Maison >interface Web >js tutoriel >Un article pour expliquer comment faire fonctionner les éléments DOM dans Angular
Un article pour expliquer comment faire fonctionner les éléments DOM dans Angular
- 青灯夜游avant
- 2022-01-06 18:58:252687parcourir
Comment faire fonctionner les éléments DOM dans Angular ? L'article suivant vous présentera comment utiliser les éléments DOM avec angular. J'espère qu'il vous sera utile !

Pour obtenir des éléments DOM en angulaire, vous pouvez utiliser l'
API native de javascript, ou introduire jQuery pour faire fonctionner le DOM via unobjet jquery, mais angulaire a déjà fourni nous avec l'API correspondante (ElementRef) pour obtenir les éléments DOM, il n'est pas nécessaire d'utiliser l'API native ou jQuery. [Recommandations de didacticiel associées : "javascript的原生API,或者引入jQuery通过jquery对象操作DOM,但angular已经给我们提供了相应的API(ElementRef)来获取DOM元素,就没必要使用原生的API或者jQuery了。【相关教程推荐:《angular教程》】
ElementRef 获取DOM元素
1、创建TestComponent组件,模板如下:test.component.html
<div>
<p>你好</p>
</div>
<div>
<span>世界</span>
</div>
<h1>标题</h1>
<pass-badge id="component" textColor="red">组件</pass-badge>2、编写test.component.ts文件
import { Component, OnInit } from '@angular/core';
// 1、导入 ElementRef 类
import { ElementRef} from '@angular/core';
import { PassBadge } from './compoment/pass-badge/pass-badge.component'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css'],
declarations: [ PassBadge ]
})
export class TestComponent implements OnInit {
// 2、将 ElementRef 类注入 test 组件中
constructor(private el:ElementRef) {}
ngOnInit() {
// 3、获取 DOM 元素
console.log(this.el.nativeElement)
console.log(this.el.nativeElement.querySelector('#component'))
}
}我们来看看this.el.nativeElement是什么

所以就可以通过this.el.nativeElement.querySelector('#component')来操作对应的DOM元素。例如改变文字颜色就可以
this.el.nativeElement.querySelector('#component').style.color = 'lightblue'
模板变量获取DOM元素
可以通过
ViewChild获取组件,同样的还有ContentChild,ViewChildren和ContentChildren
1、修改TestComponent组件,为对应元素加上模板变量,如下
<div>
<p>你好</p>
</div>
<!-- 1、给元素加入模板变量 div -->
<div #div>
<span>世界</span>
</div>
<h1>标题</h1>
<!-- 给组件加入模板变量 component -->
<pass-badge #component textColor="red">组件</pass-badge>2、修改test.component.ts,如下:
import { Component, OnInit } from '@angular/core';
import { ElementRef} from '@angular/core';
// 2、引入ViewChild
import { ViewChild } from '@angular/core'
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor(private el:ElementRef) {}
// 3、获取元素
@ViewChild('component') dom: any;
@ViewChild('div') div: any;
ngOnInit() {
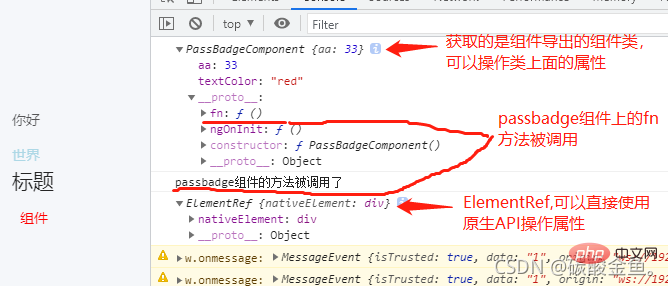
console.log(this.dom) // PassBadgeComponent
this.dom.fn() // 调用 passbadge 组件的 fn 方法
console.log(this.div) // ElementRef
this.div.nativeElement.style.color = 'lightblue' // 文字颜色修改为淡蓝色
}
}最终结果如下

由结果我们可以知道,当使用
ViewChild模板变量获取组件元素时,获取到的是组件导出的组件类(上例是PassBadgeComponent),这时候只可以操作组件中含有的属性。当使用
"]ViewChild模板变量获取html元素时,获取到的时ElementRef类型的类,这时可以通过this.div.nativeElement.querySelector('span')Tutoriel angulaire
ElementRef Obtenir les éléments DOM
1 Créez le composantTestComponent, le modèle est. comme suit : test.component.htmlrrreee2. Écrivez le fichier test.component.ts🎜rrreee🎜Jetons un œil à
this.el.nativeElementQu'est-ce que<br>🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/0c328392fe2f375f47750393b683eb4f-0.png" class="lazy" alt="Insérer la description de l'image ici "><br> Vous pouvez ainsi utiliser l'élément DOM correspondant via <code>this.el.nativeElement.querySelector('#component'). Par exemple, vous pouvez changer la couleur du texte🎜rrreeeVariable de modèle pour obtenir l'élément DOM
🎜🎜Vous pouvez obtenir le composant viaViewChild, et le il en va de même pour ContentChild , ViewChildren et ContentChildren🎜🎜🎜1. Modifiez le composant TestComponent et ajoutez des variables de modèle au. éléments correspondants, comme suit🎜rrreee🎜 2. Modifiez test.component.ts comme suit : 🎜rrreee🎜Le résultat final est le suivant🎜🎜 🎜🎜🎜Nous pouvons savoir d'après les résultats que lors de l'utilisation du modèle
🎜🎜🎜Nous pouvons savoir d'après les résultats que lors de l'utilisation du modèle ViewChild variable pour obtenir l'élément du composant, ce qui est obtenu est la classe de composant d'exportation du composant (l'exemple ci-dessus est PassBadgeComponent), à ce stade, seules les propriétés contenues dans le composant peuvent être exploitées. 🎜🎜Lorsque vous utilisez la variable de modèle ViewChild pour obtenir l'élément html, la classe obtenue est de type ElementRef. Dans ce cas, vous pouvez passer this.div. nativeElement.querySelector( 'span') et d'autres API natives pour faire fonctionner les éléments🎜🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie des décorateurs de classe dans Angular
- Une brève analyse des différences et des points communs entre naviguerByUrl et naviguer dans le routage angulaire
- Une brève analyse de la façon de communiquer entre les composants non parents et enfants dans Angular
- Parlons du mécanisme de mise en œuvre de l'isolation de style Angular
- Une analyse approfondie de la manière dont les directives angulaires maintiennent la séparation des préoccupations ?
- Apprentissage avancé d'Angular : compréhension approfondie du routage et des formulaires

