Maison >interface Web >Voir.js >Que sont les mixins ? Vous faire comprendre le mixage Mixin dans Vue
Que sont les mixins ? Vous faire comprendre le mixage Mixin dans Vue
- 青灯夜游avant
- 2022-03-21 11:42:1316276parcourir
Qu'est-ce que Mixin ? Cet article vous présentera le mixage Mixin dans Vue, vous présentera la différence entre Mixin et Vuex et comment utiliser Mixin. J'espère qu'il sera utile à tout le monde !

Le framework Vue occupe désormais essentiellement la moitié du front-end, et les idées basées sur les données et les composants de Vue sont profondément ancrées dans le cœur des gens. Vue Family Bucket est peut-être familier à de nombreux amis, et il est également relativement facile à utiliser au travail. Mais je crois qu'il y a encore beaucoup d'amis qui ne connaissent pas ou n'ont pas utilisé le Mixin dans Vue dont je parle aujourd'hui. Ou certains amis y ont vu un dossier Mixin lorsqu'ils ont repris le projet Vue de quelqu'un d'autre, et. ils l'utilisent aussi, mais ils l'utilisent toujours. C'est un état de confusion. Aujourd'hui, nous allons parler de Mixin et essayer d'éviter toute confusion à l'avenir. [Recommandations associées : Tutoriel vidéo vuejs]
1. Qu'est-ce que Mixin ?
Si nous voulons utiliser une chose ou un outil, nous devons d'abord comprendre de quoi il s'agit, afin de pouvoir prendre le bon médicament.
En fait, Mixin n'est pas exclusif à Vue. Cela peut être considéré comme une idée, ou cela signifie que Mixin (mixin) est implémenté dans de nombreux frameworks de développement. Ce que nous expliquons principalement ici, c'est Mixin dans Vue.
Ancienne règle, lisez d'abord la documentation officielle.
Explication officielle :
Les Mixins offrent un moyen très flexible de distribuer des fonctions réutilisables dans les composants Vue. Un mixin peut contenir des options de composants arbitraires. Lorsqu'un composant utilise un mixin, toutes les options du mixin seront "mixées" dans les options du composant lui-même.
Les explications officielles sont généralement obscures et difficiles à comprendre, car elles doivent être professionnelles et précises !
Nous pouvons dire avec nos propres mots qui sont faciles à comprendre ce qu'est Mixin dans Vue.
Explication populaire :
Extraire la logique publique ou la configuration du composant. Lorsque quel composant doit être utilisé, mélangez simplement la partie extraite directement dans le composant. Cela peut non seulement réduire la redondance du code, mais également faciliter la maintenance ultérieure.
Ce qu'il faut noter ici, c'est : ce qui est extrait est la logique ou la configuration, pas le code HTML et le code CSS. En fait, vous pouvez également changer d'avis. Les mixins sont des composants au sein des composants. La composantisation de Vue rend notre code plus réutilisable. S'il y a des parties en double entre les composants, nous utilisons Mixin pour les séparer.
2. Quelle est la différence entre Mixin et Vuex ?
Le point ci-dessus dit que Mixin est une fonction qui fait abstraction des parties publiques. Dans Vue, la gestion des états Vuex semble faire la même chose. Elle extrait également les données qui peuvent être partagées entre les composants. Les deux semblent être identiques, mais en fait il existe des différences subtiles. Les différences sont les suivantes :
- Gestion de l'état public Vuex, si certaines données dans Vuex sont modifiées dans un composant, alors tous les autres composants qui font référence aux données dans Vuex, cela changera également en conséquence.
- Les données et les méthodes de Mixin sont indépendantes et les composants ne s'affectent pas après utilisation.
3. Comment utiliser ?
Nous comprenons le concept du Mixin, alors comment l'utiliser ? C'est notre objectif.
3.1 Préparation
Ensuite, notre mixin sera démontré dans le projet d'échafaudage Vue2.x.
Utilisez Vue-cli pour initialiser le projet le plus simple :
Définition du mixin 3.1
Il est également très simple de définir le mixin. C'est juste un objet, mais cet objet peut contenir des composants communs dans les composants Vue. . Configuration, telle que les données, les méthodes, créées, etc.
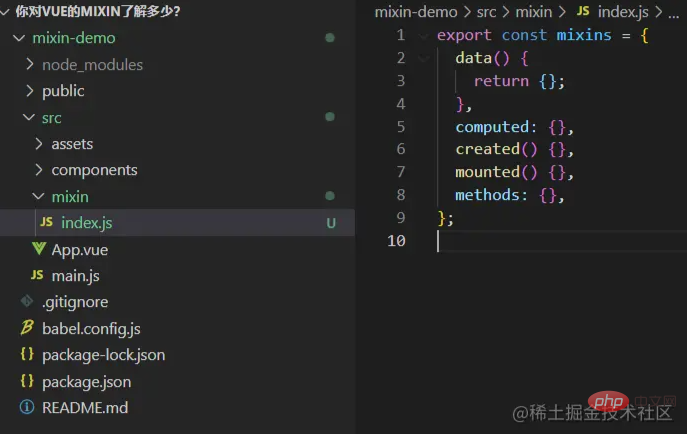
Créez un nouveau dossier mixin dans le répertoire src de notre projet, puis créez un nouveau fichier index.js, qui stocke notre code mixin.
Le code est le suivant :
// src/mixin/index.js
export const mixins = {
data() {
return {};
},
computed: {},
created() {},
mounted() {},
methods: {},
};
Vous pouvez voir que notre mixin est très simple et contient principalement la structure logique commune d'un composant Vue.
Ensuite, écrivons simplement quelque chose dans le mixin Le code est le suivant :
export const mixins = {
data() {
return {
msg: "我是小猪课堂",
};
},
computed: {},
created() {
console.log("我是mixin中的created生命周期函数");
},
mounted() {
console.log("我是mixin中的mounted生命周期函数");
},
methods: {
clickMe() {
console.log("我是mixin中的点击事件");
},
},
};3.2 Mixage local
Une fois notre mixin public défini, la chose la plus importante est de savoir comment l'utiliser. Selon différents scénarios commerciaux, nous pouvons le diviser en deux types : le mixage local et le mixage global. Comme son nom l'indique, le mixage local est quelque peu similaire au chargement de composants à la demande. Autrement dit, lorsque le code du mixin doit être utilisé, nous le présenterons dans le chapitre sur les composants. Le mixage global signifie que je peux utiliser le mixin dans n'importe quel composant du projet.
L'introduction de mixin dans le composant est également très simple. Modifions légèrement le composant App.vue.
Le code est le suivant :
// src/App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
export default {
name: "App",
mixins: [mixins],
components: {},
created(){
console.log("组件调用minxi数据",this.msg);
},
mounted(){
console.log("我是组件的mounted生命周期函数")
}
};
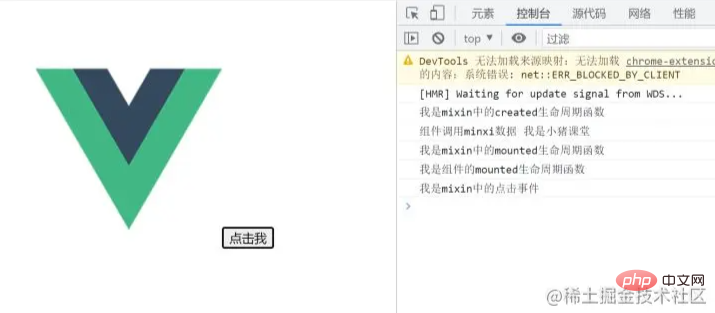
</script>L'effet est le suivant :
上段代码中引入mixin的方法也非常简单,直接使用vue提供给我们的mixins属性:mixins:[mixins]。
通过上面的代码和效果我们可以得出以下几点:
- mixin中的生命周期函数会和组件的生命周期函数一起合并执行。
- mixin中的data数据在组件中也可以使用。
- mixin中的方法在组件内部可以直接调用。
- 生命周期函数合并后执行顺序:先执行mixin中的,后执行组件的。
问题提出:
这里我们就提出了一个问题:一个组件中改动了mixin中的数据,另一个引用了mixin的组件会受影响吗?
答案是不会的!
我们可以尝试一下:
在src下的components文件夹下新建demo组件,代码如下:
// src/components/demo.vue
<template>
<div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "../mixin/index";
export default {
mixins: [mixins],
};
</script>然后在App.vue组件中引入demo组件,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>代码解释:
- 我们在demo组件中引入了mixin,且使用了mixin中的msg数据。
- 在App.vue中同样引入了mixin,且设置了点击事件更改msg
- 点击按钮,更改msg,查看demo组件中显示是否有变化。
效果如下:
可以看到我们在App.vue组件中更改了msg后,demo组件显示没有任何变化,所以这里我们得出结论:不同组件中的mixin是相互独立的!
3.3 全局混入
上一点我们使用mixin是在需要的组件中引入它,我们也可以在全局先把它注册好,这样我们就可以在任何组件中直接使用了。
修改main.js,代码如下:
import Vue from "vue";
import App from "./App.vue";
import { mixins } from "./mixin/index";
Vue.mixin(mixins);
Vue.config.productionTip = false;
new Vue({
render: (h) => h(App),
}).$mount("#app");然后把App.vue中引入mixin的代码注释掉,代码如下:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<button @click="clickMe">点击我</button>
<button @click="changeMsg">更改mixin数据</button>
<demo></demo>
</div>
</template>
<script>
// import { mixins } from "./mixin/index";
import demo from "./components/demo.vue";
export default {
name: "App",
// mixins: [mixins],
components: { demo },
created() {
console.log("组件调用minxi数据", this.msg);
},
mounted() {
console.log("我是组件的mounted生命周期函数");
},
methods: {
changeMsg() {
this.msg = "我是变异的小猪课堂";
console.log("更改后的msg:", this.msg);
},
},
};
</script>效果如下:
可以发现效果上和局部混入没有任何区别,这就是全局混入的特点。
虽然这样做很方便,但是我们不推荐,来看看官方的一段话:
请谨慎使用全局混入,因为它会影响每个单独创建的 Vue 实例 (包括第三方组件)。大多数情况下,只应当应用于自定义选项,就像上面示例一样。推荐将其作为插件发布,以避免重复应用混入。
3.4 选项合并
上面的列子中我们仔细看会发现一个问题:mixin中定义的属性或方法的名称与组件中定义的名称没有冲突!
那么我们不禁会想,如果命名有冲突了怎么办?
我们使用git合并代码的时候经常会有冲突,有冲突了不要怕,我们合并就好了。这里的冲突主要分为以下几种情况:
(1)生命周期函数
确切来说,这种不算冲突,因为生命周期函数的名称都是固定的,默认的合并策略如下:
- 先执行mixin中生命周期函数中的代码,然后在执行组件内部的代码,上面的例子其实就很好的证明了。

(2)data数据冲突
当mixin中的data数据与组件中的data数据冲突时,组件中的data数据会覆盖mixin中数据,借用官方的一段代码:
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data: function () {
return {
message: 'goodbye',
bar: 'def'
}
},
created: function () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})可以看到最终打印的message是组件中message的值,其它没有冲突的数据自然合并了。
(3)方法冲突
这种冲突很容易遇到,毕竟大家命名方法的名字很容易一样,这里同样借用官方的一段代码:
var mixin = {
methods: {
foo: function () {
console.log('foo')
},
conflicting: function () {
console.log('from mixin')
}
}
}
var vm = new Vue({
mixins: [mixin],
methods: {
bar: function () {
console.log('bar')
},
conflicting: function () {
console.log('from self')
}
}
})
vm.foo() // => "foo"
vm.bar() // => "bar"
vm.conflicting() // => "from self"上段代码中mixin和组件中都有conficting方法,但是最终在组件中调用时,实际调用的是组件中的conflicting方法。
当然,如果你要自定义合并规则也不是不可以,但是我觉得没有必要,项目中无需做这么复杂。
4. mixin的优缺点
从上面的例子看来,使用mixin的好处多多,但是凡是都有两面性,这里总结几点优缺点供大家参考:
4.1 Avantages
- Améliorer la réutilisabilité du code
- Pas besoin de transférer le statut
- Facile à maintenir, il suffit de modifier un seul endroit
4.2 Inconvénients
- Conflit de nom
- Ce sera difficile à maintenir plus tard en cas d'abus
- Il est difficile de retracer la source, et c'est un peu difficile de résoudre les problèmes
- Vous ne pouvez pas répéter le code facilement
Résumé
mixin nous offre de la commodité mais nous apporte également un désastre, c'est donc il n'est pas recommandé d'en abuser dans de nombreux cas. Mais il est très approprié de l'utiliser dans certains scénarios, vous devez donc faire un choix en fonction de vous-même. Ainsi, dans de nombreux cas, nous devons nous demander s’il convient d’utiliser des composants publics ou des mixins.
(Partage de vidéos d'apprentissage : tutoriel vuejs, web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé et partage de 10 questions d'entretien classiques avec Vue, venez les essayer !
- Objet au trésor ! Partagez une bibliothèque de composants Vue3 prête à l'emploi : Varlet
- Partage de plug-in VSCode : un plug-in pour un aperçu en temps réel des composants Vue/React
- Comment démarrer avec la nouvelle gestion d'état Pinia de Vue, lisez cet article !
- Comment démarrer rapidement avec vue3, apprenez ces API !





