Maison >interface Web >Questions et réponses frontales >Comment définir le nombre de caractères à afficher dans une ligne en CSS3
Comment définir le nombre de caractères à afficher dans une ligne en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-24 15:42:533384parcourir
En CSS3, vous pouvez utiliser les attributs width et overflow pour définir le nombre de caractères affichés dans une ligne. L'attribut width est utilisé pour définir la largeur de la zone de texte et l'attribut overflow est utilisé pour définir une ligne de texte. ne pas être affiché lorsqu'il dépasse la largeur de la zone de texte. La syntaxe "element {width: width" value;overflow:hidden;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le nombre de caractères affichés dans une ligne en CSS3 ?
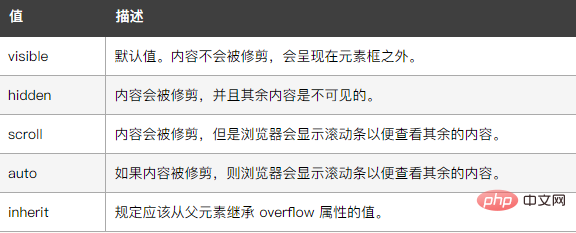
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément.
Cet attribut définit comment le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout rentre dans la zone de l'élément.
Valeurs possibles :

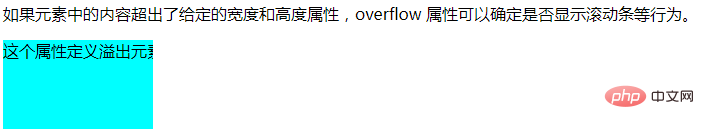
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

