Maison >interface Web >Questions et réponses frontales >Quelle est la syntaxe du sélecteur de frères et sœurs CSS3
Quelle est la syntaxe du sélecteur de frères et sœurs CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-03-22 10:54:433531parcourir
La syntaxe des sélecteurs frères et sœurs en CSS3 : 1. Sélecteur frère "+", la syntaxe est "spécifier l'élément + sélectionner l'élément {code css}", ce sélecteur représente les éléments frères adjacents après avoir sélectionné un élément 2. " ~" sélecteur frère, la syntaxe est "spécifier l'élément ~ sélectionner l'élément {code CSS}", ce sélecteur représente tous les éléments spécifiés au même niveau après un élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la syntaxe du sélecteur de frères et sœurs CSS3 ?
Sélecteur de frères et sœurs CSS3 (+, ~)
Le sélecteur de frères et sœurs est utilisé pour sélectionner des éléments frères qui se trouvent dans le même élément parent qu'un élément et sont situés après l'élément. . Il existe deux types de sélecteurs de frères et sœurs : les sélecteurs de frères et sœurs adjacents et les sélecteurs de frères et sœurs ordinaires. Ils sont expliqués ci-dessous.
1. Sélecteur de proximité de frères et sœurs
Ce sélecteur utilise le signe plus "+" pour relier les deux sélecteurs avant et après. Les deux éléments du sélecteur ont le même parent et le deuxième élément doit suivre immédiatement le premier.
Ce qui suit utilise un cas pour démontrer l'utilisation du sélecteur de frères et sœurs adjacents.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
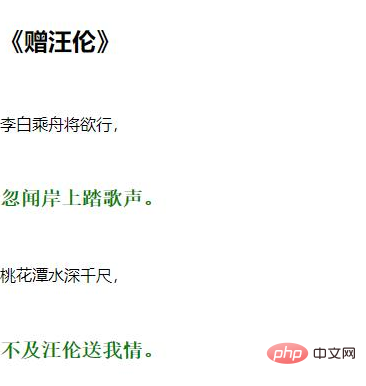
</html>Dans le code ci-dessus, les lignes 7 à 11 sont utilisées pour définir le style du premier élément frère h2 immédiatement après l'élément p. Il ressort de la structure que la position du premier élément frère immédiatement après l'élément p est la 17ème ligne de code, donc le contenu textuel de la 17ème ligne de code sera affiché dans le style défini.

Comme vous pouvez le voir sur l'image, seul l'élément h2 qui suit immédiatement l'élément p a le style défini dans le code appliqué.
2. Sélecteur de frère ordinaire
Le sélecteur de frère ordinaire utilise "~" pour lier les deux sélecteurs avant et après. Recherchez tous les nœuds frères derrière un élément spécifié.
Ce qui suit utilise un cas pour démontrer l'utilisation de sélecteurs de frères et sœurs ordinaires, comme indiqué ci-dessous.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
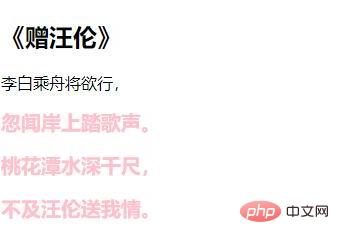
Comme vous pouvez le voir sur l'image, tous les éléments frères h2 après l'élément p ont les styles définis dans le code appliqué.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que représentent les doubles deux-points dans les attributs CSS3 ?
- Quels sont les préfixes de style CSS3 ?
- Que signifie la taille de la police CSS ?
- Le CSS a-t-il un impact sur le référencement ?
- Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées

