Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées
Comment utiliser CSS pour embellir la barre de saisie coulissante ? Une brève analyse des méthodes de style personnalisées
- 青灯夜游avant
- 2022-03-21 11:20:382643parcourir
Comment utiliser CSS pour embellir la barre de saisie coulissante (plage de saisie) ? L'article suivant vous présentera comment personnaliser le style de la barre de saisie coulissante en utilisant du CSS pur. J'espère que cela vous sera utile !

La façon de personnaliser le style de la barre de saisie coulissante de la plage de saisie native a toujours été un obstacle dans mon esprit, dans des circonstances normales, elle peut être facilement embellie à ce point. (Apprentissage recommandé : Tutoriel vidéo CSS)

Pourquoi est-ce si facile ? Parce que ceux-ci ont des pseudo-éléments correspondants qui peuvent être modifiés
::-webkit-slider-container {
/*可以修改容器的若干样式*/
}
::-webkit-slider-runnable-track {
/*可以修改轨道的若干样式*/
}
::-webkit-slider-thumb {
/*可以修改滑块的若干样式*/
}Cependant, aucun style n'a été glissé. Si vous souhaitez définir le style suivant, le CSS pur ne pourra peut-être pas y parvenir

. Remarque : Firefox a une pseudo-classe distincte qui peut être modifiée. Cet article traite du plan d'implémentation de Chrome
1 Mon idée d'implémentation
Puisqu'il n'y a pas de pseudo-élément spécial qui peut modifier la couleur de la partie coulissante, et seul le curseur est mobile, peut-on commencer par le curseur ?
Supposons qu'il y ait un rectangle sur le côté gauche du curseur, qui suit le curseur.

Lorsque ce rectangle est suffisamment long, il peut couvrir complètement la piste gauche et se trouve dans la plage visible. piste gauche ? Avez-vous glissé sur la pièce ? Le schéma est le suivant (la moitié gauche est translucide à l'extérieur du curseur)

J'ai essayé l'idée des pseudo-éléments, comme ça
::-webkit-slider-thumb::after{
/*本想绘制一个足够长的矩形*/
}Malheureusement, les pseudo-éléments ne peuvent pas être générés à nouveau dans les pseudo-éléments.
Alors, comment dessiner un rectangle à l'extérieur d'un élément ?
2. Dessinez des graphiques en dehors des éléments via border-image
Quels sont les moyens de dessiner des graphiques en dehors des éléments ? Après y avoir réfléchi, il existe box-shadow et outline, mais ils ne semblent pas adaptés à cette situation. Ce dont nous avons besoin pour dessiner est un rectangle de taille contrôlable, et aucune de ces deux méthodes ne peut contrôler. la forme bien. Y a-t-il un autre moyen ?
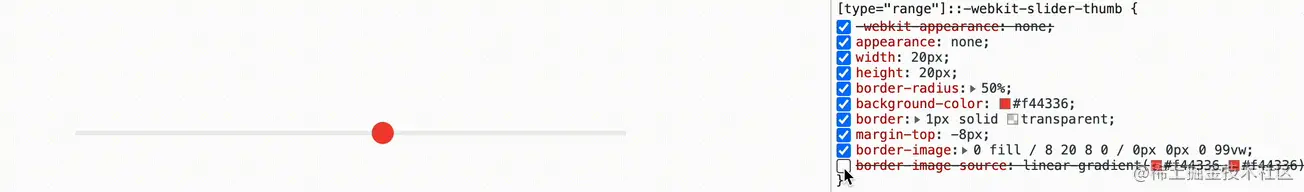
C'est vraiment le cas ! Je viens de voir un article du professeur Zhang Xinxu il y a deux jours : L'attribut border-image sous-estimé L'une de ses fonctionnalités est de construire une image en dehors de l'élément et n'occuper aucun espace. Essayez-le maintenant. Dessinez un rectangle d'une largeur de 99vw (assez pour couvrir le curseur) Le code est le suivant
::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0 0 0 99vw; /*绘制元素外矩形*/
}99vw的矩形(足够覆盖滑动条就行了),代码如下::-webkit-slider-container {
/*其他样式*/
overflow: hidden;
}效果如下

注意几点:
border-image 要想生效,必须指定
border,这里设置的是border: 1px solid transparent;矩形是通过线性渐变绘制的
linear-gradient(#f44336,#f44336)border-image 中
8 20 8 0表示border-image-width,距离上、右、下、左的距离,由于滑块自身大小是 20 * 20,所以这个可以确定高度是 4 (20 - 8- 8),位置是滑块自身的最左边(距离右边是20)border-image 中
0 0 0 99vw表示border-image-outset扩展大小,这里指的是向左扩展99vw的距离
接下来通过overflow:hiddenL'effet est le suivant


border-image dans
- Pour que
border-image prenne effet,
borderdoit être spécifié. Le paramètre ici estborder: 1px solid transparent;Le rectangle est dessiné à travers un dégradé linéaire
linear-gradient(#f44336,#f44336)
8 20 8 0 Représente border-image-width, la distance entre le haut, la droite, le bas et la gauche. Puisque la taille du curseur lui-même est de 20 * 20, la hauteur. peut être déterminé comme étant 4 (20 - 8- 8). La position est la position la plus à gauche du curseur lui-même (20 à partir de la droite)
0 0 0 99vw. signifie border-image-outsetTaille étendue, fait ici référence à la distance pour étendre 99vw vers la gauche
overflow:hidden [type="range"] {
-webkit-appearance: none;
appearance: none;
margin: 0;
outline: 0;
background-color: transparent;
width: 500px;
}
[type="range"]::-webkit-slider-runnable-track {
height: 4px;
background: #eee;
}
[type="range" i]::-webkit-slider-container {
height: 20px;
overflow: hidden;
}
[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #f44336;
border: 1px solid transparent;
margin-top: -8px;
border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;
}
 Le code complet est accessible : plage d'entrée
Le code complet est accessible : plage d'entrée
https://codepen.io/xboxyan/pen/YzERZyE
🎜🎜 Le code complet est joint ci-dessous (codepen semble être instable récemment)🎜border-image: linear-gradient(#f44336,#f44336) 0 fill / 8 20 8 0 / 0px 0px 0 2000px;🎜三, il y a encore quelques limitations🎜🎜Le coût d'implémentation ci-dessus est en fait très faible Par rapport à l'implémentation conventionnelle, une seule ligne est ajoutée pour dessiner des rectangles à l'extérieur. les éléments. 🎜rrreee🎜Cependant, étant donné que la partie excédentaire est coupée au-delà de la dissimulation, le bord du curseur est "de taille unique". Par conséquent, si le curseur doit avoir des coins arrondis, cette méthode de mise en œuvre ne fonctionnera pas🎜🎜🎜 🎜. 🎜Si vous avez d'autres bonnes idées, veuillez laisser un message pour en discuter🎜
Quatrièmement, un bref résumé
À propos de border-image-outset, j'ai déjà vu cet attribut sur MDN, mais je ne l'ai que brièvement compris et j'ai pensé qu'il était inutile. Maintenant, il semble que ces attributs ne soient pas inutiles, mais je ne les ai pas rencontrés. tous les scénarios d’application appropriés. Voici un bref résumé :
Le slider comporte 3 pseudo-éléments qui peuvent être personnalisés avec des conteneurs, des pistes et des sliders
Les pseudo-éléments ne peuvent plus être imbriqués dans des pseudo-éléments
Il existe un boîte dessinée à l'extérieur de l'élément - 3 méthodes d'ombre, de contour et de bordure-image
border-image peut utiliser n'importe quel format d'images, y compris les dégradés CSS
Cette solution ne peut pas obtenir des coins arrondis
Bien sûr, ces les idées ne sont que des « recettes », comme Firefox prend entièrement en charge les styles personnalisés. Malheureusement, le bureau est toujours dominé par Chrome. Nous ne pouvons qu'attendre avec impatience les mises à jour ultérieures de Chrome. Enfin, si vous pensez que cela vous est utile et utile, veuillez aimer, collecter et republier ❤❤❤
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce qui est utilisé pour définir le moment de l'animation de transition en CSS3
- Partagez 12 astuces CSS pratiques (venez les récupérer)
- Résumé des mots anglais CSS (collection PHP novice)
- Plusieurs nouvelles fonctionnalités CSS que vous méritez de connaître en 2022 (collecter pour apprendre)
- Apprenez-en plus sur les nouvelles fonctionnalités de l'animation CSS : @scroll-timeline

