Maison >interface Web >js tutoriel >Comment remplacer les éléments de la page par javascript
Comment remplacer les éléments de la page par javascript
- 青灯夜游original
- 2022-01-26 15:10:106075parcourir
En JavaScript, vous pouvez utiliser la méthode replaceChild() pour remplacer des éléments de page. La fonction de cette méthode est de remplacer un nœud enfant par un nouveau nœud. La syntaxe est "nœud parent.replaceChild (nouveau nœud, ancien nœud dont vous avez besoin). à remplacer)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode replaceChild() pour remplacer les éléments de la page. La méthode
replaceChild() remplace un nœud enfant par un nouveau nœud. Ce nouveau nœud peut être un nœud existant dans le document, ou vous pouvez créer un nouveau nœud.
Syntaxe :
node.replaceChild(newnode,oldnode)
| Paramètres | Type | Description |
|---|---|---|
| newnode | Objet nœud | Obligatoire. L'objet nœud que vous souhaitez insérer. |
| oldnode | Objet nœud | obligatoire. L'objet nœud que vous souhaitez supprimer. |
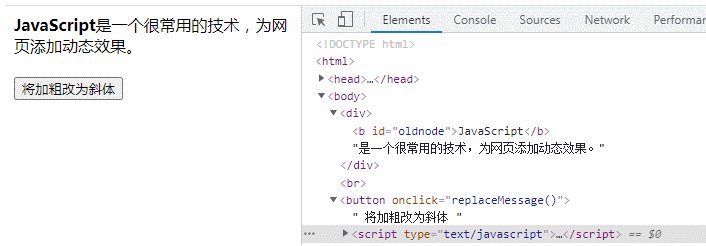
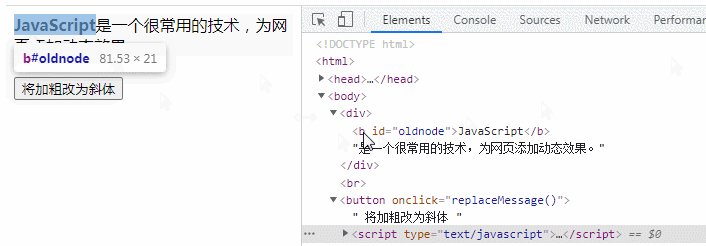
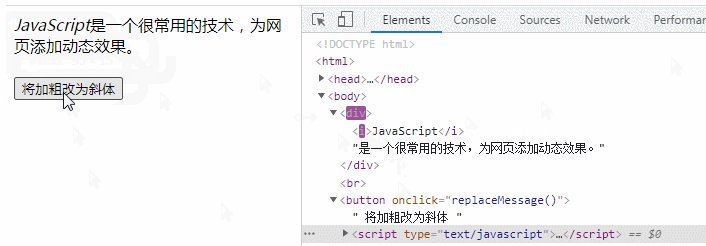
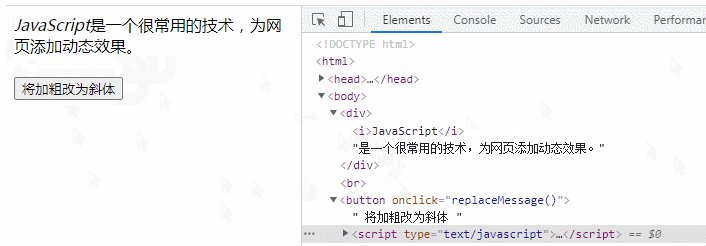
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div><br />
<button onclick="replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage() {
var oldNode = document.getElementById("oldnode"); //提取老元素;
var newNode = document.createElement("i"); //创建一个新的节点;
newNode.innerHTML = oldNode.innerHTML; //把旧的oldnode内容赋值给新的newnode,要不然newnode是无内容,只是简单的改了个属性,把b变成了i,显示出来的是空;
oldNode.parentNode.replaceChild(newNode, oldNode); //实现子节点(对象)的替换,返回被替换对象的引用;
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les méthodes utilisées pour implémenter des boucles en javascript
- Comment rendre la case à cocher invisible avec JavaScript
- Comment supprimer les caractères répétés des nombres en JavaScript
- Javascript est-il un langage de script côté client ?
- Base est-il un mot réservé JavaScript ?
- Que signifie le point '.' en javascript

