Maison >interface Web >tutoriel CSS >Comment styliser les liens CSS3 sans les mains
Comment styliser les liens CSS3 sans les mains
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-28 18:57:312022parcourir
En CSS, vous pouvez utiliser l'attribut curseur pour définir le style sans petites mains sur le lien. Cet attribut est utilisé pour définir la forme du curseur utilisée lorsque le pointeur de la souris est placé dans la limite d'un élément. défini par défaut, le style de la souris est le style de flèche ordinaire, la syntaxe est "cursor:default;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment styliser les liens CSS3 sans mains
L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément
default Curseur par défaut (généralement une flèche)
auto Default . Le curseur défini par le navigateur.
crosshair Le curseur est rendu comme un réticule.
pointeur Le curseur apparaît sous la forme d'un pointeur (une main) indiquant un lien
move Ce curseur indique qu'un objet peut être déplacé.
e-resize Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers la droite (est).
ne-resize Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la droite (Nord/Est).
nw-resize Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut et vers la gauche (Nord/Ouest).
n-resize Ce curseur indique que le bord de la boîte rectangulaire peut être déplacé vers le haut (vers le nord).
L'exemple est le suivant :
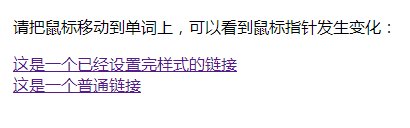
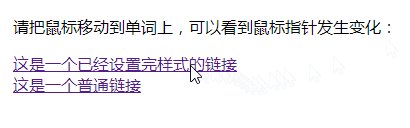
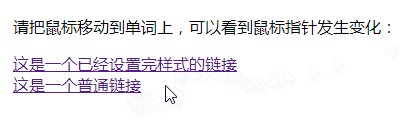
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <a href="" style="cursor:default">这是一个已经设置完样式的链接</a><br> <a href="">这是一个普通链接</a> </body> </html>
Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

