Maison >interface Web >Questions et réponses frontales >Comment interdire la copie en javascript
Comment interdire la copie en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-11 16:37:312241parcourir
En JavaScript, vous pouvez utiliser l'événement oncopy pour interdire la copie. Cet événement est déclenché lorsque l'utilisateur copie le contenu de l'élément. Cet événement sera déclenché lorsque "CTRL+C" est enfoncé ou que la copie est sélectionnée dans l'édition du navigateur. La syntaxe est "object.oncopy=function(){...}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment désactiver la copie en javascript
L'événement oncopy est déclenché lorsque l'utilisateur copie le contenu de l'élément.
Conseils : L'événement oncopy sera également déclenché lorsque l'utilisateur copie un élément, par exemple en copiant l'élément 
Astuce : L'événement oncopy est généralement utilisé pour les éléments
Conseils : Il existe trois façons de copier des éléments et du contenu :
Appuyez sur CTRL + C
Sélectionnez "Copier" dans le menu Edition de votre navigateur
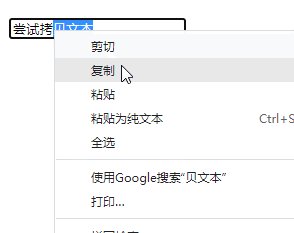
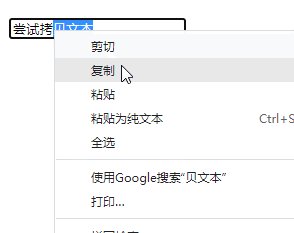
cliquez avec le bouton droit de la souris et sélectionnez "Copier" " commande dans le menu contextuel.
Syntaxe
HTML :
<element oncopy="myScript">
JavaScript :
object.oncopy=function(){myScript};JavaScript, utilisez la méthode addEventListener() :
object.addEventListener("copy", myScript);L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input type="text" oncopy="myFunction()" value="尝试拷贝文本">
<p id="demo"></p>
<script>
function myFunction() {
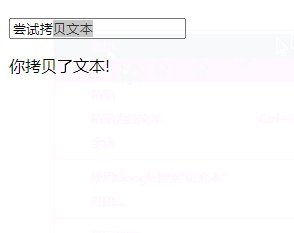
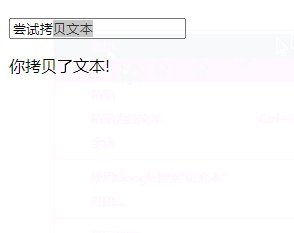
document.getElementById("demo").innerHTML = "你拷贝了文本!"
}
</script>
</body>
</html>Résultat de sortie :

【Connexe recommandations : tutoriel vidéo javascript, web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

