Maison >interface Web >js tutoriel >Comment utiliser Node.js pour accéder aux pages HTML
Comment utiliser Node.js pour accéder aux pages HTML
- 青灯夜游avant
- 2022-01-06 18:50:375375parcourir
Comment utiliser Node.js pour accéder aux pages ? Cet article vous présentera comment implémenter le saut de page HTML basé sur Node. J'espère que cela vous sera utile !

Description du problème
Récemment, j'utilise Node.js et HTML pour acquérir les connaissances pertinentes de la page. Lorsque j'ai entendu parler du saut de page, il y a eu un problème de saut infructueux pour lequel je l'ai enregistré ici. référence future.
Dans Node.js, le framework express est principalement utilisé, et le HTML est utilisé sur le front-end.
Structure du code du projet
Cette petite démo implique principalement quatre fichiers, dont :
main.js : Cette partie est le fichier de départ et le fichier d'entrée pour l'ensemble du projet ; C'est le fichier html de la page principale ;
new.html : le fichier html de la page à sauter
router.js : fichier de routage, utilisé pour donner des opérations spécifiques en fonction de l'URL et des paramètres ;
Remarque : main.html et new.html se trouvent dans le dossier des vues.
Configuration des modules associés
Utilisez npm pour installer respectivement les trois modules suivants :
expressart-template- express-art-template
- Build main.js
-
codepartie Comme suit :
const express = require('express')
const app = express()
const router = require('./router')
app.engine('html',require('express-art-template'))
app.use(router)
app.listen(3000,() => {
console.log('successful...')
})implémente la surveillance du port 3000.
Build router.js代码部分如下:
const express = require('express') //创建路由实例
const router = express.Router()
router.get('/',(req,res) => {
res.render('main.html')
})
module.exports = router //暴露接口实现了对3000端口的监听。
构建router.js
在该文件中,主要创建路由实例,对URL及相关参数实现监听,并渲染相关界面。
代码部分如下:
<div> <a href="/new" >页面跳转</a> <!--跳转至新页--> </div>
构建main.html
在该文件下,只实现了一个超链接,用来实现实现页面的跳转,代码部分如下:
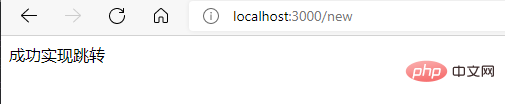
<div> <th>成功实现跳转</th> </div>
构建new.html
本文件十分简单,只是用一行输出语句来表示跳转成功,代码部分如下:
node main.js
运行结果
在小黑屏中输入命令:
router.get('/new',function(req,res){
res.render('new.html')
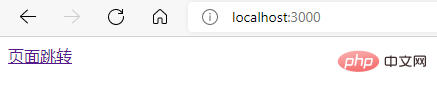
})代码成功运行,打开http://localhost:3000:

可以看到出现了跳转页面的超链接,点击这个超链接:
页面并没有实现有效的跳转。
问题分析与解决
如果纯粹使用html语言,是可以直接实现超链接的跳转的,在使用router后,应该实现对相关URL的监听才可以实现跳转的目标。
于是,在router.js中补充如下的代码:
即当URL为localhost:3000/new
code est la suivante : rrreee
Build main.html Sous ce fichier, un seul lien hypertexte est implémenté, qui est utilisé pour accéder à la page,
Sous ce fichier, un seul lien hypertexte est implémenté, qui est utilisé pour accéder à la page, code code >La partie est la suivante : <br>rrreee
Ce fichier est très simple. Il utilise simplement une ligne d'instruction de sortie pour indiquer un saut réussi. La partie code est la suivante. : rrreee
Le résultat d'exécution
commande : 🎜rrreee🎜Le code s'exécute avec succès, ouvrez http://localhost:3000 : 🎜 🎜 🎜 Vous pouvez voir un hyperlien pour sauter vers la page. Cliquez sur ce lien hypertexte : 🎜
🎜 Vous pouvez voir un hyperlien pour sauter vers la page. Cliquez sur ce lien hypertexte : 🎜 🎜 La page n'implémente pas de sauts efficaces. 🎜🎜Analyse et solution du problème🎜🎜Si vous utilisez uniquement le langage HTML, vous pouvez accéder directement au lien hypertexte. Après avoir utilisé le routeur, vous devez surveiller l'URL correspondante pour atteindre l'objectif de saut. 🎜🎜Alors, ajoutez le
🎜 La page n'implémente pas de sauts efficaces. 🎜🎜Analyse et solution du problème🎜🎜Si vous utilisez uniquement le langage HTML, vous pouvez accéder directement au lien hypertexte. Après avoir utilisé le routeur, vous devez surveiller l'URL correspondante pour atteindre l'objectif de saut. 🎜🎜Alors, ajoutez le code suivant à router.js : 🎜rrreee🎜C'est-à-dire que lorsque l'URL est localhost:3000/new, utilisez res.render pour sauter. 🎜🎜Étant donné que le lien hypertexte du HTML est cohérent avec le lien rendu par le rendu, des sauts utilisant des hyperliens peuvent être réalisés. 🎜🎜L'effet saut est le suivant : 🎜🎜🎜🎜 Ce problème est résolu ! 🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Vous apprendre étape par étape comment installer et configurer pm2 pour réaliser un déploiement automatique des projets de nœuds
- Qu'est-ce qu'un tampon ? En savoir plus sur le module buffer dans Nodejs
- Une compréhension approfondie de la boucle d'événements dans Node
- Cet article vous amènera à comprendre l'eventloop dans Node.js
- Découvrez pourquoi les navigateurs et Node.js ont conçu EventLoop de cette façon !
- Parlons de quelques méthodes importantes du module tampon Node.js

