Maison >interface Web >Questions et réponses frontales >Comment rendre l'entrée non modifiable en javascript
Comment rendre l'entrée non modifiable en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-11 11:41:236968parcourir
Méthode : 1. Utilisez le paramètre d'attribut désactivé, la syntaxe est "element object.disabled = true" ; 2. Utilisez la méthode setAttribute() et le paramètre d'attribut readOnly, la syntaxe est "element object.setAttribute("readOnly", vrai)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment définir une entrée pour qu'elle soit non modifiable en JavaScript
Il existe deux façons de définir une entrée pour qu'elle ne soit pas modifiable.
1. Utilisez l'attribut désactivé
L'attribut désactivé est un attribut booléen. L'attribut
disabled spécifie quels éléments
Les éléments de saisie désactivés sont inutilisables et non cliquables.
2. Utilisez l'attribut readonly et la méthode setAttribute
L'attribut readonly spécifie que le champ de saisie est en lecture seule.
Les champs en lecture seule ne peuvent pas être modifiés. Cependant, les utilisateurs peuvent toujours accéder au champ et sélectionner ou copier son texte. L'attribut
readonly empêche l'utilisateur de modifier la valeur jusqu'à ce que certaines conditions soient remplies (comme une case à cocher cochée). Ensuite, vous devez utiliser JavaScript pour éliminer la valeur en lecture seule et faire passer le champ de saisie à un état modifiable. La méthode
setAttribute() est utilisée pour ajouter un nouvel attribut avec un nom et une règle spécifiés, ou définir un attribut existant sur une valeur spécifiée.
La syntaxe est :
elementNode.setAttribute(name,value)
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input id="txt" type="text" >
<input id="btn1" type="button" value="利用disabled不可编辑">
<input id="txt1" type="text" >
<input id="btn2" type="button" value="利用readOnly不可编辑">
<script>
var btn1 = document.getElementById('btn1');
btn1.onclick = function () {
var txt = document.getElementById('txt');
txt.disabled = true;
}
var btn1 = document.getElementById('btn2');
btn1.onclick = function () {
var txt = document.getElementById('txt1');
txt.setAttribute("readOnly", true);
}
</script>
</body>
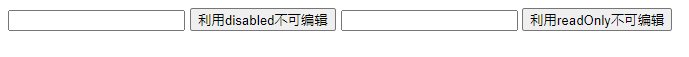
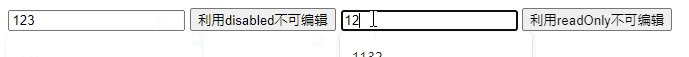
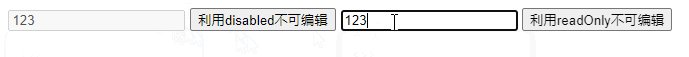
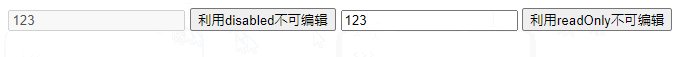
</html>Output résultat :

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Javascript peut-il utiliser des guillemets simples ?
- Les références aux fichiers javascript doivent-elles être incluses dans les balises de script ?
- Javascript a-t-il une fonction principale ?
- Quelle est l'instruction de boucle en javascript
- Résumer et organiser les points de connaissances sur les fonctions anonymes JavaScript

