Maison >interface Web >Voir.js >Résumez et partagez 8 composants d'interface utilisateur Vue.js, vous pouvez toujours en utiliser un !
Résumez et partagez 8 composants d'interface utilisateur Vue.js, vous pouvez toujours en utiliser un !
- 青灯夜游avant
- 2022-02-21 10:35:532206parcourir
Cet article résume et partage 8 composants d'interface utilisateur Vue.js Venez les récupérer, vous pourrez peut-être les utiliser !

En matière de développement d'applications Web, Vue.js devient rapidement l'un des favoris des développeurs. Avec plus de 123 000 étoiles sur GitHub, cette bibliothèque JavaScript moderne et fraîche est un choix convaincant pour les développeurs car elle est facile à intégrer dans des projets existants. C'est rapide, c'est très puissant. Vous pouvez l'utiliser pour créer à partir de zéro une application d'une seule page dynamique, évolutive et maintenable. [Recommandations associées : Tutoriel vidéo vue.js]
En tant que framework JavaScript, Vue.js vous permet de restituer facilement des données dynamiques vers le DOM, de lier des données aux éléments DOM et de gérer/maintenir l'état de votre application (stockage local ) sans obliger l'utilisateur à recharger le navigateur. Il est préféré car il est léger, modulaire et nécessite une configuration minimale. Il est également très rapide et sa taille de fichier est faible. Les développeurs peuvent facilement l'insérer dans n'importe quel projet ou framework existant.
Alors que Vue.js devient progressivement le framework de choix pour de plus en plus de développeurs, voici 8 composants d'interface utilisateur auxquels il convient de prêter attention et que l'on espère intégrer dans vos projets en 2022. À la fin de chaque composant, j'ai ajouté un lien vers le compte du référentiel GitHub de ce composant afin que vous puissiez contribuer.
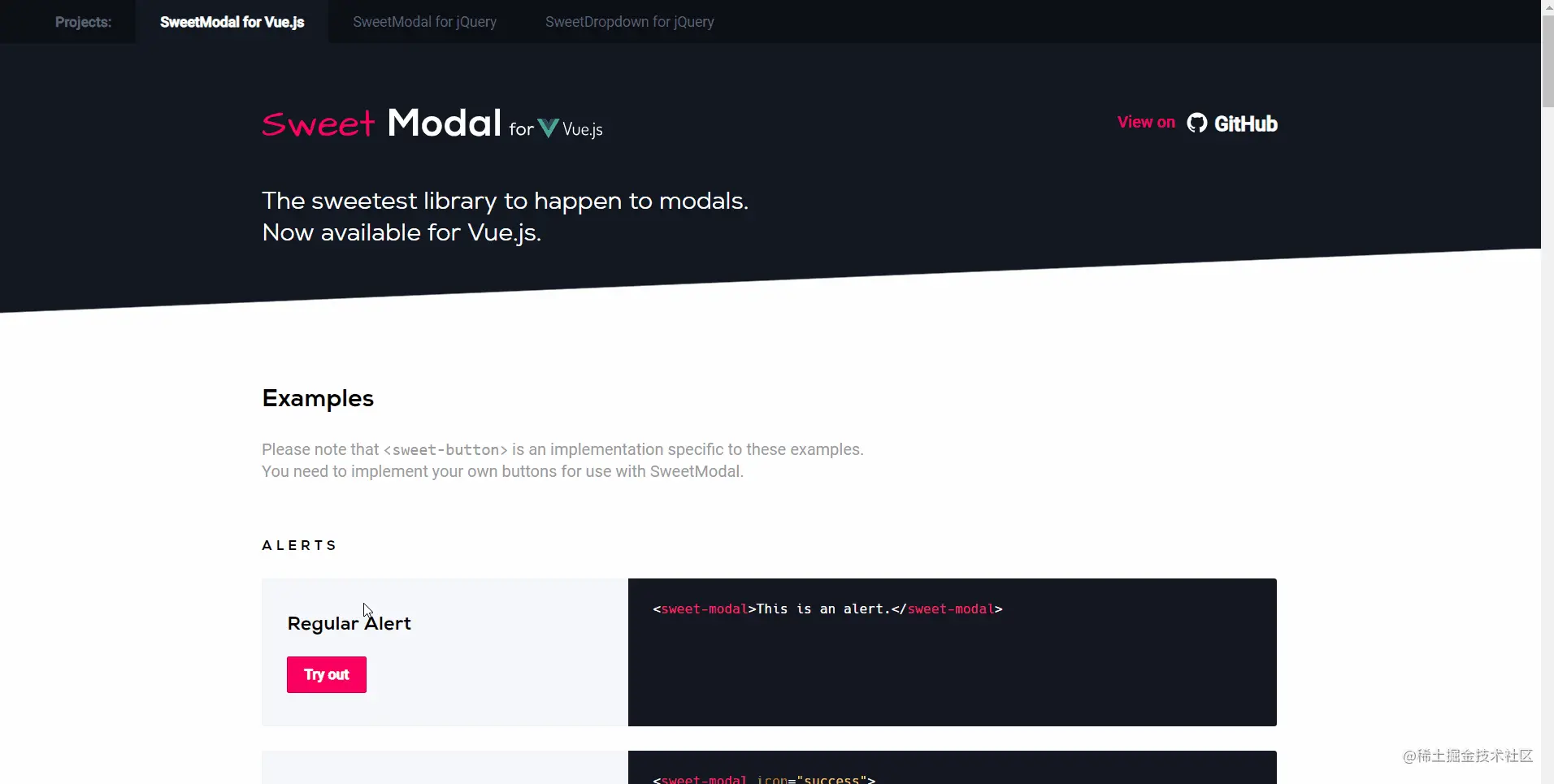
Sweet Modal

Les modaux sont un excellent moyen d'ajouter quelque chose de différent à l'expérience utilisateur de votre application Web. Sweet Modal vous offre de nombreux choix modaux intéressants, de nombreux Modaux rendront certainement votre application Web unique. Ils peuvent être utilisés pour collecter des données via des formulaires ou simplement délivrer des alertes, chaque projet a besoin d'un beau Modal. Avec plus de 500 étoiles sur GitHub, c'est définitivement un projet à surveiller.
GitHub : https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama est un composant qui vous permet de créer facilement des interactions par défilement sur des pages Web. , offrant ainsi aux utilisateurs une expérience semblable à une histoire. Avec ce composant, les visuels parlent d'eux-mêmes. Il est également très personnalisable et peut créer des applications Web étonnantes.
GitHub : https://github.com/shenoy/vue-scrollama
Vue-parallax

Parallax est un excellent moyen d'ajouter du dynamisme et du caractère unique à vos applications Web, Vue-parallax permet vous pouvez facilement implémenter la parallaxe dans votre projet Vue, et elle est entièrement personnalisable. Ce composant compte plus de 300 étoiles sur GitHub, il bénéficie d'une maintenance régulière et d'une communauté émergente en pleine croissance.
GitHub : https://github.com/apertureless/vue-parallax
Vue-typer

Il y a quelque chose de spécial dans l'effet machine à écrire qui attire les utilisateurs comme la plupart des bons. Comme les composants de l'interface utilisateur, il engage les utilisateurs et crée une meilleure expérience. N'oubliez pas que ce composant est très personnalisable et dispose de nombreuses options pour modifier le type de police, la taille, la vitesse de frappe et bien d'autres choses pour rendre votre application Web parfaite ?
GitHub : https://github.com/cngu/vue-typer
Vue-slider

Les images attirent les utilisateurs et les curseurs sont un excellent moyen de les présenter. Vue-slider nous fournit un curseur de style "Netflix" réactif très moderne qui ne manquera pas de faire ressortir votre application Web.
GitHub : https://github.com/fanyeh/vue-slider
Vue.js Popover

Popups et info-bulles – composants d'interface utilisateur importants mais sous-estimés. C’est un excellent moyen d’afficher des informations aux utilisateurs sans les distraire du contenu principal que vous souhaitez leur présenter. Le popover Vue.js nous permet d'ajouter des info-bulles et des popovers créatifs et animés à différents éléments de nos applications Web.
GitHub : https://github.com/euvl/vue-js-popover
Vue-bar

Quand il s'agit de données, la présentation est importante. Créer des barres personnalisables, modernes, élégantes et attrayantes pour représenter les données dans votre application Web est devenue plus facile avec Vue-bar.
GitHub : https://github.com/DeviaVir/vue-bar
Vue Infinite Slide Bar
Un composant d'interface utilisateur très spécialisé, Infinite Slide Bar vous permet d'une toute nouvelle manière pour afficher des informations normalement ennuyeuses aux utilisateurs.
GitHub : https://github.com/biigpongsatorn/vue-infinite-slide-bar
Certains composants de l'interface utilisateur ne figurent pas sur la liste, mais ils méritent certainement qu'on s'y intéresse.
- Vue Dark Mode (https://www.vuedarkmode.com/)
Ce groupe/collection de divers composants d'interface utilisateur ajoute un thème sombre, des icônes et des couleurs d'éléments à votre projet Vue. C'est proportionné. Idéal pour ajouter un mode sombre à votre application Web ou simplement pour mélanger le design.
Ça y est, 8 composants d'interface utilisateur Vue.js incroyables que vous pouvez implémenter dans vos projets dès maintenant. Qu'est-ce que tu attends ?
Texte original en anglais : https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Auteur : Krissanawat Kaewsanmuang
(Partage de vidéos d'apprentissage : web front -fin )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de ce que Hooks signifie pour Vue
- Comment implémenter une animation de transition dans Vue3 ? Analyse de la méthode de la bibliothèque de composants et d'animations
- Partager des informations utiles : 7 façons de communiquer avec les composants Vue3 !
- Parlons des principes d'implémentation de Provide et Inject dans Vue3
- Parlons de la façon d'encapsuler le jugement sur l'état de connexion sans utiliser Vuex
- 37 questions d'entretien Vue courantes pour améliorer votre réserve de connaissances Vue !


