Maison >interface Web >Questions et réponses frontales >Que signifie le point '.' en javascript
Que signifie le point '.' en javascript
- 青灯夜游original
- 2022-01-26 14:26:249502parcourir
La signification du point "." en JavaScript : 1. Représente le point décimal (nombre à virgule flottante) en arithmétique, tel que "2.5" 2. Représente les propriétés ou méthodes de l'objet, telles que "obj.a" ", où le point représente une propriété de l'objet obj.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Le point "." a deux sémantiques en JavaScript
Sémantique 1. Représente le point décimal (nombre à virgule flottante) en arithmétique, tel que 2.5
Sémantique 2. Représente les propriétés et les méthodes des objets, tels que [] push(2)
Il n'y a presque rien de difficile à comprendre, mais la question suivante est très intéressante.
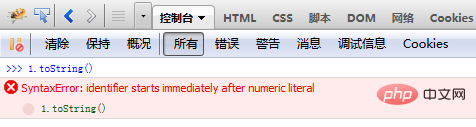
// 这行代码会如何执行 1.toString();
Firebug est le suivant

Le point ici exprime la Sémantique 1 ci-dessus, donc le point doit être suivi d'un nombre. Ce qui suit ici est toString, et la syntaxe de rapport est erronée.
La solution est très simple, comme ajouter des parenthèses
(1).toString();
Vous pouvez aussi l'écrire comme ceci, mais c'est plus difficile à comprendre
1..toString();
La raison pour laquelle il peut fonctionner dans les navigateurs est que chaque Le moteur JS du navigateur comprend "1..toString()" comme "1.0.toString()". Le premier point ici est Sémantique 1, et le deuxième point est Sémantique 2.
Il existe une façon encore plus étrange de l'écrire, et aucune erreur n'est signalée
1 .toString(); // 注意点号前面有一个空格
Évidemment, le point ici est de sémantique 2, c'est-à-dire que le moteur JS ignorera les espaces avant l'opérateur point. En fait, non. peu importe les espaces avant ou après, il sera ignoré. Comme indiqué ci-dessous
1 . toString(); // 点号前后都有一个空格 1 . toString(); // 点号前后各有两个空格 1 .toString(); // 点号前有一个tab 1 . toString(); // 点号前后各有一个tab
Le moteur JS ignorera non seulement les espaces, mais ignorera également les tabulations.
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment convertir la date en horodatage en javascript
- JavaScript est-il intégré au navigateur ?
- Apprentissage avancé super détaillé de la technologie JavaScript DOM (organisé et partagé)
- Quelles sont les méthodes utilisées pour implémenter des boucles en javascript
- Comment supprimer les caractères répétés des nombres en JavaScript
- Javascript est-il un langage de script côté client ?

