Maison >interface Web >tutoriel CSS >Apprenez étape par étape à utiliser du CSS pur pour imiter l'effet Logo Easter Egg d'AntDesign.
Apprenez étape par étape à utiliser du CSS pur pour imiter l'effet Logo Easter Egg d'AntDesign.
- 青灯夜游avant
- 2022-01-28 10:58:052705parcourir
Comment obtenir l'effet œuf de Pâques du logo sur le site officiel d'Ant Design ? Cet article analysera le principe de mise en œuvre et vous amènera à utiliser du CSS pur pour réaliser étape par étape l'effet œuf de Pâques du logo du site officiel d'Ant Design. J'espère que cela sera utile à tout le monde !
Dans les projets récents, Ant Design a été beaucoup connecté, ce qui est toujours très bien. Je ne sais pas si vous avez remarqué un tel effet. Sur le site officiel, si la souris est placée sur le logo, l'icône sur la lettre i ne cessera de changer. Lorsque vous le quitterez, elle changera. va s'arrêter, le mettre en place et changer à nouveau. Ça compte. C'est un petit easter egg (peut-être que je ne l'avais pas remarqué avant), la démonstration est la suivante : i上的图标会不停的变化,离开后停止,放上去重新变化,算得上是一个小彩蛋(可能我之前没发现),演示如下:
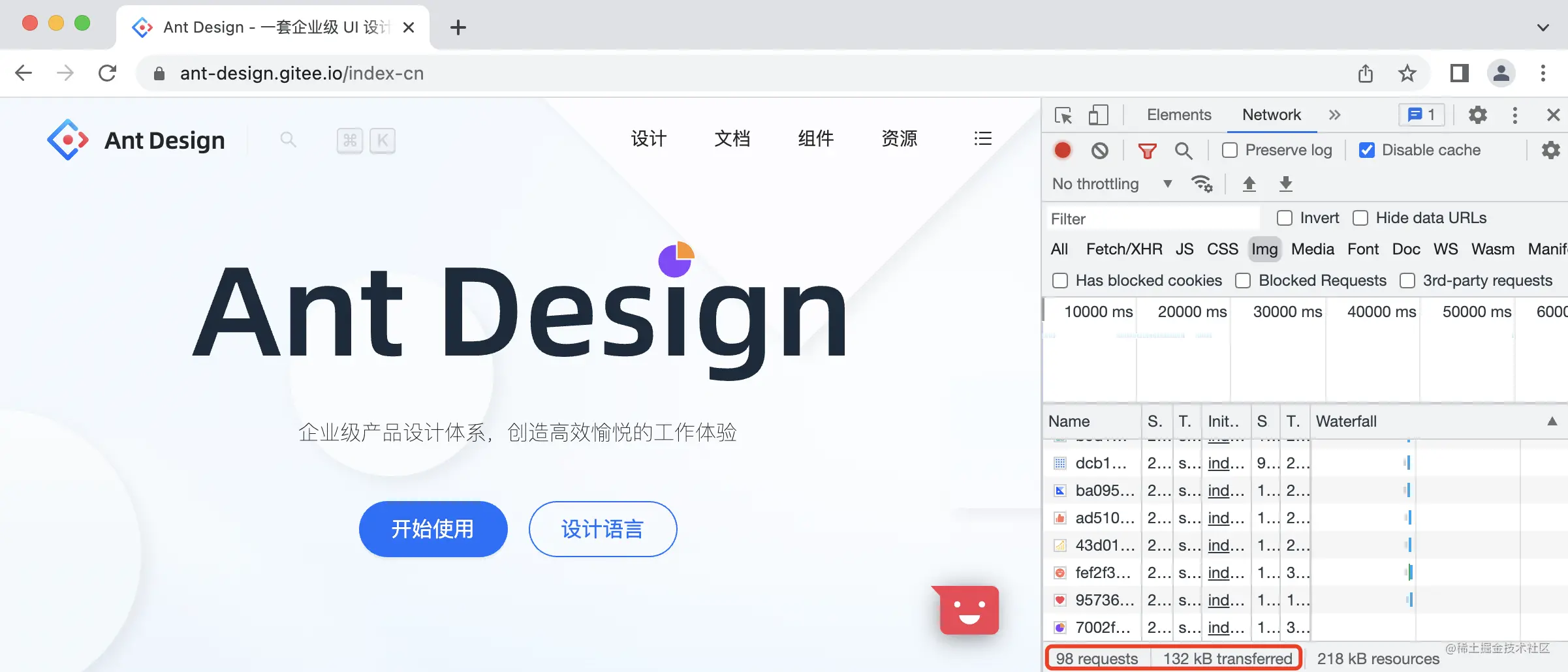
不过没发现也不意外,因为这个效果是 js 实现的,必须等待加载完成才能生效,而官网有时候又特别的慢,比如像这种还在加载的情况下,大概率是不会有以上的hover效果的

嗯,思考了一下,这种效果完全可以用纯 CSS 来完成呀,实现成本又低,又能有效避免上述的加载问题,一起看看吧
一、CSS 实现原理
整个实现原理大致如下
准备一个包含所有小图标的素材
创建一个改变背景位置的CSS逐帧动画
通过鼠标 hover 来控制动画运行
二、素材准备
为了避免多次请求,也为了方便创建动画,这里把所有小图标素材组合在一块(从官网另存下来的),就像以前的“雪碧图”一样,如下

假设 HTML 结构是这样的
<h1 class="logo">Ant Design</h1>
为了更好的语义化,这里的文字建议保留,然后通过其他方式隐藏文字(比如透明度),可以将 logo 作为背景图片,然后可变化的小图标用伪元素生成(装饰性的元素都可以用伪元素来生成,保证HTML的整洁),CSS 如下
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}静态布局就算出来了

二、CSS 逐帧动画
然后是动画,只需要利用 CSS 动画函数中的 steps() 功能符,就可以实现逐帧动画
首先定义一个关键帧,改变背景位置就行了
@keyframes random {
to {
background-position: 100%;
}
}这里小图标总共有 11 张,相互之间的变化就是 10 步,所以动画设置如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
}这样就得到了一个无限循环的逐帧动画
三、CSS动画的暂停与运行
默认情况下,CSS动画是默认运行的,但是现在的需求是,只有鼠标 hover 上去才会动起来。
可能有同学会这样做,默认情况下没有动画,hover 的时候创建动画,如下
.logo::after{
/*默认无动画*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}但是这样做会有两个问题:
每次实时创建动画会有更多的性能消耗
每次鼠标离开后位置就还原成初始状态了
因此,这种方式并不可取
除了上述方式可以控制动画运行之外,还可以通过animation-play-state主动设置暂停,如下
.logo::after{
/*其他样式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*动画暂停*/
}这样下来,默认就不会动了,然后在hover
 Mais ce n'est pas surprenant que je ne l'ai pas trouvé, car cet effet est implémenté par js, et vous devez attendre la fin du chargement avant qu'il puisse prendre effet, et le site officiel est parfois très lent, comme celui-ci. Lors du chargement, il y a une forte probabilité que le
Mais ce n'est pas surprenant que je ne l'ai pas trouvé, car cet effet est implémenté par js, et vous devez attendre la fin du chargement avant qu'il puisse prendre effet, et le site officiel est parfois très lent, comme celui-ci. Lors du chargement, il y a une forte probabilité que le hover l'effet ne se produira pas<p><img src="https://img.php.cn/upload/image/954/129/943/164333813080757Apprenez%20%C3%A9tape%20par%20%C3%A9tape%20%C3%A0%20utiliser%20du%20CSS%20pur%20pour%20imiter%20leffet%20Logo%20Easter%20Egg%20dAntDesign." title="164333813080757Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign." alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign."><img src="https://img.php.cn/upload/image/690/658/569%20/1643338042381951.png" title="1643338042381951.png" alt="2. png"></p>
<h2 data-id="heading-4">Eh bien, après y avoir réfléchi, cet effet peut être obtenu avec du CSS pur. Le coût de mise en œuvre est faible et il peut être efficacement évité. Jetons un coup d'œil aux problèmes de chargement ci-dessus</h2>
<h2 data-id="heading-0">1. Principe d'implémentation CSS</h2>
<p></p>L'ensemble du principe d'implémentation est à peu près le suivant<p></p>
<ul style="list-style-type: disc;"> <li>
<img src="https://img.php.cn/upload/image/839/598/641/1643338135154535.png" title="1643338135154535.png" alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign.">Préparez un matériel contenant toutes les petites icônes</li>
<li><p>Créez une animation CSS image par image qui modifie la position de l'arrière-plan</p></li>
<li>
<p>Contrôlez l'animation exécutée en survolant la souris</p> li></li>
</ul>
<h2 data- id="heading-1">2. Préparation du matériel</h2>
<p></p>Afin d'éviter les demandes multiples et de faciliter la création d'animations, voici tous les matériaux des petites icônes combinés entre eux (enregistrés depuis le site officiel), tout comme le précédent " Image de sprite", comme suit <p><img src="https://img.php.cn/upload/image/151/284/584/1643338141715418.gif" title="1643338141715418.gif" alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign."><img src="https://img.php.cn/upload/image/864/932/396/1643338067159265.png" title="1643338067159265 png" alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign.. "></p>🎜Supposons que la structure HTML soit comme ceci🎜<pre class="brush:css;toolbar:false;">.logo:hover::after{
animation-play-state: running; /*动画运行*/
}</pre>🎜Pour une meilleure sémantique, il est recommandé de conserver le texte ici, puis de masquer le texte par d'autres méthodes (telles que la transparence), vous pouvez utiliser le logo comme arrière-plan image, puis de petites icônes modifiables sont générées à l'aide de pseudo-éléments (des éléments décoratifs peuvent être générés à l'aide de pseudo-éléments pour garantir la netteté du HTML. Le CSS est le suivant🎜<pre class="brush:css;toolbar:false;">.logo::after{
/*其他样式*/
background-position: -224px; /* 32 * 7 */
}</pre>🎜La mise en page statique est calculée🎜🎜<img src="https).%20://img.php.cn/upload/image/770/971/766/1643338108302851.png" title="1643338108302851.png" alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign.">🎜<h2 data-id="heading-2 ">2. Animation CSS image par image🎜🎜Ensuite, pour l'animation, il vous suffit d'utiliser <a href="https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step%20dans%20la%20fonction%20d'animation%20CSS%20-start-end/" target="_blank" title="https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/" textvalue="steps()">steps()🎜 le code de fonction peut réaliser une animation image par image🎜🎜Définissez d'abord une image clé et changez la position de l'arrière-plan🎜<pre class="brush:css;toolbar:false;">.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}</pre>🎜Il y a un total de <strong>11</strong> petites icônes ici, et les changements entre eux. Il s'agit de <strong>10</strong> étapes, donc les paramètres d'animation sont les suivants🎜<pre class="brush:css;toolbar:false;">.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url(&#39;https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg&#39;) center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: &#39;&#39;;
position: absolute;
width: 32px;
height: 32px;
background: url(&#39;https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg&#39;) 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}</pre>🎜De cette façon, vous obtenez une boucle infinie d'animation image par image🎜🎜<img src="https://img.php.cn/upload/image/%20549/359/533/164333811956116Apprenez%20%C3%A9tape%20par%20%C3%A9tape%20%C3%A0%20utiliser%20du%20CSS%20pur%20pour%20imiter%20leffet%20Logo%20Easter%20Egg%20dAntDesign." title="164333811956116Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign." alt="Apprenez étape par étape à utiliser du CSS pur pour imiter leffet Logo Easter Egg dAntDesign.">🎜<h2 data-id="heading- 3">3. Mettre en pause et exécuter l'animation CSS🎜🎜Par défaut Dans des circonstances normales, l'animation CSS s'exécute par défaut, mais l'exigence actuelle est qu'elle ne se déplacera que lorsque le <code>survol de la souris est déplacé vers le haut. 🎜🎜Certains étudiants peuvent faire cela. Il n'y a pas d'animation par défaut et l'animation est créée lors du survol, comme indiqué ci-dessous🎜rrreee🎜Mais cela posera deux problèmes :🎜- 🎜Chaque fois que vous créez une animation en temps réel, plus de performances seront consommées🎜
- 🎜Chaque fois que la souris quitte, la position sera restaurée à l'état initial🎜 li>
 🎜🎜Par conséquent, cette méthode n'est pas déconseillée🎜🎜En plus de la méthode ci-dessus pour contrôler le déroulement de l'animation, vous pouvez également définir activement la pause via
🎜🎜Par conséquent, cette méthode n'est pas déconseillée🎜🎜En plus de la méthode ci-dessus pour contrôler le déroulement de l'animation, vous pouvez également définir activement la pause via animation-play-state, comme suit 🎜rrreee🎜De cette façon, il ne bougera pas par défaut, puis dans survole
🎜rrreee🎜L'effet est le suivant🎜🎜🎜🎜🎜4. 🎜Maintenant, la valeur par défaut est que la petite icône est la première. Si vous souhaitez en spécifier une autre, comme🎜🎜 🎜🎜🎜Comment gérer cette situation🎜🎜Tout d'abord, nous avons pensé que nous pouvions modifier manuellement l'arrière-plan. position, qui est la 8ème, donc 🎜rrreee🎜L'effet est le suivant🎜🎜🎜🎜这样下来,问题更多,由于改变了动画的起始位置,动画从第 8 个的地方运动到最右侧,左边的都不经过了,step 也需要重新调整。
除了这种方式,还可以通过动画的“负延迟”来实现,给动画添加一个负的延迟后,动画会提前运动到未来位置。
比如这里想指定到未来第7帧的位置,就可以延迟负的总运动时长的 7/ 10 ,实现如下
.logo::after{
/*其他样式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}这样就不会影响原有的动画了,完美实现

完整代码可以访问:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代码(最近codepen貌似不太稳定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}五、总结和说明
上面就是针对 Ant Design 官网 Logo 效果的 CSS 实现,代码量非常少,而且也避免了 js 未加载完成时的问题,体验更好,下面简单总结一下
CSS 渲染是及时的,只要页面可见,就不会影响 CSS 交互
逐帧动画可以通过 CSS 动画 中的 step() 函数实现
CSS 动画可以自动运行,也可以手动暂停
通过设置负的延时,可以让 CSS 动画提前运行
当然,CSS 的优点还不只这些,打开 Ant Design 控制台,让我有点崩溃的是,居然是不断更换svg链接实现的,如果一直放在 Logo 上就会源源不断的请求图片,小图标也会出现“闪烁”的情况

这个请求量就有点惊人了。如果有负责 Ant Design 官网的小伙伴看到这里,是不是可以优化一下呢?
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le nombre de caractères à afficher dans une ligne en CSS3
- Comment utiliser rotate pour définir l'angle de rotation en CSS3
- Parlons de plusieurs façons d'utiliser CSS pour réaliser la disposition de la grille à neuf carrés !
- Analyse approfondie des styles de réinitialisation CSS personnalisés
- Compréhension approfondie des variables CSS (résumé organisé)
- Je vais vous expliquer étape par étape comment dessiner un nœud chinois en utilisant du CSS pur et ajouter des effets d'animation !
- Parlons de la conversion automatique de px en rem par le plug-in postcss



