Maison >interface Web >Questions et réponses frontales >Javascript peut-il utiliser des guillemets simples ?
Javascript peut-il utiliser des guillemets simples ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-04-06 11:09:592197parcourir
Les guillemets simples peuvent être utilisés en JavaScript. Les guillemets simples peuvent être utilisés comme caractère de début et de fermeture d'une chaîne, et seuls le même type de guillemets simples ou doubles peuvent être utilisés pour définir le début et la fin lors de l'utilisation des mêmes guillemets dans le même type de guillemets ; marques, les guillemets doivent être échappés et différents guillemets Les guillemets peuvent être imbriqués directement.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript peut-il utiliser des guillemets simples ?
JavaScript peut-il utiliser des guillemets simples ?
Les guillemets simples et doubles peuvent être utilisés comme caractères de début et de fermeture des chaînes, et seuls le même type de guillemets simples ou doubles peuvent être utilisés pour définir le début et la fin
En utilisant les mêmes guillemets dans ; le même type de guillemets nécessite Il ne peut être utilisé qu'après s'être échappé. Différents guillemets peuvent être imbriqués.
Utilisez le guillemet simple ' " entre guillemets doubles " " sans ajouter de barre oblique inverse, par exemple :
var x="my name 'is' xxx" // 此处不需要加反斜杠
Le guillemet double " " nécessite l'ajout d'une barre oblique inverse, par exemple :
var x="my name \"is\" xxx" // 此处需要在两个上引号前各加一个加反斜杠
guillemet simple ' ' Utilisez des guillemets doubles " " sans en ajoutant une barre oblique inverse, bien sûr, vous pouvez l'ajouter, par exemple :
var x1 ='my name "is" xxx' // 此处不需要加反斜杠(推荐) var x2 ='my name \"is\" xxx' // 添加反斜杠效果也一样(不推荐)
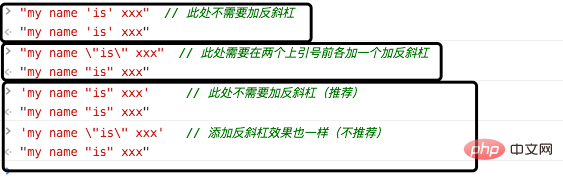
Testez l'effet, comme indiqué ci-dessous :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si les chaînes sont égales en javascript
- Comment conserver deux décimales en javascript (sans arrondi)
- Compréhension approfondie de la façon dont le moteur JavaScript exécute le code JS
- Une analyse approfondie du contexte d'exécution et du mécanisme d'exécution en JavaScript
- Explication détaillée des opérations sur les éléments HTML avec des exemples JavaScript

