Maison >interface Web >js tutoriel >Comment ajouter un élément p en JavaScript
Comment ajouter un élément p en JavaScript
- 青灯夜游original
- 2022-02-08 14:36:394154parcourir
Comment ajouter un élément p en JavaScript : 1. Utilisez l'instruction "document.createElement("p")" pour créer un nouveau nœud d'élément p ; 2. Utilisez l'instruction "parent node.appendChild(p element node)" pour ajouter le nœud p nouvellement créé est ajouté au nœud parent spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
JavaScript ajoute un élément p
Idée d'implémentation :
1. Utilisez document.createElement() pour créer un nœud
2. Ajoutez le nœud créé au nœud parent à l'aide du parent Element.appendChild (élément enfant). ) méthode
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
height: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
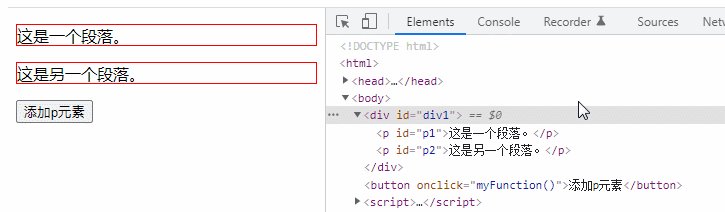
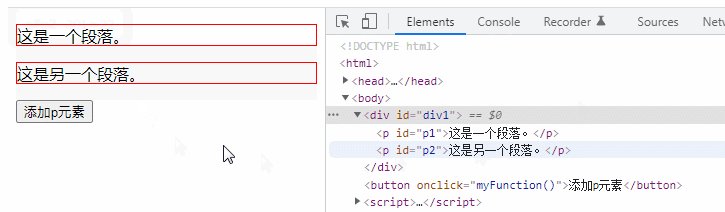
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<button onclick="myFunction()">添加p元素</button>
<script>
function myFunction() {
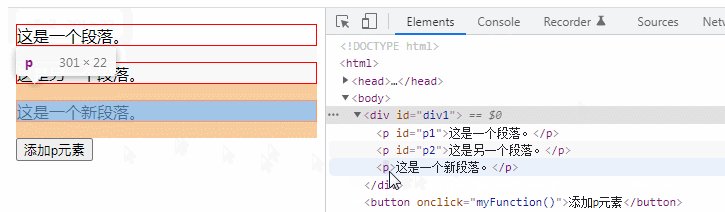
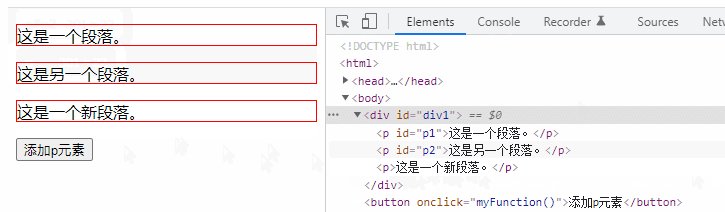
var para = document.createElement("p"); //创建新的<p> 元素
var node = document.createTextNode("这是一个新段落。"); //创建文本节点
para.appendChild(node); //向 <p> 元素追加这个文本节点
//向已有的元素追加这个新元素
var element=document.getElementById("div1");
element.appendChild(para);
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment déterminer si une valeur n'est pas définie en javascript
- Que signifient asp et javascript ?
- Comment obtenir l'alignement à gauche du texte en JavaScript
- Quelle est la définition du comportement en javascript
- Que sont les microtâches en javascript ?
- Comment ajouter de 1 à n en utilisant javascript

