Maison >interface Web >Voir.js >Nouvelles fonctionnalités de Vue3.0 et résumé d'utilisation (organisé et partagé)
Nouvelles fonctionnalités de Vue3.0 et résumé d'utilisation (organisé et partagé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-28 16:50:523895parcourir
Cet article partagera avec vous les nouvelles fonctionnalités et le résumé d'utilisation de vue3.0. Il inclut quelques nouvelles modifications et la syntaxe précédente ne peut plus être utilisée. J'espère qu'il sera utile à tout le monde.

1. Nouveaux changements apportés par Vue3
-
Améliorations des performances (zéro coût : profitez-en lorsque vous passez de vue2 à vue3)
Rendu plus rapide pour la première fois, algorithme de comparaison plus rapide, moins d'utilisation de la mémoire, packaging Plus petit en taille...
Meilleure prise en charge de Typescript (il est plus pratique d'écrire TS sous vue)
Fournir une nouvelle façon d'écrire du code : API de composition
2. la syntaxe ne peut plus être utilisée.
vue3.0 est compatible avec la plupart de la syntaxe de la version 2.0 (la façon dont elle était écrite auparavant est toujours écrite normalement maintenant), mais il existe également des mises à jour de syntaxe destructrices, qui doivent être supplémentaires. Remarque spéciale :
1. Suppression de la méthode $on sur l'instance de vue (eventBusVue.prototype.$eventBus=new Vue(); this.$on('event name', callback) maintenant Certains modes d'implémentation ne sont plus pris en charge et peuvent être remplacés par des plug-ins tiers). Voici l'utilisation d'eventBus dans vue2 : Vue.prototype.$eventBus=new Vue(); this.$on('事件名', 回调)现有实现模式不再支持,可以使用三方插件替代)。下边是vue2中eventBus的用法:
Vue.prototype.$eventBus = new Vue()
组件1
this.$on('事件名', 回调)
组件2
this.$emit('事件名')
2、移除过滤器选项 。下边是vue2中过滤器的用法:
<div>{{ msg | format}}</div>
插值表达式里, 不能再使用过滤器filter, 可以使用methods替代
{{format(msg)}}
3、移除 .sync语法(v-bind时不能使用.sync修饰符了,现在它v-model语法合并了)。下面是vue2中.sync的用法
<el-dialog :visibel.sync="showDialog"/>
3、vue2和3的项目区别
主要看三个位置:
package.json
main.js
app.vue
package.json
首先我们可以看一下package.json文件,在dependencies配置项中显示,我们当前使用的版本为3
"dependencies": {
"core-js": "^3.6.5",
"vue": "^3.2.25" // 版本号
}
main.js
然后打开main.js
import Vue from 'vue'
import App from './App.vue'
new Vue({render: h => h(App)}).$mount('#app') 2. Supprimez l'option de filtre. Voici l'utilisation des filtres dans vue2 :
import { createApp } from 'vue'
import App from './App.vue' // 根组件
createApp(App).mount('#app') 3. Supprimez la syntaxe .sync (le modificateur .sync ne peut pas être utilisé dans v-bind, et maintenant il est fusionné avec la syntaxe v-model). Voici l'utilisation de .sync dans vue2
<template> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </template>La différence entre les projets 3, vue2 et 3dépend principalement de trois emplacements : package.json
main.js
app. vue

Nous pouvons d'abord jeter un œil au fichier package.json Il montre dans l'élément de configuration des dépendances que la version que nous utilisons actuellement est 3
setup() {
console.log('setup....', this)
},
beforeCreate() {
console.log('beforeCreate') // 它比setup迟
}main. .js puis ouvrez le fichier d'entrée main.js, on constate que l'instanciation de Vue a subi quelques modifications, de la précédente instanciation du nouveau mot-clé au formulaire d'appel de la méthode createApp. Comment écrire dans vue2.x :
<template>
<div class="container">
姓名:{{name}},月薪:{{salary}} <button @click="say">打个招呼</button>
</div>
</template>
<script>
export default {
setup () {
console.log('setup执行了,这里没有this. this的值是:', this)
// 定义数据和函数
const name = '小吴'
const salary = 18000
const say = () => {
console.log('我是', name)
}
// 返回对象,给视图使用
return { msg , say}
},
beforeCreate() {
console.log('beforeCreate执行了, 这里有this,this的值是:', this)
}
}
</script>Comment écrire dans vue3.x :
export default com ({
setup(props, context) {
const { uname } = props
console.log(uname)
},
})app.vueOuvrez app.vue et constatez que : le composant de fichier unique de vue3.0 ne nécessite plus de nom unique élément racine
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ user.uname }}</p>
<p>年龄: {{ user.age }}</p>
</div>
</template>
<script>
import { reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
user
};
},
});
</script>4. API de composition et option APIL'API de composition (API de composition) est une mise à jour très importante de vue3 pour nous, les développeurs. -
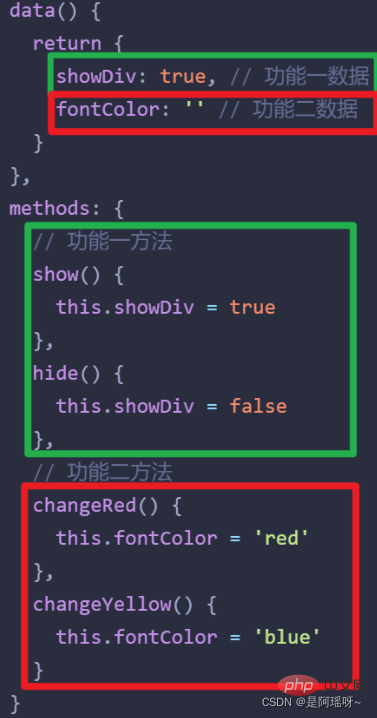
API d'options Vue2
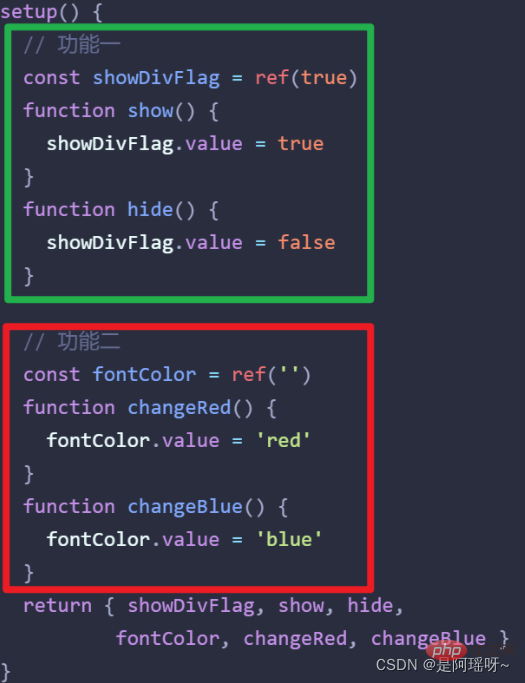
, API d'options (photo), API combinée Vue3 - , API de composition (photo à droite) :
 Avantages :
Avantages : 
Inconvénients :
Une fois que l'application devient grande, je pense que tout le monde le fera rencontrez-le Le dilemme de chercher le code de haut en bas - sauter horizontalement.API de composition Vue3
, API de composition : Caractéristiques :- Toutes les choses liées à des fonctions spécifiques sont rassemblées et maintenues, telles que les données réactives liées à la fonction A, les méthodes de données d'exploitation, etc. , De cette façon, quelle que soit la taille de l'application, vous pouvez localiser rapidement tous les codes pertinents d'une certaine fonction, ce qui la rend facile à maintenir et à configurer
- Si la fonction est complexe et que la quantité de code est importante, nous pouvons également effectuer un traitement fractionné logique.
- L'origine de l'API combinée. Puisque vue3 propose une nouvelle façon d'écrire du code (l'ancienne méthode peut également être utilisée), afin de distinguer vue2, on leur donne des noms différents :
- Vue2 option API (option api) Avantages : simple, chaque option Chacune effectue la sienne tâches ; Inconvénients : réutilisation des fonctions peu pratique ; Le code de fonction est dispersé et maintenu, et le code saute API combinée Vue3 (API de composition) Avantages : maintenance de la combinaison de codes de fonction, réutilisation pratique des fonctions
la fonction de configuration est une nouvelle option de composant, qui sert de point de départ (entrée) de l'API combinée dans le composant
-
setup ne peut pas l'utiliser, cela indique que la fonction de configuration non définie
🎜🎜🎜🎜 ne sera exécutée que lorsque le composant. est initialisé Une fois la fonction 🎜🎜🎜🎜setup exécutée avant l'exécution du hook de cycle de vie beforeCreate 🎜🎜🎜// 响应式数据:{ 属性1, 属性2 } let { 属性1, 属性2 } = toRefs(响应式数据)🎜🎜paramètres de configuration : 🎜🎜🎜Lors de l'utilisation de setup, il accepte deux paramètres : 🎜🎜🎜🎜props est. un objet qui contient toutes les données prop transmises par le composant parent🎜 context: context对象包含了attrs,slots, emit属性
返回值
这个函数的返回值是一个对象,在模版中需要使用的数据和函数,需要在这个对象中声明(如果在data()中也定义了同名的数据,则以setup()中为准)。
<template>
<div class="container">
姓名:{{name}},月薪:{{salary}} <button @click="say">打个招呼</button>
</div>
</template>
<script>
export default {
setup () {
console.log('setup执行了,这里没有this. this的值是:', this)
// 定义数据和函数
const name = '小吴'
const salary = 18000
const say = () => {
console.log('我是', name)
}
// 返回对象,给视图使用
return { msg , say}
},
beforeCreate() {
console.log('beforeCreate执行了, 这里有this,this的值是:', this)
}
}
</script>
setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构,解构会消除它的响应式。 错误代码示例, 这段代码会让 props 不再支持响应式:
export default com ({
setup(props, context) {
const { uname } = props
console.log(uname)
},
})
开发中我们想要使用解构,还能保持props的响应式,有没有办法解决呢?setup接受的第二个参数context,我们前面说了setup中不能访问 Vue2 中最常用的this对象,所以context中就提供了this中最常用的三个属性:attrs、slot 和emit,分别对应 Vue2.x 中的 $attrs属性、slot 插槽 和$emit发射事件。并且这几个属性都是自动同步最新的值,所以我们每次使用拿到的都是最新值。
5、reactive、ref 与 toRefs
在 vue2.x 中, 定义数据都是在data中, 但是 Vue3.x 可以使用 reactive 和 ref 来进行数据定义。
如何取舍ref和reactive?
定义响应式数据有两种方式:
-
ref函数(可以处理简单数据,也可以处理复杂数据),常用于将简单数据类型定义为响应式数据
在代码中修改(或者获取)值时,需要补上.value
在模板中使用时,可以省略.value
reactive函数,常用于将复杂数据类型为响应式数据
推荐用法:
优先使用ref
如果明确知道对象中有什么属性,就使用reactive。例如,表单数据
接下来使用代码展示一下 ref、reactive的使用:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ user.uname }}</p>
<p>年龄: {{ user.age }}</p>
</div>
</template>
<script>
import { reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
user
};
},
});
</script>
上面的代码中,我们绑定到页面是通过user.uname,user.age这样写感觉很繁琐,我们能不能直接将user中的属性解构出来使用呢? 答案是不能直接对user进行结构,这样会消除它的响应式,这里就和上面我们说props不能使用 ES6 直接解构就呼应上了。那我们就想使用解构后的数据怎么办,解决办法就是使用toRefs,定义转换响应式中所有属性为响应式数据,通常用于解构|展开reactive定义对象, 简化我们在模板中的使用。
格式:
// 响应式数据:{ 属性1, 属性2 }
let { 属性1, 属性2 } = toRefs(响应式数据)
具体使用方式如下:
<template>
<div class="container">
<p>{{ num }}</p>
<p>姓名: {{ uname }}</p>
<p>年龄: {{ age }}</p>
</div>
</template>
<script>
import { defineComponent, reactive, ref, toRefs } from "vue";
export default com({
setup() {
const num = ref(0);
const user = reactive({ uname: "vivian", age: 18});
setInterval(() => {
num.value++;
user.age++;
}, 1000);
return {
year,
// 使用reRefs
...toRefs(user),
};
},
});
</script>
增强版的结构赋值:在解构对象的同时,保留响应式的特点。
6、vue3.0生命周期钩子函数
setup创建实例前
onBeforeMount挂载DOM前
onMount挂载DOM后
BeforeUpdate 更新组件前
updated 更新组件后
onBeforeUnmount卸载销毁前
onUnmount 卸载销毁后
setup () {
onBeforeMount(()=>{
console.log('DOM渲染前',document.querySelector('.container'))
})
onMounted(()=>{
console.log('DOM渲染后1',document.querySelector('.container'))
})
}
Vue3.x 还新增用于调试的钩子函数onRenderTriggered和onRenderTricked, 另外,Vue3.x 中的钩子是需要从 vue 中导入的:
import { defineComponent, onBeforeMount, onMounted, onBeforeUpdate,onUpdated,
onBeforeUnmount, onUnmounted, onErrorCaptured, onRenderTracked,onRenderTriggered } from "vue";
export default defineComponent({
//beforeCreate和created是vue2的
beforeCreate() {
console.log("--beforeCreate--")
},
created() {
console.log("--created--")
},
setup() {
console.log("--setup--")
// vue3.x生命周期写在setup中
onBeforeMount(() => {
console.log("--onBeforeMount--")
})
onMounted(() => {
console.log("--onMounted--"); })
// 调试哪些数据发生了变化
onRenderTriggered((event) =>{
console.log("--onRenderTriggered--",event)
})
},
});
7、computed函数定义计算属性
格式:
import { computed } from 'vue'
const 计算属性名 = computed(() => {
return 相关计算结果
})
代码示例:
<template>
<p>姓名:{{name}}, 公司:{{company}}, 月薪:{{salary}}, 年薪{{total}}</p>
<button @click="double">月薪double</button>
</template>
<script>
import { ref, computed } from 'vue'
export default {
name: 'App',
setup () {
// 定义响应式对象
const company = ref('DiDi')
const name = ref('小王')
const salary = ref(18000)
const double = () => {
salary.value *= 2 // ref数据要加.value
}
// 定义计算属性
const total = computed(() => 12 * salary.value)
return {
name,
company,
total,
salary,
double
}
}
}
</script>
总结:
vue3中的computed函数与vue2中的computed选项功能类似。
computed的入参是一个函数
作用:根据已有数据,产生新的响应式数据。
步骤:导入,定义,导出
computed的高级用法:
格式:
const 计算属性 = computed({
get () {
// 当获取值自动调用
},
set (val) {
// 当设置值自动调用,val会自动传入
}
})
示例代码:
<template>
<div style="padding:2em">
<p>小花, 月薪:{{salary}}, 年薪:{{total}}</p>
<p>年薪:<input v-model="total"/></p>
<button @click="double">月薪double</button>
</div>
</template>
<script>
// reactive: 是除了ref之外的第二种申明响应式数据的方式
import { ref, computed } from 'vue'
export default {
setup () {
const salary = ref(18000)
const double = () => {
salary.value *= 2
console.log(salary)
}
// 定义计算属性: 普通的写法:只使用了get
// const total = computed(() => {
// return stu.salary * 12
// })
// 定义计算属性: 高阶的写法:使用了get + set
const total = computed({
get() { return salary.value * 12 },
set(val) {
// 设置计算属性的值,会自动调用,并传入val
console.log('要设置的值...', val)
salary.value = val/12
}
})
return { double, salary, total}
}
}
</script>
总结:
计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变
在v-model绑定计算属性:
<input v-model="total" />
8、watch函数
基于响应式数据的变化执行回调逻辑,和vue2中的watch的应用场景完全一致。
步骤:
导入 import { watch } from 'vue'
开启监听。在setup函数中执行watch函数开启对响应式数据的监听
-
watch函数接收三个常规参数 watch(source, callback, [options])
-
第一个参数有三种取值:
对象,要监听的响应式数据
数组,每个元素是响应式数据
函数,返回你要监听变化的响应式数据
第二个参数是:响应式数据变化之后要执行的回调函数
第三个参数是: 一个对象,在里面配置是否开启立刻执行或者深度监听
-
<template>
<div>
{{stu}}, {{salary}}
<button @click="doSome"> do</button>
</div>
</template>
<script>
import { reactive, watch, ref } from 'vue'
export default {
setup() {
const salary = ref(10000)
const stu = reactive({
address: {city: 'wuhan'}
})
// 1. 侦听-单个数据
watch(salary, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-单个数据
watch(stu, (newVal, oldVal) => {
console.log('监听单个数据', newVal, oldVal)
})
// 侦听-多个数据
watch([stu, salary], (newVal, oldVal) => {
console.log('监听多个数据', newVal, oldVal)
})
// 侦听对象的某个属性
watch(()=>stu.address , (newVal, oldVal) => {
console.log('第一个参数是函数', newVal, oldVal)
}, {deep: true, immediate: true} )
// 测试按钮,修改数据
const doSome = () => {
salary.value +=1
stu.address.city = ''
}
return {stu, salary, doSome}
}
}
</script>
总结:
作用:watch用来侦听数据的变化。
格式:watch(数据|数组|get函数,(新值,旧值)=>{回调处理逻辑}, {immediate:true|false, deep: true|false})
以上,我们了解了vue2和vue3使用方法的不同,关于组件通讯和插槽等可以看下一篇。
【相关推荐:《vue.js教程》】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Dans quel cycle de vie ajax in vue se situe-t-il généralement ?
- Analyse approfondie de l'algorithme diff dans Vue3 (explication graphique et textuelle détaillée)
- 5 petites connaissances qui peuvent améliorer l'efficacité du développement dans Vue3 [organisées et partagées]
- Pourquoi la valeur clé de la directive v-for ne peut-elle pas être indexée dans vue ?
- 6 bibliothèques vue à connaître en 2022 ['explosion']

