Maison >interface Web >Questions et réponses frontales >Que signifie ajouter dans jquery
Que signifie ajouter dans jquery
- 青灯夜游original
- 2022-03-10 17:11:405478parcourir
Dans jquery, append signifie "ajouter" et est utilisé pour insérer le contenu spécifié à la fin de l'élément sélectionné ; la syntaxe est "$(A).append(B)", ce qui signifie insérer du contenu B à la fin de A. (peut contenir des balises HTML).

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.

append signifie "ajouter" et est une méthode intégrée dans jquery. La méthode
append() peut insérer le contenu spécifié à la fin de l'élément sélectionné.
Syntaxe :
$(A).append(B)
signifie insérer B (peut inclure des balises HTML) à la fin de A.
Le contenu à insérer peut être :
élément HTML
objet jQuery
élément DOM
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
p {
background-color: orange;
}
</style>
<script ></script>
<script>
$(function () {
$("#btn").click(function () {
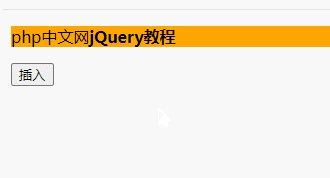
var $strong = "<strong>jQuery教程</strong>";
$("p").append($strong);
})
})
</script>
</head>
<body>
<p>php中文网</p>
<input id="btn" type="button" value="插入" />
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery , Vidéo Web frontale】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

