Maison >interface Web >Questions et réponses frontales >Qu'est-ce que l'Ajax inversé
Qu'est-ce que l'Ajax inversé
- 青灯夜游original
- 2022-01-19 18:31:322021parcourir
Ajax inversé signifie que le client n'a pas besoin d'obtenir des informations du serveur, le serveur transmettra les informations pertinentes directement au client. Dans une requête HTTP Ajax standard, les données sont envoyées au serveur et l'Ajax inversé peut utiliser certaines méthodes pour simuler une requête Ajax, permettant au serveur d'envoyer des événements au client le plus rapidement possible.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. Explication détaillée d'ajax Permettez-moi de la partager avec vous afin que vous puissiez faire face à l'intervieweur prétentieux.
ajax est "Asynchronous Javascript And XML" (Javascript et XML asynchrones), qui fait référence à une technologie de développement Web permettant de créer des applications Web interactives.
AJAX permet aux pages Web d'être mises à jour de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
L'origine d'ajaxCette technologie a été appliquée vers 1998. Le premier composant permettant aux scripts clients d'envoyer des requêtes HTTP (XMLHTTP) a été écrit par l'équipe Outlook Web Access. Ce composant appartenait à l'origine à Microsoft Exchange Server et est rapidement devenu partie intégrante d'Internet Explorer 4.0[3]. Certains observateurs estiment qu'Outlook Web Access a été la première application professionnelle à utiliser la technologie Ajax et qu'elle est devenue la référence pour de nombreux produits, y compris le produit de messagerie Web d'Oddpost.

Le principe d'ajax
Le principe de fonctionnement d'Ajax équivaut à ajouter une couche intermédiaire (moteur AJAX) entre l'utilisateur et le serveur, rendant les opérations de l'utilisateur et les réponses du serveur asynchrones. Toutes les demandes des utilisateurs ne sont pas soumises au serveur. Certaines vérifications et traitements des données sont laissés au moteur Ajax lui-même. Ce n'est que lorsqu'il est déterminé que de nouvelles données doivent être lues à partir du serveur que le moteur Ajax soumettra la demande au serveur. en son nom. Le noyau Ajax est constitué de JavaScript, L'étape la plus critique consiste à obtenir les données de la demande auprès du serveur.
Comprenons ces objets :
1) Objet XMLHTTPRequest
L'une des plus grandes fonctionnalités d'Ajax est qu'il peut transmettre ou lire et écrire des données sur le serveur sans actualiser la page (également appelé mise à jour de la page sans actualisation) . Cette fonctionnalité principalement grâce au composant XMLHTTP objet XMLHTTPRequest.
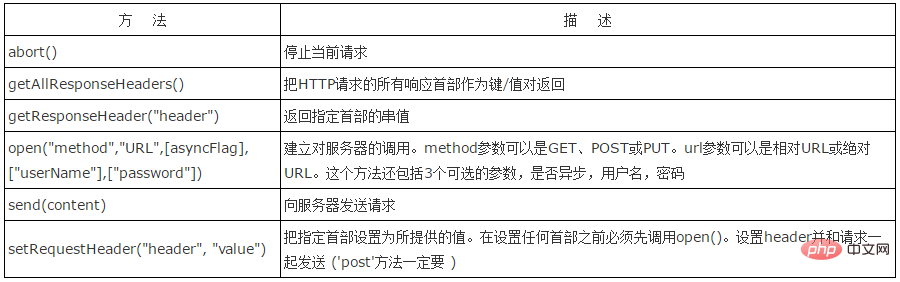
Description de la méthode objet XMLHttpRequest :
Description de la propriété objet XMLHttpRequest :
2) JavaScriptLe langage le plus génial du front-end.
3) Modèle d'objet de document DOM
DOM est un ensemble d'API pour les fichiers HTML et XML. Il fournit une représentation structurelle du fichier, vous permettant de modifier son contenu et sa visibilité. Son essence est d'établir un pont entre les pages Web et les langages de script ou de programmation. Toutes les propriétés, méthodes et événements que les développeurs WEB peuvent exploiter et créer des fichiers sont représentés par des objets (par exemple, document représente l'objet "le fichier lui-même", l'objet table représente l'objet table HTML, etc.).
Ces objets sont accessibles via Script depuis la plupart des navigateurs actuels. Une page Web construite avec HTML ou XHTML peut également être considérée comme un ensemble de données structurées. Ces données sont incluses dans DOM (Document Object Model) et prennent en charge la lecture et l'écriture de divers objets dans la page Web. 4) XMLExtensible Markup Language (Extensible Markup Language) a une structure de langage ouverte, extensible et auto-descriptive. Il est devenu un standard pour la transmission de données et de documents en ligne et est utilisé pour d'autres applications. 5) Complet
5) Complet
Le moteur Ajax est en fait une application JavaScript relativement complexe utilisée pour traiter les demandes des utilisateurs, lire et écrire sur les serveurs et modifier le contenu du DOM.
Le moteur Ajax de JavaScript lit les informations et réécrit le DOM de manière interactive. Cela permet de reconstruire la page Web de manière transparente, c'est-à-dire de modifier le contenu de la page après le téléchargement de la page. C'est ce que nous utilisons largement avec JavaScript et le DOM. méthode, mais pour rendre une page Web vraiment dynamique, cela nécessite non seulement une interaction interne, mais également une acquisition de données de l'extérieur. Dans le passé, nous laissions les utilisateurs saisir des données et modifier le contenu de la page Web via le DOM, mais maintenant, XMLHTTPRequest peut permettre de lire et d'écrire des données sur le serveur sans recharger la page, minimisant ainsi les entrées de l'utilisateur.
Ajax sépare l'interface et l'application dans le WEB (on peut aussi dire qu'il sépare les données et la présentation). Dans le passé, il n'y avait pas de frontière claire entre les deux. La séparation des données et de la présentation est propice à la division du travail et. coopération et réduit le nombre de personnel non technique. Les modifications apportées aux pages provoquent des erreurs dans les applications WEB, améliorent l'efficacité et conviennent mieux aux systèmes de publication actuels. Vous pouvez également transférer une partie du travail précédent du serveur vers le client, ce qui est bénéfique pour la puissance de traitement inactive du client.
Avantages d'ajax
L'interaction traditionnelle avec une application Web est que l'utilisateur déclenche une requête HTTP au serveur, et le serveur la traite puis renvoie une nouvelle page HTML au client.
Chaque fois que le serveur traite une demande soumise par le client, le client ne peut qu'attendre inactif, et même s'il ne s'agit que d'une petite interaction et n'a besoin que d'une simple donnée du serveur, une page HTML complète doit être renvoyée. Et les utilisateurs doivent perdre du temps et de la bande passante à relire la page entière à chaque fois.
Cette approche gaspille beaucoup de bande passante. Puisque chaque interaction d'application doit envoyer une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup moins réactive que les applications natives.
À la différence de cela, une application AJAX ne peut envoyer et récupérer les données nécessaires qu'au serveur. Elle utilise SOAP ou une autre interface de service Web basée sur XML et utilise JavaScript sur le client pour traiter la réponse du serveur.
Parce que les données échangées entre le serveur et le navigateur sont considérablement réduites, nous pouvons ainsi voir une application plus réactive. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également le temps de traitement du serveur Web.
En fait, en une phrase, je peux voir les changements sans avoir à parcourir toute la page. Les changements sont plus rapides. Le client partage le travail du serveur, et la pression du serveur est moindre.

Inconvénients d'ajax
Les données et les interfaces sont exposées, et la sécurité n'est pas très bonne.
Explication détaillée de l'ajax inversé
Qu'est-ce que l'ajax inversé ? Dans une requête HTTP Ajax standard, les données sont envoyées au serveur. Reverse Ajax peut simuler l'exécution d'une requête Ajax de certaines manières spécifiques, afin que le serveur puisse envoyer des événements au client le plus rapidement possible (communication à faible latence).
1 Polling
Le sondage est en fait le moyen le plus stupide d'implémenter l'ajax inversé : utilisez javascript pour envoyer régulièrement des requêtes ajax sur le client.setInterval(function() {
$.getJSON('events', function(events) {
console.log(events);
});
}, 2000);Afin d'obtenir les événements côté serveur le plus rapidement possible, l'intervalle d'interrogation (le temps entre deux requêtes) doit être le plus court possible. L'inconvénient est évident : si l'intervalle est réduit, le navigateur client émettra davantage de requêtes, dont beaucoup ne renverront aucune donnée utile, ce qui gaspillera la bande passante et les ressources du processus.
2. PiggyBack (PiggyBack)
PiggyBack est une approche plus intelligente que l'interrogation, car elle supprimera toutes les requêtes non essentielles (celles qui ne renvoient pas de données).Il s'agit d'une méthode semi-active, ce qui signifie que le navigateur émet toujours activement la demande, mais dans la réponse de chaque demande, en plus de la réponse actuelle, les modifications survenues depuis la dernière demande seront également envoyées à Navigateur.
En d'autres termes, la mise à jour demandée sera reportée dans la réponse de la prochaine demande et renvoyée. De cette façon, le navigateur a l'impression que la dernière requête a été mise à jour. Mais ce sentiment dépend de la fréquence à laquelle le navigateur envoie des requêtes au serveur. Si la deuxième demande n'est pas émise, la dernière mise à jour ne sera pas obtenue.3. Comet (server push)
Il s'agit d'une technologie "server push" basée sur une connexion HTTP longue.Il existe deux méthodes principales d'implémentation :
1) HTTP Streaming
Intégrer une iframe cachée dans la page, et définir l'attribut src de cette iframe cachée sur une demande de connexion longue ou à l'aide de requêtes xhr, le serveur peut continuellement saisir des données au client.优点:消息即时到达,不发无用请求;管理起来也相对方便。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
<script type="text/javascript">
$(function () {
(function iframePolling() {
var url = "${pageContext.request.contextPath}/communication/user/ajax.mvc?timed=" + new Date().getTime();
var $iframe = $('<iframe id="frame" name="polling" style="display: none;" src="' + url + '"></iframe>');
$("body").append($iframe);
$iframe.load(function () {
$("#logs").append("[data: " + $($iframe.get(0).contentDocument).find("body").text() + " ]<br/>");
$iframe.remove();
// 递归
iframePolling();
});
})();
});
</script>2)HTTP 长轮询(HTTP Long Polling)
这种情况下,由客户端向服务器端发出请求并打开一个连接。这个连接只有在收到服务器端的数据之后才会关闭。服务器端发送完数据之后,就立即关闭连接。客户端则马上再打开一个新的连接,等待下一次的数据。
优点:在无消息的情况下不会频繁的请求,耗费资源小。
缺点:服务器hold连接会消耗资源,返回数据顺序无保证,难于管理维护。
实例:WebQQ、Hi网页版、Facebook IM。
<script type="text/javascript">
$(function () {
(function longPolling() {
$.ajax({
url: "${pageContext.request.contextPath}/communication/user/ajax.mvc",
data: {"timed": new Date().getTime()},
dataType: "text",
timeout: 5000,
error: function (XMLHttpRequest, textStatus, errorThrown) {
$("#state").append("[state: " + textStatus + ", error: " + errorThrown + " ]<br/>");
if (textStatus == "timeout") { // 请求超时
longPolling(); // 递归调用
// 其他错误,如网络错误等
} else {
longPolling();
}
},
success: function (data, textStatus) {
$("#state").append("[state: " + textStatus + ", data: { " + data + "} ]<br/>");
if (textStatus == "success") { // 请求成功
longPolling();
}
}
});
})();
});
</script>【相关教程推荐:AJAX视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre poster et get en ajax
- Quels sont les frameworks pour ajax ?
- Quels sont les avantages de l'utilisation de la technologie ajax
- Comment résoudre le problème des caractères chinois tronqués transmis d'ajax à PHP en arrière-plan
- Parlons brièvement des points clés d'Ajax avant et après l'interaction

