Maison >interface Web >js tutoriel >Vous amener à comprendre les événements du clavier et de la souris en JavaScript
Vous amener à comprendre les événements du clavier et de la souris en JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-04-15 18:09:563070parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les problèmes liés aux événements de souris et de clavier. Il comprend également les événements de page, les événements de focus et les événements de formulaire. Examinons-les ensemble, j'espère, utiles à tout le monde. .

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Événements de page
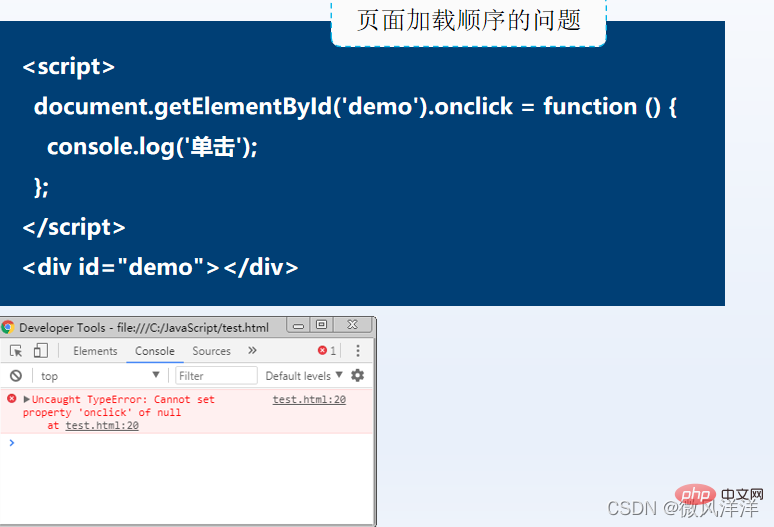
Réflexion : Dans quel ordre les pages HTML sont-elles chargées ?
Réponse : La page est chargée de haut en bas dans l'ordre dans lequel le code est écrit.
Problèmes pouvant survenir : Si vous utilisez JavaScript pour faire fonctionner des éléments DOM avant le chargement de la page, une erreur de syntaxe se produira.

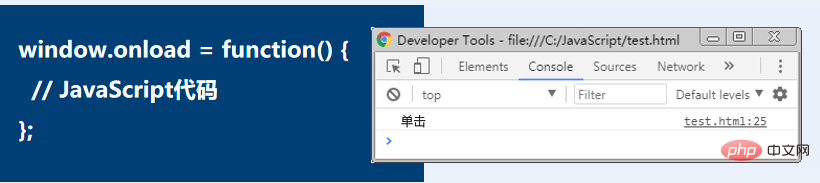
Solution : Les événements de page peuvent modifier le timing d'exécution du code JavaScript.
- événement de chargement : il est déclenché une fois que toutes les balises du corps ont été chargées. Puisqu'il n'est pas nécessaire de prendre en compte l'ordre de chargement des pages, il est souvent ajouté lors du développement de fonctions spécifiques.
- événement unload : déclenché lorsque la page est fermée, souvent utilisé pour effacer les références afin d'éviter les fuites de mémoire.

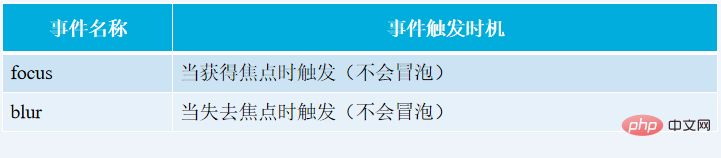
Événement Focus
Dans le développement Web, les événements focus sont principalement utilisés pour les fonctions de validation de formulaire et sont l'un des événements les plus couramment utilisés.
Par exemple, lorsque la zone de texte obtient le focus, le style de la zone de texte est modifié, lorsque la zone de texte perd le focus, les données saisies dans la zone de texte sont vérifiées, etc.

Afin de permettre à chacun de mieux comprendre comment utiliser les événements focus, voici une démonstration pour vérifier si le nom d'utilisateur et le mot de passe sont vides.

Implémentation du code
nbsp;html>
<meta>
<title>验证用户名和密码是否为空</title>
<style>
body{background:#ddd;}
.box{background:#fff;padding:20px 30px;width:400px;margin: 0 auto;text-align:center;}
.btn{width:180px;height:40px;background:#3388ff;border:1px solid #fff;color:#fff;font-size:14px;}
.ipt{width:260px;padding:4px 2px;}
.tips{width:440px;height:30px;margin:5px auto;background:#fff;color:red;border:1px solid #ccc;display:none;line-height:30px;padding-left:20px;font-size:13px;}
</style>
<p></p>
<p>
</p><p><label>用户名:<input></label></p>
<p><label>密 码:<input></label></p>
<p><button>登录</button></p>
<script>
window.onload = function() {
addBlur($('user')); // 检测id为user的元素失去焦点后,value值是否为空
addBlur($('pass')); // 检测id为pass的元素失去焦点后,value值是否为空
};
function $(obj) { // 根据id获取指定元素
return document.getElementById(obj);
}
function addBlur(obj) { // 为指定元素添加失去焦点事件
obj.onblur = function() {
isEmpty(this);
};
}
function isEmpty(obj) { // 检测表单是否为空
if (obj.value === '') {
$('tips').style.display = 'block';
$('tips').innerHTML = '注意:输入内容不能为空! ';
} else {
$('tips').style.display = 'none';
}
}
</script>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

