Maison >interface Web >Voir.js >Cet article vous donnera une explication détaillée de l'opérateur d'appel de chaîne facultatif « ? » dans Vue2.
Cet article vous donnera une explication détaillée de l'opérateur d'appel de chaîne facultatif « ? » dans Vue2.
- 青灯夜游avant
- 2022-02-14 20:34:086873parcourir
Cet article vous amènera à comprendre l'opérateur d'appel de chaîne facultatif " ? " dans Vue2 et à parler de la solution au rapport d'erreurs lors de l'utilisation de ? dans le modèle.

Parlons d'abord de ce qu'est ?.(opérateur d'appel en chaîne optionnel)
Lien :opérateur de chaînage optionnel (
) ne provoquera pas d'erreur. La valeur de retour de court-circuit de cette expression est?.?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?.操作符的功能类似于.链式操作符,不同之处在于,在引用为空(nullish ) (null或者undefined) 的情况下不会引起错误,该表达式短路返回值是undefined。与函数调用一起使用时,如果给定的函数不存在,则返回undefined) permet de lire le valeur d'une propriété située au plus profond de la chaîne d'objets connectés sans avoir à vérifier explicitement que chaque référence de la chaîne est valide. L'opérateur?.fonctionne de la même manière que l'opérateur chaîne., sauf que lorsque la référence est vide (nullish ) (nullou indéfiniindéfini. Lorsqu'il est utilisé avec des appels de fonction, renvoieundefinedsi la fonction donnée n'existe pas. [Recommandations associées :tutoriel vidéo vue.js]
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chainingEn bref, il est Nous utilisons généralement l'opérateur "." pour obtenir une version améliorée
d'une certaine valeur d'un objet. Lorsque la valeur précédente
empêche les éléments non définis de signaler des erreurs. Fini les bêtises, passons directement au code.
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
// 当我们想获取“冰墩墩”的时候
// 如果直接obj.a.b.c[0]的话a、b、c任意一项不存在的话都会报错
// 正确的做法是
obj && obj.a && obj.a.b && obj.a.b.c && obj.a.b.c[0] // 冰墩墩
// 而采用?.操作符的话
obj?.a?.b?.c?.[0] // 冰墩墩
Lorsque nous rencontrons des structures de données profondément imbriquées dans notre travail, nous utilisons && pour vérifier si les attributs existent. Le code devient très volumineux. La lisibilité et la maintenance sont ahurissantes. Mais utiliser ?. est beaucoup plus simple et la lisibilité est grandement améliorée
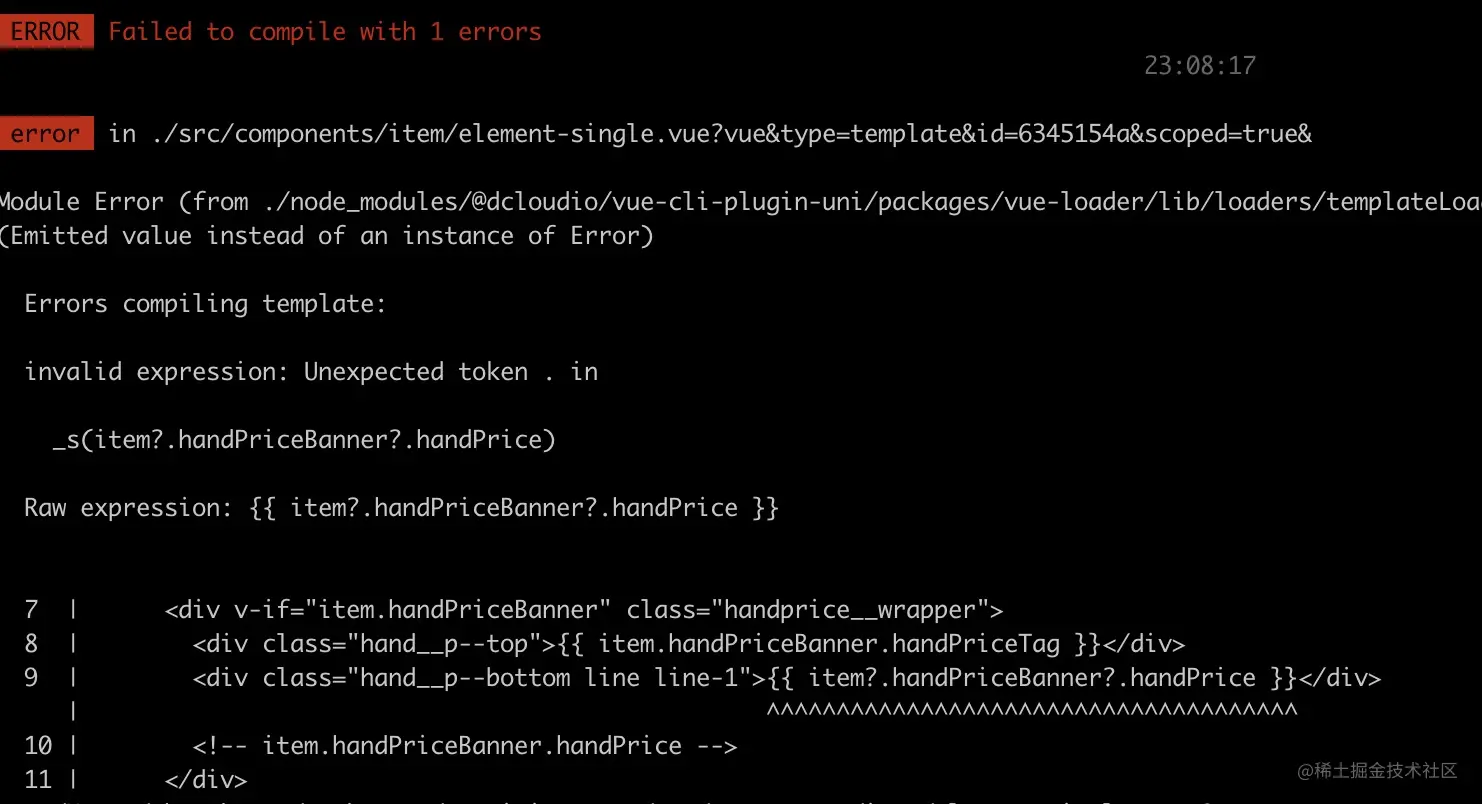
2. Problèmes d'utilisation de ?. dans le modèle Vue2Lorsque nous apprenons une nouvelle compétence, nous voulons être dans le monde du code avec beaucoup intérêt Lorsque j'ai montré mes compétences, j'ai découvert qu'il pouvait être utilisé normalement dans js sous l'environnement Vue2
?, mais une erreur a été signalée dans

L'opérateur ?. ne peut pas être reconnu normalement dans le modèle Vue2. Cela peut être dû au fait que la syntaxe de la chaîne facultative ?. est relativement nouvelle et qu'il n'y a aucune gestion de cet aspect dans le modèle
Je crois. que vous n'êtes pas des gens ordinaires, puisqu'il peut être utilisé dansjs, alors nous suivrons l'idée pour résoudre ce problème
3. Solution- La méthode _get dans la bibliothèque tierce. lodash
- est actuellement mis à niveau vers vue3. vue3 est devenue la version par défaut, l'écologie approche de sa maturité et le modèle prend en charge les opérateurs de chaîne facultatifs
- Utilisé dans les propriétés calculées ?.
- Pour intercepter les modifications apportées au modèle code source, le code est trop intrusif
Après y avoir réfléchi un moment, seule la dernière solution est la plus fiable. Faisons-le. Écrivons d'abord notre propre fonctionlet obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
function variableJudge(obj, keyName, tag = '?.') {
if (!obj) return undefined
let keys = keyName.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudge1(objNew, keyItem, '.')
return objNew?.[keyItem]
}, obj)
}
//------------------------------ Proxy 版本 --------------------------------------
function variableJudgeProxy(obj, tag = '?.') {
if (!obj) return undefined
return new Proxy(obj, {
get: (obj, key) => {
const keys = key.split(tag)
return keys.reduce((objNew, keyItem) => {
if (keyItem === '') return objNew
if (keyItem.indexOf('.') !== -1) return variableJudgeProxy(objNew, '.')[keyItem]
return objNew?.[keyItem]
}, obj)
}
})
}
console.log(variableJudge(obj, '?.a?.b?.c?.0')) //冰墩墩
console.log(variableJudgeProxy(obj)['?.a?.b?.c?.0']) //冰墩墩
attendez, attendez.
Puisque nous voulons écrire notre propre fonction ?, pourquoi devrions-nous définir que le keyName transmis contient ?.? Pourquoi ne pas laisser keyName être directement la syntaxe . et avoir également la fonction de ?. Ceci est conforme à nos habitudes de développement et peut répondre à nos attentes, ne serait-ce pas beau
let obj = { a: { b: { c: ['冰墩墩', '冬奥会'] } } }
const variableJudge = (obj, keyName) => {
if (!obj) return null
let keys = (keyName + '').split('.')
let tempObj = obj
for (let i = 0; i < keys.length; i++) {
if (!tempObj) return
if (keys[i] !== '') tempObj = tempObj?.[keys[i]]
}
return tempObj
}
console.log(variableJudge(obj, '.a.b.c.0')) //冰墩墩Ensuite, nous l'avons connecté au prototype Vue et pouvons l'utiliser à tout momentVue.prototype.$vj = variableJudgeVoyons comment l'utiliser dans le modèle
// 省去了臃肿的代码为空判断 是不是赏心悦目了
<div>{{ $vj(ugc, '.itemList.item.pic.picList.1.picUrl') }}</div>IV . Résumé) En fait, il existe de nombreuses fonctions merveilleuses qui attendent que tout le monde les découvre ?. Si l'article/le code est là. S'il y a des points qui peuvent être optimisés, n'hésitez pas à les suggérer. Si cet article vous est utile, vous pouvez le partager avec d'autres. Maintenant que vous avez vu cela,Opérateur d'appel en chaîne facultatif
?. (
la création ne l'est pas. facile, alors s'il vous plaît laissez un petit j'aime.
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de ce qu'est un décorateur ? Comment utiliser les décorateurs dans Vue ?
- Analyse approfondie de la façon de gérer l'état partagé dans Vue 3 ? 【traduire】
- Un résumé détaillé des 25 compétences Vue que vous devez utiliser !
- Nouvelles fonctionnalités de Vue3.0 et résumé d'utilisation (organisé et partagé)
- Comment pré-afficher des pages Web dans Vue ? Une brève analyse de l'utilisation de prerender-spa-plugin

