signalé directement. 🎜🎜Alors voici la question. Une fois connectés, comment devons-nous apporter nos informations d'identification ? 🎜🎜Comme suit, nous modifions le contenu de l'intercepteur : 🎜rrreee🎜La période de validité de ce certificat oblige les lecteurs à juger si la période de validité est valide lors de l'entrée dans le système, puis à envisager de réinitialiser la valeur de localstorage , sinon cela continuera. Signaler une erreur est également très simple. Encapsulez simplement localstorage pour une utilisation facile~🎜🎜[Fin]🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Introduction à la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse des formes réactives dans l'apprentissage angulaire
- Comment Angular combine Git Commit pour le traitement des versions
- Parlons de la façon de migrer tslint vers eslint dans Angular
- Apprentissage angulaire en utilisant Tooltip comme exemple pour comprendre les instructions personnalisées
- Parlons de la façon d'utiliser Angular+Jenkins pour afficher les versions de build

