Maison >interface Web >Voir.js >Parlons des principes d'implémentation de Provide et Inject dans Vue3
Parlons des principes d'implémentation de Provide et Inject dans Vue3
- 青灯夜游avant
- 2022-02-16 20:09:593143parcourir
Cet article vous donnera une compréhension approfondie de Vue3 et présentera en détail le principe d'implémentation de Provide / Inject. J'espère qu'il sera utile à tout le monde !

Le principe de mise en œuvre de Provide / Inject de Vue3 est en fait réalisé en utilisant intelligemment des prototypes et des chaînes de prototypes. Par conséquent, avant de comprendre le principe de mise en œuvre de Provide / Inject de Vue3, passons d'abord en revue la connaissance des prototypes et des chaînes de prototypes. [Recommandations associées : tutoriel vidéo vue.js]
Revue des connaissances sur les prototypes et les chaînes de prototypes
- prototype et
__proto____proto__
prototype 一般称为显式原型,__proto__一般称为隐式原型。 每一个函数在创建之后,在默认情况下,会拥有一个名为 prototype 的属性,这个属性表示函数的原型对象。
- 原型链
当我们访问一个JS对象属性的时候,JS先会在这个对象定义的属性里找,找不到就会沿着这个对象的__proto__这个隐式原型关联起来的链条向上一个对象查找,这个链条就叫原型链。
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.age = 18
console.log(fn1.name) // coboy
console.log(fn1.age) // 18fn1是Fn函数new出来的实例对象,fn1.age是这个实例对象上属性,fn1.name则从Fn.prototype原型对象而来,因为fn1的__proto__隐式原型就是指向Fn这个函数的原型对象Fn.prototype。原型链某种意义上是让一个引用类型继承另一个引用类型的属性和方法。
function Fn() {}
Fn.prototype.name = 'coboy'
let fn1 = new Fn()
fn1.name = 'cobyte'
console.log(fn1.name) // cobyte当访问fn1这个实例对象的属性name的时候,JS先会在fn1这个实例对象的属性里查找,刚好fn1定义了一个name属性,所以就直接返回自身属性的值cobyte,否则就会继续沿着原型链向Fn.prototype上去找,那么就会返回coboy。
复习完原型和原型链的知识之后,我们就开始进入Provide/Inject的实现原理探索。
使用 Provide
在 setup() 中使用 provide 时,我们首先从 vue 显式导入 provide 方法。这使我们能够调用 provide 来定义每个 property。
provide 函数允许你通过两个参数定义 property
name (
<string></string>类型)value
import { provide } from 'vue'
export default {
setup() {
provide('name', 'coboy')
}
}provide API实现原理
那么这个provide API实现原理是什么呢?
provide 函数可以简化为
export function provide(key, value) {
// 获取当前组件实例
const currentInstance: any = getCurrentInstance()
if(currentInstance) {
// 获取当前组件实例上provides属性
let { provides } = currentInstance
// 获取当前父级组件的provides属性
const parentProvides = currentInstance.parent.provides
// 如果当前的provides和父级的provides相同则说明还没赋值
if(provides === parentProvides) {
// Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。
provides = currentInstance.provides = Object.create(parentProvides)
}
provides[key] = value
}
}综上所述provide API就是通过获取当前组件的实例对象,将传进来的数据存储在当前的组件实例对象上的provides上,并且通过ES6的新API Object.create把父组件的provides属性设置到当前的组件实例对象的provides属性的原型对象上。
组件实例对象初始化时provides属性的处理
源码位置:runtime-core/src/component.ts

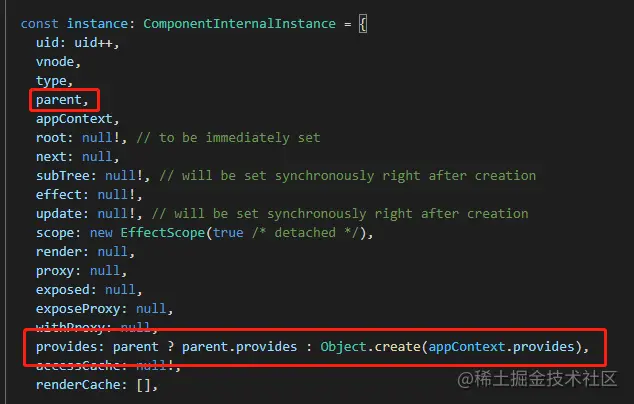
我们通过查看instance对象的源码,可以看到,在instance组件实例对象上,存在parent和provides两个属性。在初始化的时候如果存在父组件则把父组件的provides赋值给当前的组件实例对象的provides,如果没有就创建一个新的对象,并且把应用上下文的provides属性设置为新对象的原型对象上的属性。
使用 Inject
在 setup() 中使用 inject 时,也需要从 vue 显式导入。导入以后,我们就可以调用它来定义暴露给我们的组件方式。
inject
- le prototype est généralement appelé prototype explicite,
- Chaîne de prototypes
-
Lorsque nous accédons aux propriétés d'un objet JS, JS recherchera d'abord dans les propriétés définies par l'objet. S'il n'est pas trouvé, il suivra le
__proto__caché de cet objet. . La chaîne associée au prototype est recherchée pour l'objet suivant. Cette chaîne est appelée chaîne prototype.import { inject } from 'vue' export default { setup() { const name = inject('name', 'cobyte') return { name } } }fn1 est l'objet instance créé par la fonction Fn new, fn1.age est l'attribut de cet objet instance, fn1.name vient de l'objet prototype Fn.prototype, car le prototype implicite__proto__de fn1 Il pointe à l'objet prototype Fn.prototype de la fonction Fn. Une chaîne de prototypes permet à un type référence d’hériter des propriétés et méthodes d’un autre type référence.export function inject( key, defaultValue, treatDefaultAsFactory = false ) { // 获取当前组件实例对象 const instance = currentInstance || currentRenderingInstance if (instance) { // 如果intance位于根目录下,则返回到appContext的provides,否则就返回父组件的provides const provides = instance.parent == null ? instance.vnode.appContext && instance.vnode.appContext.provides : instance.parent.provides if (provides && key in provides) { return provides[key] } else if (arguments.length > 1) { // 如果存在1个参数以上 return treatDefaultAsFactory && isFunction(defaultValue) // 如果默认内容是个函数的,就执行并且通过call方法把组件实例的代理对象绑定到该函数的this上 ? defaultValue.call(instance.proxy) : defaultValue } } }Lors de l'accès au nom d'attribut de l'objet instance fn1, JS recherchera d'abord dans l'attribut de l'objet instance fn1. Il arrive que fn1 définisse un attribut name, donc il renvoie directement la valeur cobyte de son propre attribut, sinon il continuera. Suivez la chaîne de prototypes pour trouver Fn.prototype, puis coboy sera renvoyé.
__proto__ est généralement appelé un prototype implicite. Une fois que chaque fonction est créée, elle aura par défaut une propriété nommée prototype, qui représente l'objet prototype de la fonction. Après avoir passé en revue les connaissances sur les prototypes et les chaînes de prototypes, nous avons commencé à explorer les principes de mise en œuvre de Provide/Inject. Utiliser Provide
Lors de l'utilisation deprovide dans setup(), nous commençons d'abord par vue Importe explicitement la méthode <code>provide. Cela nous permet d'appeler provide pour définir chaque propriété. La fonction provide vous permet de définir une propriété via deux paramètres
name (type <string></string>)🎜🎜🎜🎜value🎜🎜🎜Object.myCreate = function (proto, propertyObject = undefined) {
if (propertyObject === null) {
// 这里没有判断propertyObject是否是原始包装对象
throw 'TypeError'
} else {
function Fn () {}
// 设置原型对象属性
Fn.prototype = proto
const obj = new Fn()
if (propertyObject !== undefined) {
Object.defineProperties(obj, propertyObject)
}
if (proto === null) {
// 创建一个没有原型对象的对象,Object.create(null)
obj.__proto__ = null
}
return obj
}
}🎜Principe de mise en œuvre de l'API Provide🎜🎜🎜Alors, quel est le principe de mise en œuvre de l'API Provide ? La fonction 🎜🎜provide peut être simplifiée en 🎜// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'}🎜En résumé, l'API provide consiste à obtenir l'objet d'instance du composant actuel, à stocker les données entrantes dans le fournit sur l'objet d'instance du composant actuel et à transmettre le nouvel objet API d'ES6. . create définit l'attribut Provides du composant parent sur l'objet prototype de l'attribut Provides de l'objet d'instance de composant actuel. 🎜🎜Traitement de l'attribut Provides lorsque l'objet d'instance de composant est initialisé🎜🎜🎜Emplacement du code source : runtime-core/src/component.ts🎜🎜 🎜🎜En regardant le code source de l'objet instance, nous pouvons voir que dans Sur l'objet instance du composant d'instance, il y a deux attributs, parent et provide. Lors de l'initialisation, si un composant parent existe, affectez les Provides du composant parent aux Provides de l'objet d'instance de composant actuel. Sinon, créez un nouvel objet et définissez l'attribut Provides du contexte d'application sur l'attribut de l'objet prototype du nouvel objet. 🎜
🎜🎜En regardant le code source de l'objet instance, nous pouvons voir que dans Sur l'objet instance du composant d'instance, il y a deux attributs, parent et provide. Lors de l'initialisation, si un composant parent existe, affectez les Provides du composant parent aux Provides de l'objet d'instance de composant actuel. Sinon, créez un nouvel objet et définissez l'attribut Provides du contexte d'application sur l'attribut de l'objet prototype du nouvel objet. 🎜🎜Utiliser Inject🎜🎜🎜Lorsque vous utilisez inject dans setup(), vous devez également démarrer à partir de vue Importation explicite. Après l'importation, nous pouvons l'appeler pour définir le mode du composant qui nous est exposé. 🎜🎜<code>inject La fonction a deux paramètres : 🎜🎜🎜🎜Le nom de la propriété à injecter🎜🎜🎜🎜Valeur par défaut (🎜optionnel🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
🎜🎜Principe d'implémentation de l'API d'injection🎜 🎜 🎜Alors quel est le principe de mise en œuvre de cette API inject ? La fonction 🎜🎜inject peut être simplifiée en 🎜rrreee🎜Grâce à l'analyse du code source d'inject, nous pouvons savoir qu'inject obtient d'abord l'objet d'instance du composant actuel, puis détermine s'il s'agit d'un composant racine. S'il s'agit d'un composant racine, il. renvoie aux fournisseurs de appContext, sinon il renvoie au composant parent fourni. 🎜🎜Si la clé actuellement obtenue a une valeur fournie, renvoyez la valeur. Sinon, déterminez s'il existe un contenu par défaut, exécutez-le et liez l'objet proxy de l'instance du composant à la fonction. via la méthode d'appel sur celle-ci de la fonction, sinon le contenu par défaut sera renvoyé directement. 🎜provide/inject实现原理总结
 🎜🎜En regardant le code source de l'objet instance, nous pouvons voir que dans Sur l'objet instance du composant d'instance, il y a deux attributs, parent et provide. Lors de l'initialisation, si un composant parent existe, affectez les Provides du composant parent aux Provides de l'objet d'instance de composant actuel. Sinon, créez un nouvel objet et définissez l'attribut Provides du contexte d'application sur l'attribut de l'objet prototype du nouvel objet. 🎜
🎜🎜En regardant le code source de l'objet instance, nous pouvons voir que dans Sur l'objet instance du composant d'instance, il y a deux attributs, parent et provide. Lors de l'initialisation, si un composant parent existe, affectez les Provides du composant parent aux Provides de l'objet d'instance de composant actuel. Sinon, créez un nouvel objet et définissez l'attribut Provides du contexte d'application sur l'attribut de l'objet prototype du nouvel objet. 🎜🎜Utiliser Inject🎜🎜🎜Lorsque vous utilisez inject dans setup(), vous devez également démarrer à partir de vue Importation explicite. Après l'importation, nous pouvons l'appeler pour définir le mode du composant qui nous est exposé. 🎜🎜<code>inject La fonction a deux paramètres : 🎜🎜🎜🎜Le nom de la propriété à injecter🎜🎜🎜🎜Valeur par défaut (🎜optionnel🎜)🎜🎜🎜provides = currentInstance.provides = Object.create(parentProvides)
🎜🎜Principe d'implémentation de l'API d'injection🎜 🎜 🎜Alors quel est le principe de mise en œuvre de cette API inject ? La fonction 🎜🎜inject peut être simplifiée en 🎜rrreee🎜Grâce à l'analyse du code source d'inject, nous pouvons savoir qu'inject obtient d'abord l'objet d'instance du composant actuel, puis détermine s'il s'agit d'un composant racine. S'il s'agit d'un composant racine, il. renvoie aux fournisseurs de appContext, sinon il renvoie au composant parent fourni. 🎜🎜Si la clé actuellement obtenue a une valeur fournie, renvoyez la valeur. Sinon, déterminez s'il existe un contenu par défaut, exécutez-le et liez l'objet proxy de l'instance du composant à la fonction. via la méthode d'appel sur celle-ci de la fonction, sinon le contenu par défaut sera renvoyé directement. 🎜provide/inject实现原理总结
通过上面的分析,可以得知provide/inject实现原理还是比较简单的,就是巧妙地利用了原型和原型链进行数据的继承和获取。provide API调用设置的时候,设置父级的provides为当前provides对象原型对象上的属性,在inject获取provides对象中的属性值时,优先获取provides对象自身的属性,如果自身查找不到,则沿着原型链向上一个对象中去查找。
拓展:Object.create原理
方法说明
- Object.create()方法创建一个新的对象,并以方法的第一个参数作为新对象的
__proto__属性的值(以第一个参数作为新对象的构造函数的原型对象) - Object.create()方法还有第二个可选参数,是一个对象,对象的每个属性都会作为新对象的自身属性,对象的属性值以descriptor(Object.getOwnPropertyDescriptor(obj, 'key'))的形式出现,且enumerable默认为false
源码模拟
Object.myCreate = function (proto, propertyObject = undefined) {
if (propertyObject === null) {
// 这里没有判断propertyObject是否是原始包装对象
throw 'TypeError'
} else {
function Fn () {}
// 设置原型对象属性
Fn.prototype = proto
const obj = new Fn()
if (propertyObject !== undefined) {
Object.defineProperties(obj, propertyObject)
}
if (proto === null) {
// 创建一个没有原型对象的对象,Object.create(null)
obj.__proto__ = null
}
return obj
}
}定义一个空的构造函数,然后指定构造函数的原型对象,通过new运算符创建一个空对象,如果发现传递了第二个参数,通过Object.defineProperties为创建的对象设置key、value,最后返回创建的对象即可。
示例
// 第二个参数为null时,抛出TypeError
// const throwErr = Object.myCreate({name: 'coboy'}, null) // Uncaught TypeError
// 构建一个以
const obj1 = Object.myCreate({name: 'coboy'})
console.log(obj1) // {}, obj1的构造函数的原型对象是{name: 'coboy'}
const obj2 = Object.myCreate({name: 'coboy'}, {
age: {
value: 18,
enumerable: true
}
})
console.log(obj2) // {age: 18}, obj2的构造函数的原型对象是{name: 'coboy'}拓展:两个连续赋值的表达式
provides = currentInstance.provides = Object.create(parentProvides) 发生了什么?
Object.create(parentProvides) 创建了一个新的对象引用,如果只是把 currentInstance.provides 更新为新的对象引用,那么provides的引用还是旧的引用,所以需要同时把provides的引用也更新为新的对象引用。
来自《JavaScript权威指南》的解析
- JavaScript总是严格按照从左至右的顺序来计算表达式
- 一切都是表达式,一切都是运算
provides = currentInstance.provides = Object.create(parentProvides)
上述的provides是一个表达式,它被严格地称为“赋值表达式的左手端(Ihs)操作数”。
而右侧 currentInstance.provides = Object.create(parentProvides) 这一个整体也当做一个表达式,这一个整体赋值表达式的计算结果是赋值给了最左侧的providescurrentInstance.provides = Object.create(parentProvides) 这个表达式同时也是一个赋值表达式,Object.create(parentProvides)创建了一个新的引用赋值给了currentInstance这个引用上的provides属性
currentInstance.provides这个表达式的语义是:
- 计算单值表达式currentInstance,得到currentInstance的引用
- 将右侧的名字provides理解为一个标识符,并作为“.”运算的右操作数
- 计算
currentInstance.provides表达式的结果(Result)
currentInstance.provides当它作为赋值表达式的左操作数时,它是一个被赋值的引用,而当它作为右操作数时,则计算它的值。
注意:赋值表达式左侧的操作数可以是另一个表达式,而在声明语句中的等号左边,绝不可能是一个表达式。 例如上面的如果写成了let provides = xxx,那么这个时候,provides只是一个表达名字的、静态语法分析期作为标识符来理解的字面文本,而不是一个表达式。
(学习视频分享:web前端教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Apprenez-en plus sur les Hooks dans Vue et parlez de son importance pour Vue !
- Quand vue est-il créé ?
- Quelles balises vue utilise-t-il pour définir les transitions
- A quoi sert wait dans vue ?
- Parlons de ce que Hooks signifie pour Vue
- Comment implémenter une animation de transition dans Vue3 ? Analyse de la méthode de la bibliothèque de composants et d'animations

