Maison >interface Web >js tutoriel >Vous aider à obtenir des objets JavaScript
Vous aider à obtenir des objets JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-03-18 18:03:361505parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement des problèmes liés aux objets, y compris les constructeurs et divers objets intégrés. J'espère qu'il sera utile à tout le monde.

Recommandations associées : Tutoriel Javascript
1. Constructeur
Pourquoi utiliser le constructeur
Qu'est-ce qu'un constructeur : c'est une autre façon pour JavaScript de créer des objets.
Par rapport à la création d'objets à l'aide de méthodes littérales : les constructeurs peuvent créer des objets avec les mêmes caractéristiques.
Exemple : Créez des objets pomme, banane et orange via le constructeur de fruits. Sa particularité est que ces objets sont tous créés sur la base du même modèle, et chaque objet a ses propres caractéristiques.
Caractéristiques de la création d'objets à l'aide de littéraux
Avantages : Simple et flexible.
Inconvénient : Lorsque vous devez créer un ensemble d'objets avec les mêmes caractéristiques, vous ne pouvez pas spécifier par le code quels membres ces objets doivent avoir.
La façon d'implémenter des modèles dans les langages de programmation orientés objet : utilisez des classes pour créer des modèles et implémentez différents objets (instances de classes) basés sur les modèles.
Façon 1 pour JavaScript d'implémenter des modèles : via une fonction d'usine, qui crée un objet en utilisant le littéral "{ }" à l'intérieur. L'inconvénient est que le type de l'objet ne peut pas être. distingué.
Comment JavaScript implémente les modèles 2 : Créez des objets via des constructeurs.
Constructeur intégré JavaScript
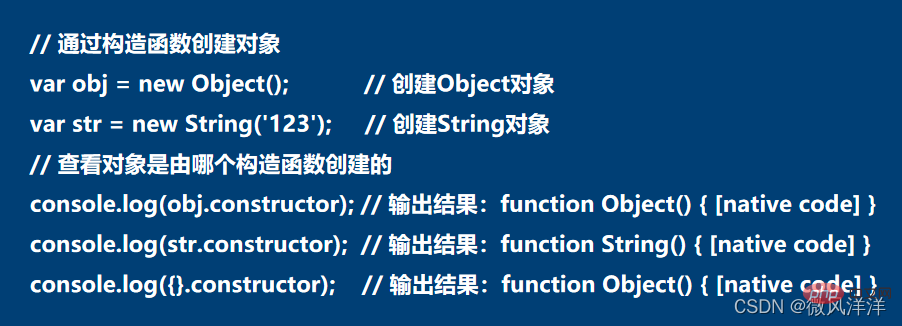
Avant d'apprendre à personnaliser le constructeur, voyons comment utiliser le constructeur intégré JavaScript.
- Constructeurs intégrés courants : Objet, Chaîne, Nombre et autres constructeurs.
- Comment le constructeur crée les objets : nouveau nom du constructeur ().
- Qu'est-ce que l'instanciation et l'instance : les gens ont l'habitude d'appeler le processus de création d'un objet en utilisant le nouveau mot-clé comme instanciation, et l'objet obtenu après l'instanciation est appelé une instance du constructeur.

- La propriété "object.constructor" pointe vers le constructeur de l'objet.
- Lors de la sortie via console.log(), [code natif] indique que le code de la fonction est intégré.
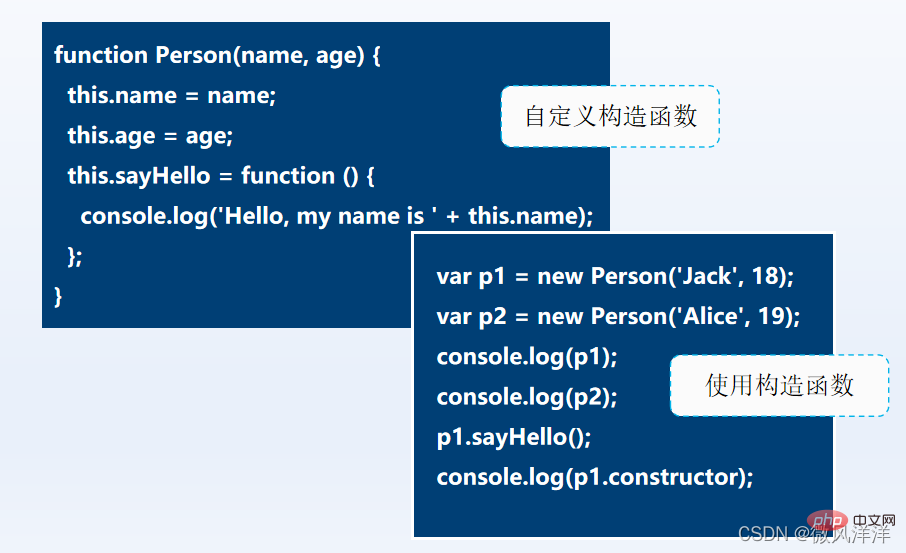
Constructeur personnalisé
Réflexion : Comment personnaliser le constructeur ?
- Il est recommandé d'utiliser la règle de dénomination Pascal pour nommer les constructeurs, c'est-à-dire de mettre en majuscule la première lettre de tous les mots.
- Dans le constructeur, utilisez ceci pour représenter l'objet que vous venez de créer.

Remarque
Lors de l'apprentissage de JavaScript, les débutants sont souvent confus par certains noms similaires, tels que fonctions, méthodes, constructeurs, constructeurs, constructeurs, etc.
En fait, elles peuvent toutes être appelées collectivement fonctions, mais elles portent des noms différents selon les scénarios d'utilisation. Par convention, les fonctions définies dans un objet sont appelées méthodes de l'objet.
Quant au constructeur, certaines personnes ont l'habitude de l'appeler constructeur ou constructeur. Il suffit de comprendre que ces noms font référence à la même chose.
Le nouveau mot-clé de classe dans ES6
La raison pour laquelle il n'était pas disponible avant ES6 : pour simplifier la difficulté.
Raison de l'ajout : Avec le développement de la technologie Web front-end, certaines personnes qui étaient à l'origine engagées dans le développement back-end se sont tournées vers le front-end. Afin de rapprocher JavaScript de la syntaxe de certains langages back-end afin que les développeurs puissent s'adapter plus rapidement.
La fonction du mot-clé class : utilisé pour définir une classe.
Caractéristiques : La méthode constructeur constructeur peut être définie dans la classe.
Notez que la syntaxe de la classe
est essentiellement du sucre de syntaxe, elle est simplement conçue pour la commodité de l'utilisateur. Les mêmes résultats peuvent être obtenus sans utiliser. cette syntaxe. L'effet est comme le constructeur appris plus tôt. Si le navigateur de l'utilisateur ne prend pas en charge cette syntaxe, cette méthode n'est pas recommandée.
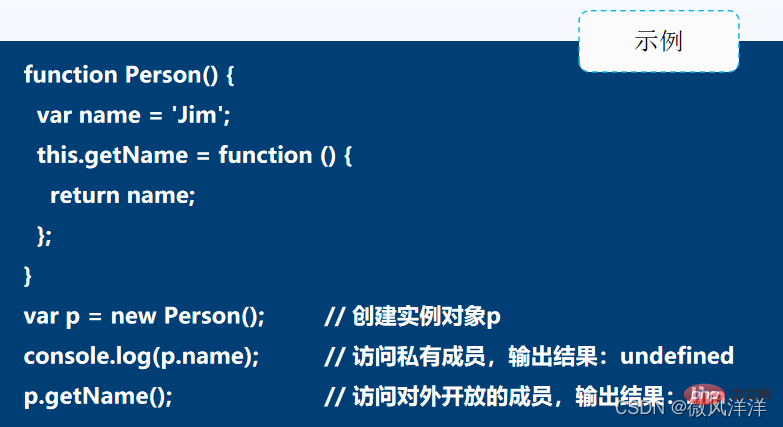
Membres privés
Concept : Dans le constructeur, les variables définies à l'aide du mot-clé var sont appelées membres privés.
Caractéristiques : Après l'objet instance, il n'est pas accessible via "object.member", mais les membres privés sont accessibles dans la méthode membre de l'objet.
Caractéristiques : Le nom du membre privé reflète l'encapsulation orientée objet.

2. Objets intégrés
Objet chaîne
- Revoir la création de données de caractères : utiliser une paire de simples guillemets ou guillemets doubles.
- Pourquoi les données de caractères peuvent-elles être utilisées comme des objets ?
En effet, ces objets sont en fait des instances du constructeur String, c'est-à-dire des objets String.
- L'objet String fournit des propriétés et des méthodes pour traiter les chaînes.

Remarque
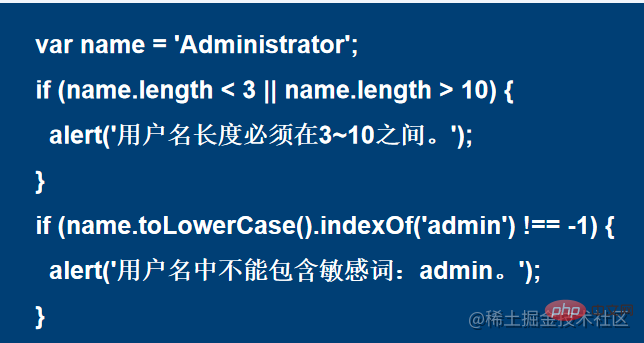
Lors de l'opération sur une chaîne, le résultat du traitement est renvoyé directement via la valeur de retour de la méthode . Cela ne modifie pas le contenu de la chaîne stocké dans l'objet String lui-même. Dans les paramètres de ces méthodes, la position est une valeur d'index, à partir de 0, la valeur d'index du premier caractère est 0 et la valeur d'index du dernier caractère est la longueur de la chaîne moins 1.
Prenons l'exemple de la limitation de la longueur du nom d'utilisateur à 3~10 et de l'interdiction du mot sensible admin.

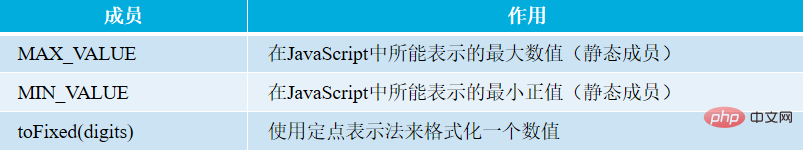
Objet numérique
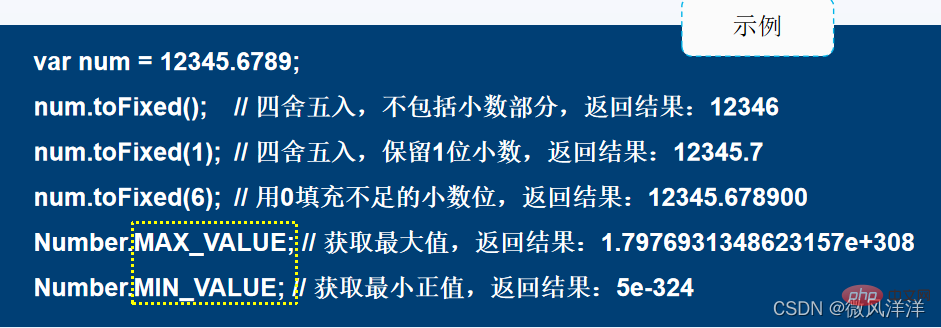
L'objet numérique est utilisé pour traiter les entiers, les nombres à virgule flottante et d'autres valeurs couramment utilisées. comme suit.


est un membre statique de Number et est accessible directement via le constructeur Number, et non par une instance de Number.
Objet Math
L'objet Math est utilisé pour effectuer des opérations mathématiques sur des valeurs numériques Contrairement à d'autres objets, cet objet n'est pas un constructeur et n'a pas besoin d'être instancié pour être utilisé.

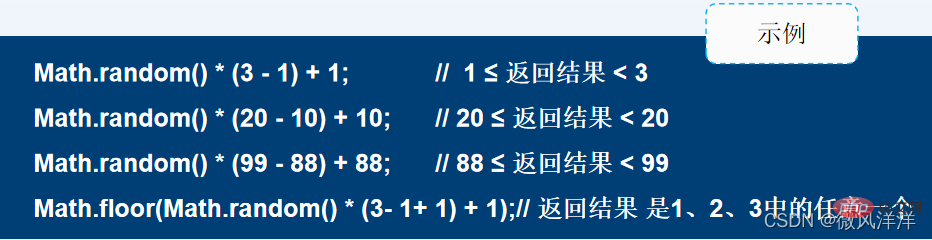
Prenez Math.random() pour obtenir un nombre aléatoire dans une plage spécifiée à titre d'exemple.
La formule est Math.random() * (n - m) + m, ce qui signifie générer une valeur aléatoire supérieure ou égale à m et inférieure à n

Objet Date
L'objet Date est utilisé pour gérer la date et l'heure.


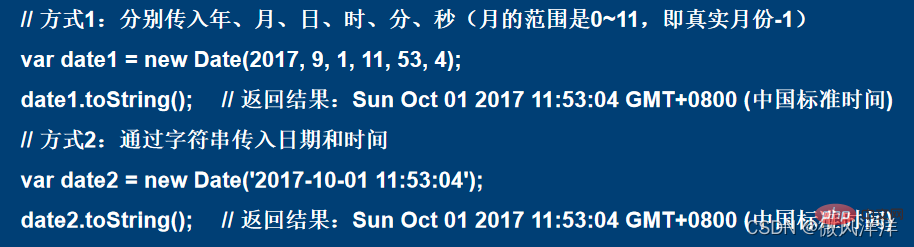
Exemple 1 : Obtenez l'heure et la date en fonction de l'objet Date.

Exemple 2 : Spécifiez une date basée sur un objet Date.

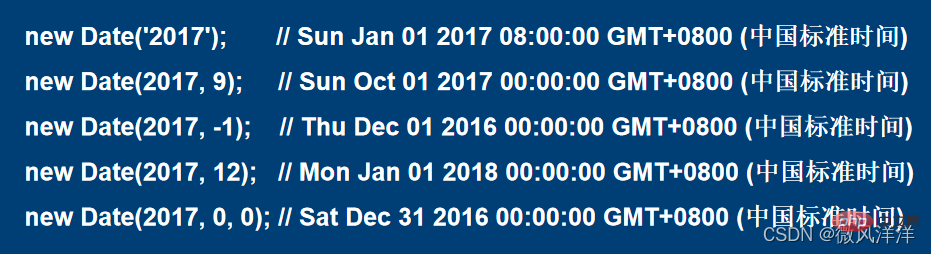
Exemple 3 : Gérer la situation dans laquelle la date définie est déraisonnable, comme définir le mois sur -1 pour représenter décembre de l'année dernière , et le mois 12 signifie janvier de l'année prochaine.

Étude de cas : création d'un calendrier mensuel

Idée d'implémentation de code :
- Construire un objet date du 1er du mois en cours.
- Déterminez quel jour de la semaine est le 1er et écrivez la première ligne.
- Écrivez sur le reste du mois.
Implémentation du code
<title>本月月历</title>
<p><b>本月月历</b></p>
<script>
var thisyear,thismonth,today=new Date();;
thisyear=today.getFullYear()
thismonth=today.getMonth();
var imonth,iweekday,iday,nextday;
document.write("<table align=center border=1><tr align=center bgcolor=#fff00>")
document.write("<td>周日<td>周一<td>周二<td>周三<td>周四<td>周五<td>周六")
document.write("<tr>")
nextday=1;
var thisdate=new Date(thisyear,thismonth,nextday)
for (iday=0;iday<=6;iday++){
if (thisdate.getDay() > iday) {
document.write("<td>");
document.write("")
}
else {
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else {
document.write("<td><b>");
document.write(nextday);
document.write("");
}
nextday=nextday+1;
thisdate.setDate(nextday);
}
}
document.write("");
document.write("<tr>")
iweekday=1
while(thisdate.getMonth() == thismonth ){
if (thisdate.getMonth()== today.getMonth()&&thisdate.getDate()== today.getDate() &&thisdate.getFullYear()== today.getFullYear() ){
document.write("<td><font color=red><b>")
document.write(nextday)
document.write("")
}
else{
document.write("<td><b>")
document.write(nextday)
document.write("")
}
nextday=nextday+1;
iweekday=iweekday+1;
if (iweekday>7 ){
iweekday=1;
document.write("");
}
thisdate.setDate(nextday);
}
</script>
Recommandations associées : Tutoriel d'apprentissage Javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre les objets hôtes javascript et les objets intégrés
- Comment convertir une valeur javascript en binaire
- Explication graphique détaillée de la chaîne de prototypes JavaScript
- Résumé des mots anglais JavaScript (collection PHP novice)
- Comment obtenir les paramètres d'URL en JavaScript ? Explication détaillée de 4 méthodes courantes

