Maison >interface Web >js tutoriel >Partage pratique : utilisez nodejs pour explorer et télécharger plus de 10 000 images
Partage pratique : utilisez nodejs pour explorer et télécharger plus de 10 000 images
- 青灯夜游avant
- 2022-03-24 19:49:284964parcourir
Cet article partagera avec vous une expérience pratique de node pour voir comment l'auteur a utilisé nodejs pour explorer plus de 10 000 fonds d'écran de petites sœurs. J'espère que cela sera utile à tout le monde !

Bonjour à tous, je m'appelle Xiaomi, pourquoi dois-je télécharger autant de photos ? Il y a quelques jours, j'ai déployé gratuitement une applet de fond d'écran en utilisant uni-app + uniCloud. Ensuite, j'ai besoin de quelques ressources pour remplir l'applet de contenu.
Exploration des images
initialisez d'abord le projet et installez axios et cheerioaxios 和 cheerio
npm init -y && npm i axios cheerio
axios 用于爬取网页内容,cheerio 是服务端的 jquery api, 我们用它来获取 dom 中的图片地址;
const axios = require('axios')
const cheerio = require('cheerio')
function getImageUrl(target_url, containerEelment) {
let result_list = []
const res = await axios.get(target_url)
const html = res.data
const $ = cheerio.load(html)
const result_list = []
$(containerEelment).each((element) => {
result_list.push($(element).find('img').attr('src'))
})
return result_list
}这样就可以获取到页面中的图片 url 了。接下来需要根据 url 下载图片。
如何使用 nodejs 下载文件
方式一:使用内置模块 ‘https’ 和 ‘fs’
使用 nodejs 下载文件可以使用内置包或第三方库完成。
GET 方法用于 HTTPS 来获取要下载的文件。 createWriteStream() 是一个用于创建可写流的方法,它只接收一个参数,即文件保存的位置。Pipe()是从可读流中读取数据并将其写入可写流的方法。
const fs = require('fs')
const https = require('https')
// URL of the image
const url = 'GFG.jpeg'
https.get(url, (res) => {
// Image will be stored at this path
const path = `${__dirname}/files/img.jpeg`
const filePath = fs.createWriteStream(path)
res.pipe(filePath)
filePath.on('finish', () => {
filePath.close()
console.log('Download Completed')
})
})方式二:DownloadHelper
npm install node-downloader-helper
下面是从网站下载图片的代码。一个对象 dl 是由类 DownloadHelper 创建的,它接收两个参数:
- 将要下载的图像。
- 下载后必须保存图像的路径。
File 变量包含将要下载的图像的 URL,filePath 变量包含将要保存文件的路径。
const { DownloaderHelper } = require('node-downloader-helper')
// URL of the image
const file = 'GFG.jpeg'
// Path at which image will be downloaded
const filePath = `${__dirname}/files`
const dl = new DownloaderHelper(file, filePath)
dl.on('end', () => console.log('Download Completed'))
dl.start()方法三: 使用 download
是 npm 大神 sindresorhus 写的,非常好用
npm install download
下面是从网站下载图片的代码。下载函数接收文件和文件路径。
const download = require('download')
// Url of the image
const file = 'GFG.jpeg'
// Path at which image will get downloaded
const filePath = `${__dirname}/files`
download(file, filePath).then(() => {
console.log('Download Completed')
})最终代码
本来想去爬百度壁纸,但是清晰度不太够,而且还有水印等,后来, 群里有个小伙伴找到了一个 api,估计是某个手机 APP 上的高清壁纸,可以直接获得下载的 url,我就直接用了。
下面是完整代码
const download = require('download')
const axios = require('axios')
let headers = {
'User-Agent':
'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36',
}
function sleep(time) {
return new Promise((reslove) => setTimeout(reslove, time))
}
async function load(skip = 0) {
const data = await axios
.get(
'http://service.picasso.adesk.com/v1/vertical/category/4e4d610cdf714d2966000000/vertical',
{
headers,
params: {
limit: 30, // 每页固定返回30条
skip: skip,
first: 0,
order: 'hot',
},
}
)
.then((res) => {
return res.data.res.vertical
})
.catch((err) => {
console.log(err)
})
await downloadFile(data)
await sleep(3000)
if (skip < 1000) {
load(skip + 30)
} else {
console.log('下载完成')
}
}
async function downloadFile(data) {
for (let index = 0; index < data.length; index++) {
const item = data[index]
// Path at which image will get downloaded
const filePath = `${__dirname}/美女`
await download(item.wp, filePath, {
filename: item.id + '.jpeg',
headers,
}).then(() => {
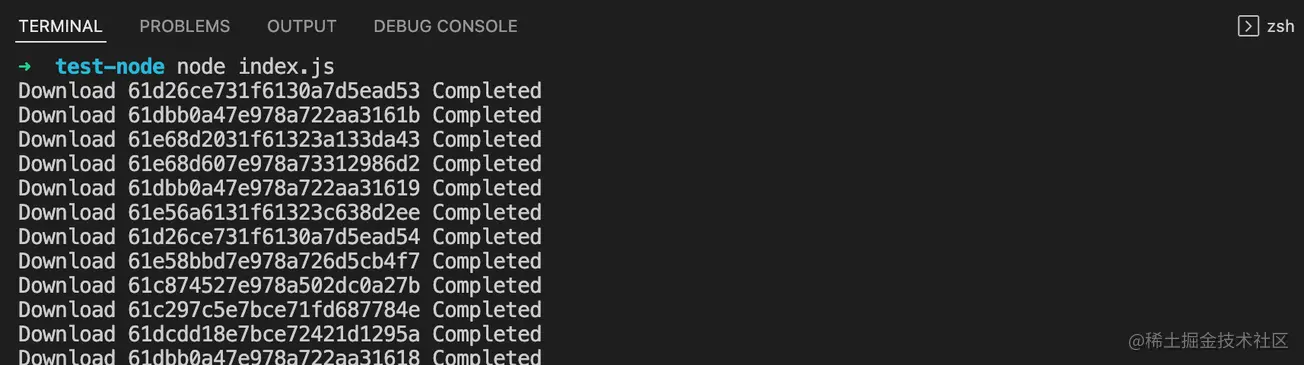
console.log(`Download ${item.id} Completed`)
return
})
}
}
load()上面代码中先要设置 User-Agent 并且设置 3s 延迟, 这样可以防止服务端阻止爬虫,直接返回 403。
直接 node index.jsrrreee
axios est utilisé pour explorer le contenu Web, cheerio est l'API jquery côté serveur, nous l'utilisons pour obtenir l'adresse de l'image dans le dom rrreee De cette façon, nous pouvons obtenir l'url de l'image dans la page ; Ensuite, vous devez télécharger l'image en fonction de l'URL.
De cette façon, nous pouvons obtenir l'url de l'image dans la page ; Ensuite, vous devez télécharger l'image en fonction de l'URL. 
Comment télécharger des fichiers à l'aide de nodejs
Méthode 1 : Utilisez les modules intégrés 'https' et 'fs '
Utilisation de nodejs
Le téléchargement de fichiers peut être effectué à l'aide de packages intégrés ou de bibliothèques tierces. La méthode GET est utilisée via HTTPS pour télécharger le fichier. createWriteStream() est une méthode utilisée pour créer un flux inscriptible. Elle ne reçoit qu'un seul paramètre, qui est l'emplacement où le fichier est enregistré. Pipe() est une méthode qui lit les données d'un flux lisible et les écrit dans un flux inscriptible.
rrreee
rrreee🎜Ce qui suit est le code pour télécharger des images à partir du site Web. Un objet dl est créé par la classe DownloadHelper, qui reçoit deux paramètres : 🎜Utilisation de nodejs
Le téléchargement de fichiers peut être effectué à l'aide de packages intégrés ou de bibliothèques tierces. La méthode GET est utilisée via HTTPS pour télécharger le fichier.createWriteStream() est une méthode utilisée pour créer un flux inscriptible. Elle ne reçoit qu'un seul paramètre, qui est l'emplacement où le fichier est enregistré. Pipe() est une méthode qui lit les données d'un flux lisible et les écrit dans un flux inscriptible. - L'image à télécharger.
- Le chemin où l'image doit être enregistrée après le téléchargement.
Code final🎜🎜Au départ, je voulais explorer les fonds d'écran Baidu, mais la résolution n'était pas suffisante et il y avait des filigranes, etc. Plus tard, un ami du groupe a trouvé une API , on estime qu'il s'agit d'un fond d'écran haute définition sur une application mobile. Vous pouvez directement obtenir l'URL de téléchargement, je l'ai donc utilisée directement. 🎜🎜Ce qui suit est le code complet🎜rrreee🎜Dans le code ci-dessus, vous devez d'abord définir User-Agent et définir un délai de 3 secondes. Cela peut empêcher le serveur de bloquer le robot et de renvoyer directement 403. 🎜🎜Directement node index.js et l'image sera téléchargée automatiquement. 🎜🎜🎜, 🎜🎜🎜expérience🎜🎜🎜Expérience de recherche dans l'applet WeChat "🎜Watermelon Gallery🎜". 🎜🎜https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/c5301b8b97094e92bfae240d7eb1ec5e~tplv-k3u1fbpfcp-zoom-1.awebp?🎜🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜nodejs Tutoriel🎜 ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon dont le framework de nœuds Nest.js intègre Express avec un couplage lâche !
- Parlons des deux spécifications des modules de Node : CJS et ESM. Quelles sont les différences ?
- Qu'est-ce qu'un flux ? Une plongée approfondie dans les flux lisibles dans Node.js
- Comprendre la boucle d'événements et process.nextTick() dans Node
- Comment lancer une requête HTTP dans Node.js ? Brève analyse de 6 méthodes
- Comprendre l'architecture AOP de Node.js Nest.js et parler de ses avantages

