Maison >interface Web >Questions et réponses frontales >Quel est le style CSS3 pour définir l'espacement des mots ?
Quel est le style CSS3 pour définir l'espacement des mots ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-22 12:01:292269parcourir
Le style CSS3 pour définir l'espacement des mots est "word-spacing: word spacing value;"; l'attribut "word-spacing" est utilisé pour augmenter ou diminuer l'espacement entre les mots, afin que vous puissiez définir l'espacement entre les mots, et le value Peut également être défini sur des valeurs négatives.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le style CSS3 pour définir l'espacement des mots
Lors de la création de pages Web en anglais, parfois si nous voulons que les mots de notre introduction en anglais aient un espacement entre les mots, comment y parvenir ? Nous devons utiliser l'attribut word-spacing pour le définir.
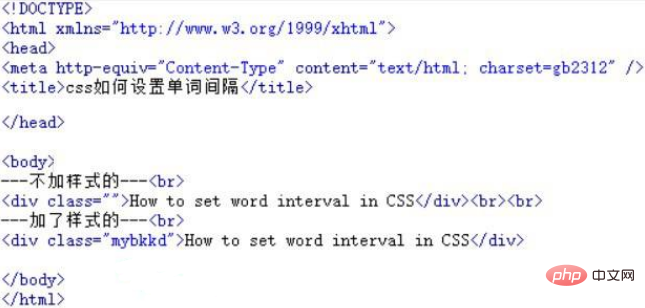
Nous créons un nouveau fichier de page Web HTML et le nommons test.html Ensuite, nous utilisons le fichier test.html pour expliquer comment définir les intervalles de mots en CSS. Utilisez la balise div pour créer une ligne de texte « Comment définir l'intervalle de mots en CSS » et traduisez le contenu du texte en anglais « Comment définir l'intervalle de mots en CSS ». Ajoutez un style à la balise div et définissez l'attribut de classe de la balise div sur mybkkd.

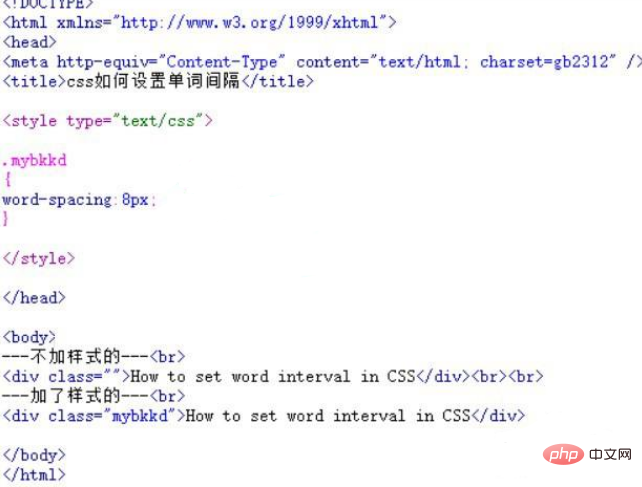
Écrivez la balise style css, et le style mybkkd sera écrit dans la balise.
Définissez la distance entre les textes via l'attribut de classe mybkkd de la balise div. Entre parenthèses, le div de mybkkd définit le style de l'attribut CSS sur word-spacing:8px;, et l'espacement des mots est de 8px

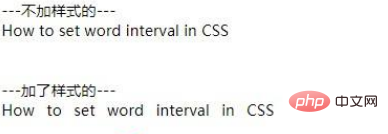
Parcourez test.html dans le navigateur pour voir si l'effet peut être obtenu.

Notes
1. Créez une page test.html.
2. Dans test.html, utilisez la balise div pour créer une ligne de texte et ajoutez le nom du style.
3. En CSS, définissez le style de mybkkd sur espacement des mots : 8px ; l'espacement des mots est de 8px
4. L'espacement des mots ne fonctionne que pour l'espacement des mots anglais, pas pour le chinois. Si vous le souhaitez, l'espacement entre les mots est requis. l'attribut d'espacement des lettres.
5. L'espacement des mots est l'espacement entre les mots anglais, et l'espacement des lettres est l'espacement entre les mots, qui fonctionne à la fois pour le chinois et l'anglais.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

