Maison >interface Web >Questions et réponses frontales >Comment définir la direction de la rotation 3D en CSS3
Comment définir la direction de la rotation 3D en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-25 15:56:372888parcourir
Méthode : 1. Utilisez le style "transform: rotateX(angle);" pour définir l'élément pour qu'il pivote en 3D le long de la direction de l'axe X ; 2. Utilisez le style "transform: rotateY(angle);" pour faire pivoter l'élément en 3D dans la direction de l'axe Y ; 3. Utilisez la méthode rotate3d() pour que l'élément pivote en 3D dans n'importe quelle direction.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la direction de la rotation 3D en CSS3
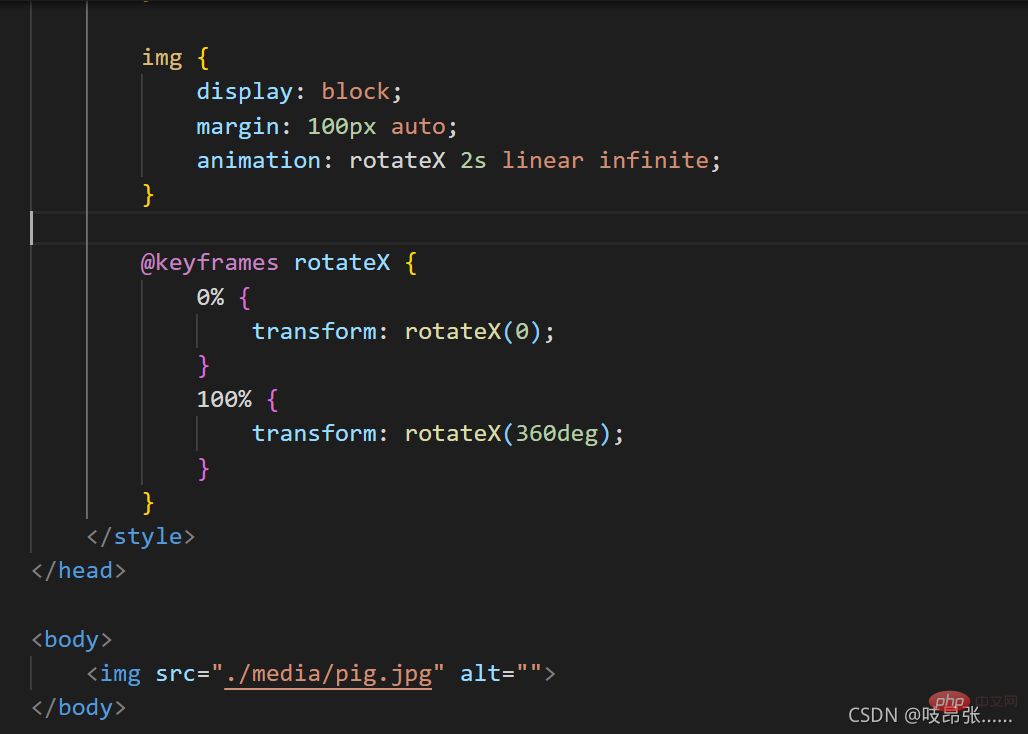
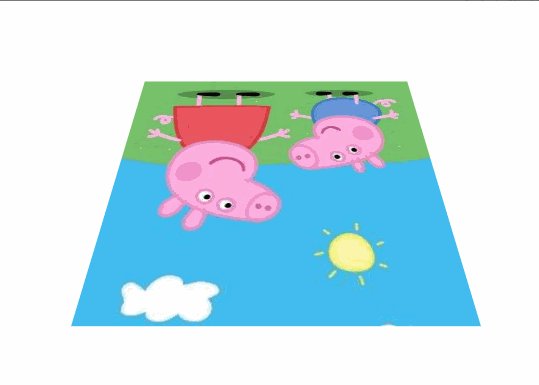
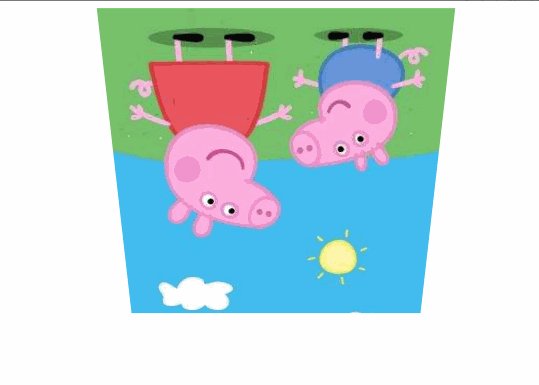
1. Faites pivoter rotateX le long du haut de la boîte parent
peut devenir comme ça 

2. Faites pivoter le long de l'axe Y. rotateY
transform: rotateX(360deg);

3. Faites pivoter le long de l'axe Z, rotateZ
transform: rotateY(360deg);
et la rotation 2D est presque la même
 Quatrièmement, vous pouvez également personnaliser l'axe de rotation
Quatrièmement, vous pouvez également personnaliser l'axe de rotation
transform: rotateZ(360deg);
(Apprentissage partage vidéo :
tutoriel vidéo CSS
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le code CSS3 pour passer la souris sur l'élément pivoté ?
- Qu'est-ce qui définit l'animation de rotation dans l'animation CSS3
- Comment obtenir un effet de retournement de carte en CSS3
- Comment optimiser les performances CSS ? Partage de conseils d'optimisation
- CSS magique pour compléter automatiquement les chaînes !

