Maison >interface Web >js tutoriel >Comment modifier la valeur de td en javascript
Comment modifier la valeur de td en javascript
- 青灯夜游original
- 2022-02-09 13:50:376624parcourir
Comment modifier la valeur td en JavaScript : 1. Utilisez l'attribut innerHTML, syntaxe "specify td node.innerHTML = "new content";"; 2. Utilisez l'attribut innerText, syntaxe "specify td node.innerText = "new content"; " .

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
javascript pour modifier la valeur de td
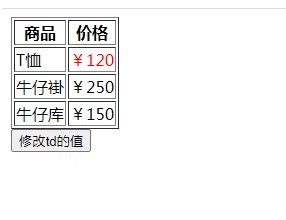
Méthode 1 : Utiliser l'attribut innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td id="xg">¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerHTML = "¥120";
xtd.style.color="red";
}
</script>
</body>
</html>
Méthode 2 : Utiliser l'attribut innerText
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td id="xg">¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<button onclick="myFunction()">修改td的值</button>
<script type="text/javascript">
function myFunction() {
var xtd = document.getElementById('xg');
xtd.innerText = "¥200";
xtd.style.color="red";
}
</script>
</body>
</html>
【Connexe recommandé : tutoriel d'apprentissage du javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes de fonctionnement asynchrone en javascript ?
- Comment convertir un pourcentage en décimal en javascript
- Comment ajouter un élément p en JavaScript
- En quoi JavaScript est-il divisé ?
- Quelle est la différence entre un pool constant et un tas en javascript
- Le moteur javascript est-il une machine virtuelle ?

