Maison >interface Web >Questions et réponses frontales >Comment supprimer une classe en javascript
Comment supprimer une classe en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-19 14:58:167518parcourir
Méthode : 1. Utilisez l'instruction "document.getElementsByTagName("Element")" pour obtenir l'objet élément dont la classe doit être supprimée ; 2. Utilisez l'instruction "Element Object.removeAttribute("class")" pour supprimer le classe de l’élément spécifié.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment supprimer une classe en javascript
La méthode removeAttribute() peut supprimer l'attribut spécifié
La syntaxe est la suivante :
element.removeAttribute(attributename)
où le nom d'attribut est utilisé pour spécifier le nom de l'attribut à supprimer.
Cette méthode n'a aucune valeur de retour.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
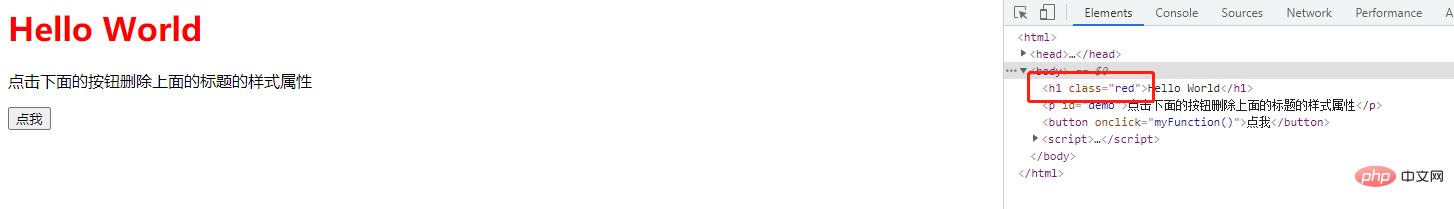
</html>Résultat de sortie :

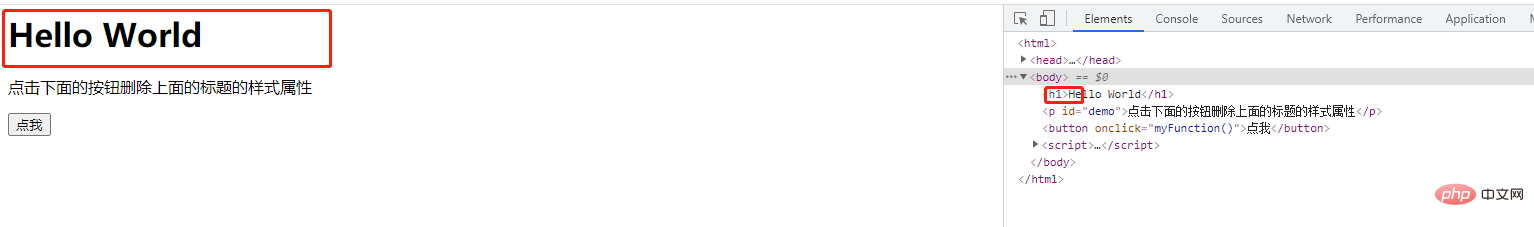
Après avoir cliqué sur le bouton :

Recommandations associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

