Maison >interface Web >Questions et réponses frontales >Que signifie javascript asynchrone ?
Que signifie javascript asynchrone ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-01-19 11:45:534322parcourir
En JavaScript, asynchrone signifie qu'il n'est pas exécuté dans l'ordre du code. L'exécution d'un processus asynchrone n'aura plus de relation séquentielle avec la séquence d'origine. L'ordre d'exécution du programme est incohérent avec l'ordre du code. tâches, qui peuvent être comprises comme asynchrones. Il s'agit de lancer un sous-thread à partir du thread principal pour terminer la tâche.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3. Que signifie javascript asynchrone ?
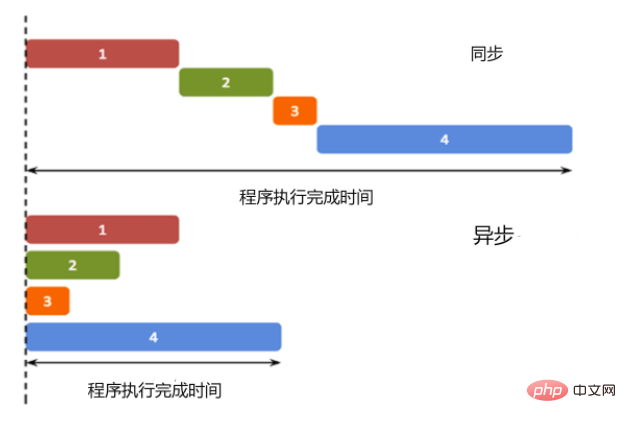
Dans la programmation monothread traditionnelle que nous apprenons, l'exécution du programme est synchrone (synchrone ne signifie pas que toutes les étapes s'exécutent en même temps, mais signifie que les étapes sont exécutées séquentiellement dans une séquence de flux de contrôle). Le concept d'asynchrone est un concept qui ne garantit pas la synchronisation, c'est-à-dire que l'exécution d'un processus asynchrone n'aura plus de relation séquentielle avec la séquence d'origine. Une compréhension simple est la suivante : la synchronisation est exécutée dans l'ordre de votre code, l'exécution asynchrone n'est pas dans l'ordre du code et l'exécution asynchrone est plus efficace. Ce qui précède est une explication du concept d'asynchrone. Ensuite, expliquons l'asynchrone de manière simple : Asynchrone consiste à lancer un sous-thread à partir du thread principal pour terminer la tâche.
Quand utiliser la programmation asynchrone
En programmation front-end (même back-end parfois), lorsque l'on traite certaines opérations courtes et rapides, comme le calcul du résultat de 1 + 1, on le fait souvent Sur le fil principal Peut être complété en . En tant que thread, le thread principal ne peut pas accepter plusieurs requêtes en même temps. Ainsi, lorsqu’un événement ne se termine pas, l’interface ne pourra pas traiter d’autres requêtes. Maintenant, il y a un bouton. Si nous définissons son événement onclick sur une boucle infinie, alors lorsque le bouton est enfoncé, la page Web entière ne répond plus. Afin d'éviter cette situation, nous utilisons souvent des fils de discussion enfants pour effectuer des tâches qui peuvent prendre suffisamment de temps pour être remarquées par l'utilisateur, comme lire un fichier volumineux ou faire une requête réseau. Étant donné que le thread enfant est indépendant du thread principal, même s'il est bloqué, cela n'affectera pas le fonctionnement du thread principal. Mais le sous-thread a une limitation : une fois lancé, il perdra la synchronisation avec le thread principal. Nous ne pouvons pas déterminer sa fin. Si nous devons traiter quelque chose après la fin, comme le traitement des informations du serveur, nous ne pouvons pas fusionner. dans le fil principal. Afin de résoudre ce problème, les fonctions d'opération asynchrone en JavaScript utilisent souvent des fonctions de rappel pour traiter les résultats des tâches asynchrones.
Afin de résoudre ce problème, les fonctions d'opération asynchrone en JavaScript utilisent souvent des fonctions de rappel pour traiter les résultats des tâches asynchrones.
Demande asynchrone et chargement asynchrone de JS
Requête asynchrone : une fois que l'expéditeur a envoyé les données, il n'attend pas que le destinataire renvoie une réponse, puis envoie le paquet de données suivant.
Exemple : lorsque l'utilisateur remplit une information, les informations sont automatiquement soumises au serveur, puis le serveur répond au client. Au cours de ce processus, l'utilisateur remplit toujours les informations du formulaire, c'est-à-dire demande. le serveur plusieurs fois, ce qui permet à l'utilisateur de gagner du temps et d'améliorer l'expérience utilisateur.
Chargement asynchrone : le js par défaut est chargé de manière synchrone (le "chargement" ici peut être compris comme l'analyse et l'exécution). JS asynchrone signifie que pendant le chargement de ce code JS, continuez à exécuter le js suivant.
Par exemple : prenez ce code,
<script type="text/javascript" src='http://china-addthis.googlecode.com/svn/trunk/addthis.js'></script> <script type="text/javascript" src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script> <script type="text/javascript"> console.log('hello world'); </script>
Notre exigence semble être très simple. Il peut afficher une chaîne dans la console pendant le chargement de la page. Pour le dire plus simplement, il demande le premier Google en fournissant le js. , continuez à exécuter le js suivant, qui consiste à implémenter le chargement asynchrone de js. Recommandations associées :
Tutoriel d'apprentissage JavascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

