Maison >interface Web >Tutoriel d'amorçage >Comment implémenter les barres de défilement dans bootstrap
Comment implémenter les barres de défilement dans bootstrap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-02-15 10:08:126928parcourir
Méthode d'implémentation : 1. Utilisez la classe de composition "
<div class="pre-scrollable">" pour implémenter la barre de défilement ; 2. Utilisez "" implémente les barres de défilement.
L'environnement d'exploitation de ce tutoriel : système Windows 10, version bootstrap 3.3.7, ordinateur DELL G3
Comment implémenter les barres de défilement dans bootstrap
Un : Ajouter un style bootstrap pour ajouter des barres de défilement
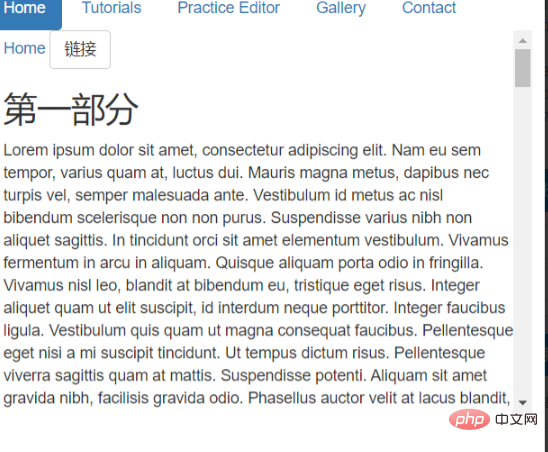
En fait , à condition qu'il se trouve dans l'attribut class du module concerné, plus pré-défileable.
Par exemple, ajoutez un pré-défilement dans
:<div class="pre-scrollable">
Deuxième : ajoutez des barres de défilement en définissant le débordement
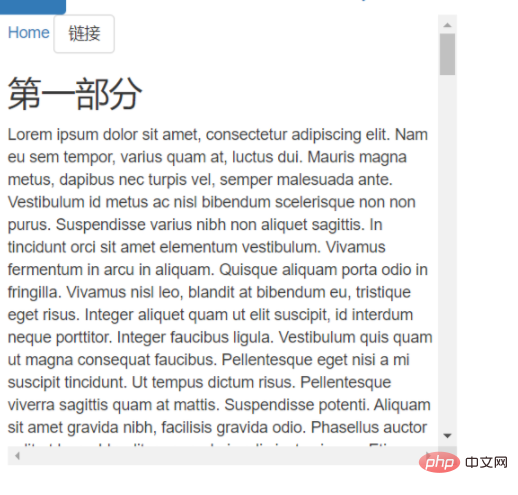
<div style=" overflow:scroll; width:400px; height:400px;”></div>N'oubliez pas que la largeur et la hauteur doivent être définies, sinon cela ne fonctionnera pas, mais si vous ne le faites pas Lorsqu'il est dépassé, il y aura une barre de défilement en dessous, ce n'est donc pas le meilleur choix
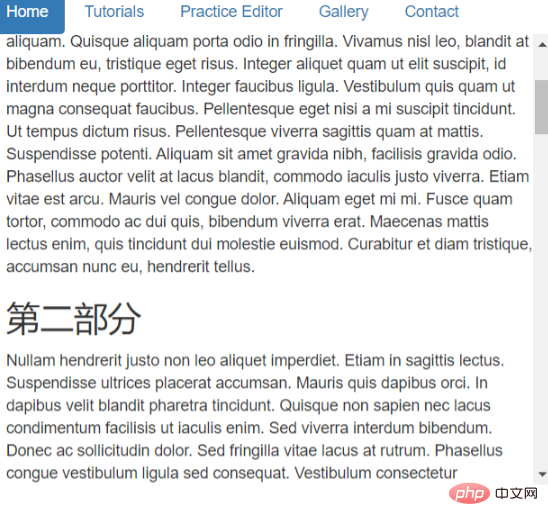
<div style="max-width:90%"oubliez pas que la largeur et la hauteur doivent être définies, sinon cela ne fonctionnera pas. c'est que lorsque la largeur et la hauteur ne dépassent pas , juste une ligne </p> <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/360/751/900/1644890770322405.png" class="lazy" title="1644890770322405.png" alt="Comment implémenter les barres de défilement dans bootstrap"></p> <p>Trois : spécifiez simplement l'attribut de débordement comme auto pour le div directement, mais la hauteur du div doit être spécifiée, comme suit : </p><pre class="brush:html;toolbar:false"><div style="position:absolute; height:400px; overflow:auto"></div>.
Si vous souhaitez qu'une barre de défilement horizontale apparaisse, alors : overflow-x :auto
De même, la barre de défilement verticale est : overflow-y:auto
Si le div est inclus dans d'autres objets tels que td, le la position peut être définie sur relative : position : relative
Trois : Masquer la barre de défilement
{overflow : caché !important;} ou {overflow-x : caché ; caché;} peut masquer l'axe des x ou Barres de défilement de l'axe Y respectivement
Recommandations associées : Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!