Maison >interface Web >tutoriel CSS >En dix minutes, vous apprendrez à implémenter un diagramme circulaire en utilisant un seul div et un seul CSS.
En dix minutes, vous apprendrez à implémenter un diagramme circulaire en utilisant un seul div et un seul CSS.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-02-06 07:00:372762parcourir
Cet article vous pose des questions connexes sur la façon d'utiliser un div avec CSS pour implémenter un diagramme de maladie. J'espère qu'il sera utile à tout le monde.

Veuillez faire défiler jusqu'à la fin de l'article pour le code complet.
Nous n'utilisons qu'un seul div et uniquement du CSS pour implémenter le diagramme circulaire.
Structure HTMl
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
Nous avons ajouté plusieurs variables CSS :
--p : le pourcentage de la barre de progression (nombre pur, sans %), la valeur du camembert est cohérente avec le contenu du div (avec %).
--b : La valeur de l'épaisseur de la bordure
--c : La couleur principale de la bordure
Cet article utilise des variables abrégées Dans un environnement de production, afin d'assurer la lisibilité, nous. devrait utiliser --p -> --pourcentage, --b -> --border-thickness, --c ->
Paramètres de base du diagramme circulaire
Nous définissons le style de base du diagramme circulaire.
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}Ci-dessus, nous avons utilisé le rapport d'aspect : 1 ; pour nous assurer que le div est carré. Bien sûr, vous pouvez également utiliser height : var(--w) pour obtenir l'effet.
Ensuite, nous utilisons des pseudo-éléments pour implémenter un diagramme circulaire simple :
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}Point de connaissance 1 : encadré : 0 ; équivaut à haut : 0 ; bas : 0 ; : dégradé de cône conique-gradient, méthode css, plus de contenu, #0000 voici la valeur hexadécimale de transparent.
#0000 Hex Color · Rouge (0%) · Vert (0%) · Bleu (0%).
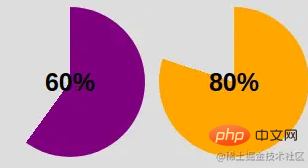
Après l'application du dégradé conique :
 Pour rendre visible uniquement la zone de bordure, nous utilisons le attribut masque pour masquer la partie médiane du cercle. Nous utiliserons la méthode radial-gradient() :
Pour rendre visible uniquement la zone de bordure, nous utilisons le attribut masque pour masquer la partie médiane du cercle. Nous utiliserons la méthode radial-gradient() :
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
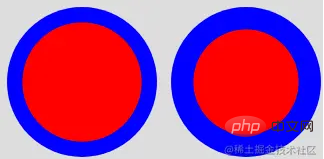
Après avoir appliqué le code ci-dessus, le diagramme d'effet peut être obtenu comme suit :
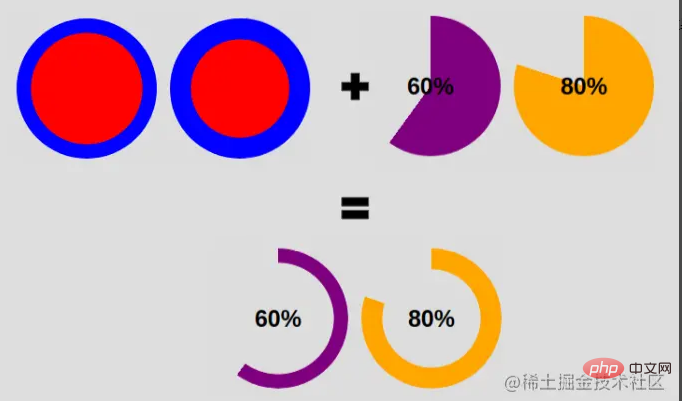
 Notre objectif est le suivant :
Notre objectif est le suivant :
 Nous pouvons l'atteindre en en changeant le code :
Nous pouvons l'atteindre en en changeant le code :
<div class="pie" style="max-width:90%">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
} Ajouter un bord arrondi
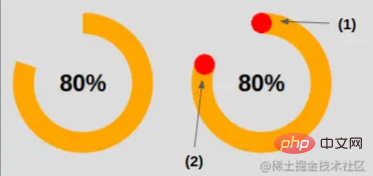
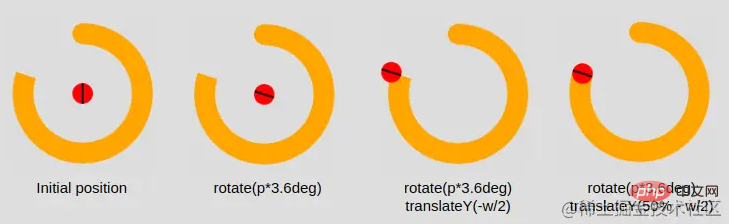
Comment ajouter un bord arrondi Après avoir lu l'illustration ci-dessous, vous comprendrez cette petite astuce ?
 Pour l'effet (1) sur la photo, placez le cercle au bord de départ.
Pour l'effet (1) sur la photo, placez le cercle au bord de départ.
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}Pour l'effet (2) sur la photo, placez le cercle sur le bord du bout.
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}Point de connaissance 1 : L'encart : 0 ; nous l'avons également mentionné ci-dessus - c'est l'abréviation de gauche : 0 ; droite : 0 ;
Ici, nous avons :
left = right = 50% - b/2
Ici, nous avons déplacé l'élément vers la gauche et la droite de 50 % - b/2, ce qui équivaut à ce que la largeur de l'élément soit b, et centré à gauche et à droite. Même chose pour la hauteur.
Point de connaissance 2 : Calcul des degrés de rotation --
angle = percentage * 360deg / 100
Faites d'abord pivoter l'élément du degré correspondant, puis déplacez sa position. Cela implique de centrer l'axe Y. Le texte peut être un peu difficile à comprendre, alors comprenons-le avec l'illustration suivante :
 Ajouter une animation
Ajouter une animation
Jusqu'à présent, ce que nous avons implémenté est un diagramme circulaire statique. Nous y ajouterons ensuite une animation.
Enregistrez d'abord la variable :
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}Ensuite, nous créons l'image clé :
@keyframes p {
from {
--p: 0
}
}Remarque : Ici, il suffit de définir la valeur --p de from. Le navigateur fera automatiquement correspondre la valeur de notre préréglage à (div class="pie" style="--p:60;">60%)
Enfin, nous appelons l'animation.
animation: p 1s .5s both;
Hey~ Copiez le code ci-dessous et essayez-le. Bien entendu, nous fournissons également des photos.
Code et rendus
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}Rendus :
 (Partage vidéo d'apprentissage :
(Partage vidéo d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

