Maison >interface Web >Questions et réponses frontales >Comment comprendre les préprocesseurs, postprocesseurs et sélecteurs CSS
Comment comprendre les préprocesseurs, postprocesseurs et sélecteurs CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-01-05 17:31:531821parcourir
Cet article vous apporte des connaissances pertinentes sur les préprocesseurs, post-processeurs et sélecteurs en CSS. J'espère qu'il vous sera utile.

préprocesseur CSS
préprocesseur CSS : utilisez un langage de programmation spécialisé pour ajouter certaines fonctionnalités de programmation au CSS, utilisez CSS comme cible pour générer des fichiers, puis les développeurs n'ont qu'à utiliser ce langage pour effectuer le travail de codage.
Problèmes avec le CSS :
La syntaxe n'est pas assez puissante, par exemple, elle ne peut pas être imbriquée, ce qui conduit à la nécessité d'écrire de nombreux sélecteurs répétés dans le développement modulaire ;
Il n'y a pas de style variable et raisonnable ; mécanisme de réutilisation, ce qui le rend logique. Les valeurs d'attribut pertinentes doivent être affichées à plusieurs reprises sous forme de littéraux, ce qui rend leur maintenance difficile.
Le préprocesseur est donc nécessaire pour fournir le mécanisme de réutilisation des couches de style manquant dans CSS, réduire le code redondant et améliorer la maintenabilité du code de style.
Les trois processeurs grand public actuels sont Less, Sass et Stylus
Comparaison de Sass, LESS et Stylus
Installation
1. Installation de sass
Première installation de Ruby, il est recommandé de l'installer Dans le lecteur C, sélectionnez "Ajouter les exécutables Ruby à votre PATH" pendant le processus d'installation
Une fois Ruby installé avec succès, démarrez le panneau de configuration Ruby's Command, entrez la commande
gem install sass
Appuyez sur Entrée et Sass sera installé automatiquement
2. Moins d'installation
Il est divisé en deux types : installation côté client et côté serveur.
a. Le client
n'a qu'à télécharger un fichier script Javascript "less.js" sur le site officiel, puis à ajouter le code suivant au HTML où nous devons introduire le fichier source LESS :
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less"> <script src="文件路径/less.js" type="text/javascript"></script>
b. Serveur
Utiliser le nœud Utilisez le gestionnaire de packages (npm) pour installer LESS. Après une installation réussie, vous pouvez compiler le fichier LESS dans l'environnement Node.
Première installation du nœud. Une fois l'installation réussie, démarrez le panneau de commande du nœud, entrez la commande
$ npm install less
Après avoir appuyé sur Entrée, moins sera automatiquement installé
3 Installation de Stylus
L'installation de Stylus est très. similaire à l'installation de LESS côté serveur, installez d'abord Node. Entrez la commande dans le panneau de configuration de Node :
$ npm install stylus
Après avoir appuyé sur Entrée, le stylet sera installé automatiquement
Sass, LESS et Stylus seront convertis en fichiers CSS
1.sass
Créez d'abord un fichier Sass dans le projet, ce Dans l'exemple, nommez-le "style.scss" et placez-le dans le style de projet correspondant
Démarrez le panneau de configuration Command de Ruby et recherchez le fichier Sass qui doit être traduit
Entrez la commande suivante dans le répertoire correspondant :
sass style.scss style.css sass --watch style.scss:style.css
générera un fichier "style.css" automatique et mettra automatiquement à jour le fichier de style CSS correspondant
2 Less (comprendre)
Traduira via sa propre commande dans l'environnement Node JS installé.
$ lessc style.less
La commande ci-dessus transmettra le CSS compilé à la sortie standard, vous pouvez l'enregistrer dans un fichier :
$ lessc style.less > style.css
3.Stylus (comprendre)
Stylus est exécutable, donc Stylus peut se convertir en CSS . Stylus peut lire la sortie de "stdin" vers "stdout", donc Stylus peut traduire les fichiers sources comme ceci :
$ stylus –compress <some.styl> some.css</some.styl>
Stylus aime également Sass, accepte la traduction de fichiers uniques et de répertoires entiers. Par exemple, un répertoire nommé « css » compilera et générera un fichier « .css » dans le même répertoire.
$ stylus css
La commande suivante affichera "./public/stylesheets" :
$ stylus css –out public/stylesheets
Vous pouvez également traduire plusieurs fichiers en même temps :
$ stylus one.styl two.styl
Si Firebug est installé sur votre navigateur, vous pouvez utiliser l'extension FireStylus.
$ stylus –firebug <path></path>
Traitement des variables
Less : méthode de traitement des variables – chargement paresseux, le calcul de toutes les variables Less est basé sur la dernière valeur définie de cette variable.
Less
@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }Sortie :
.box { width: 20px; } .ball { width: 20px; }Stylus
size = 10px .box width: sizesize = 20px .ball width: size
Sortie :
.box { width: 10px;}.ball { width: 20px;}La méthode de traitement des variables de Sass est la même que celle de Stylus, et la valeur de la variable est calculée en fonction de la définition précédente la plus récente lors de la sortie. Cela représente en fait deux concepts : Less est plus enclin à être déclaratif et proche du CSS, et le processus de calcul affaiblit le timing d'appel tandis que Sass et Stylus sont plus enclins à l'impératif ;
Si vous introduisez une bibliothèque de styles tierce dans Less, vous pouvez modifier le style en reconfigurant les variables
Avantages : les traitements tels que stylet et sass ne seront pas facilement affectés par plusieurs conflits de noms de variables de bibliothèque tierce, car une seule variable ne peut pas affecter le style de sortie avant de le définir
post-processeur CSS
Lien de référence
Le post-processeur CSS traite le CSS et génère enfin un préprocesseur CSS, qui appartient au sens large du préprocesseur CSS
Par exemple : outil de compression CSS ( clean-css), Autoprefixer (basé sur les données de support du navigateur sur Can I Use, gère automatiquement les problèmes de compatibilité)
Autoprefixer:
css standard:
.container {display: flex;}.item {flex: 1;}après le traitement de compatibilité
.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}Avantages : Utiliser la syntaxe CSS, facile à modulariser, proche du futur standard du Css
Inconvénients : capacités de traitement logique limitées
Exemple de framework
PostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等
优点:
- 多样化的功能插件,创建了一个生态的插件系统
- 根据你需要的特性进行模块化
- 快速编译
- 创建自己的插件,且具可访问性
- 可以像普通的CSS一样使用它
- 不依赖于任何预处理器就具备创建一个库的能力
- 可以与许多流行工具构建无缝部署
font-family
font-family用来规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
font-family 定义的原则:
- 通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
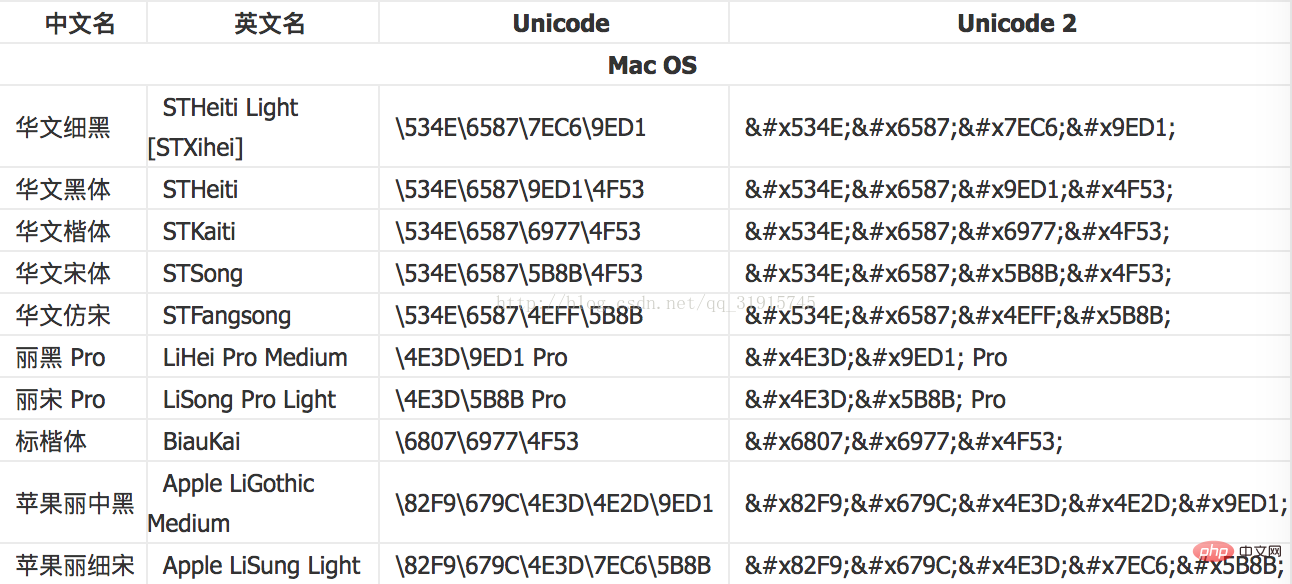
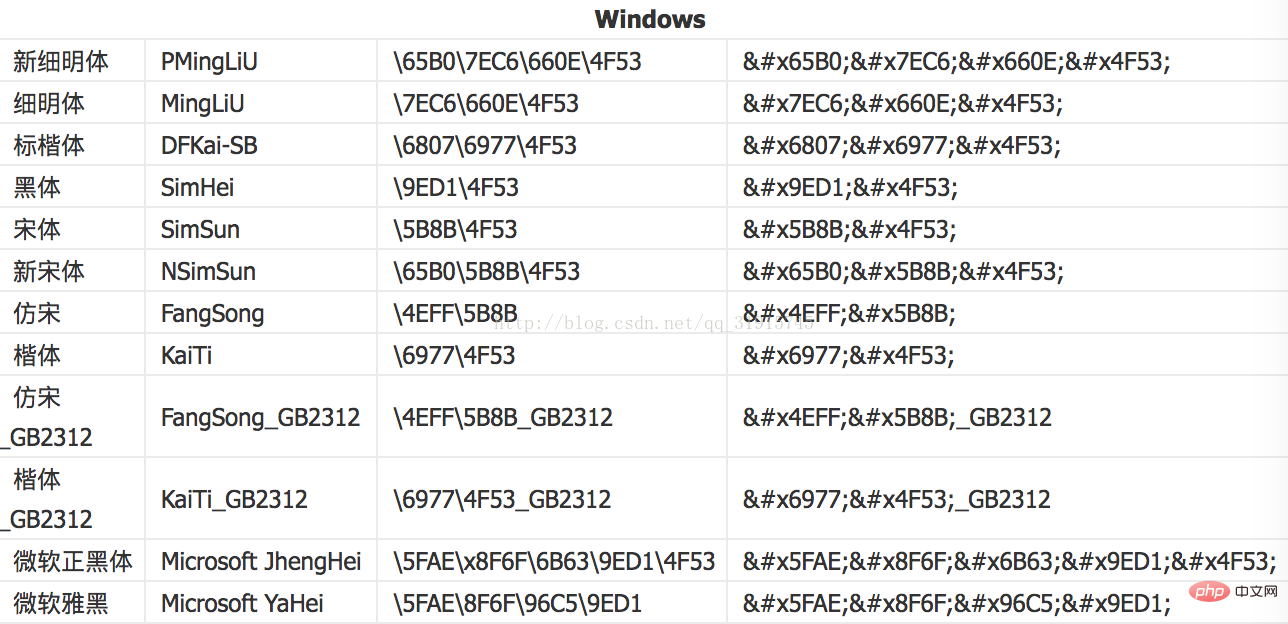
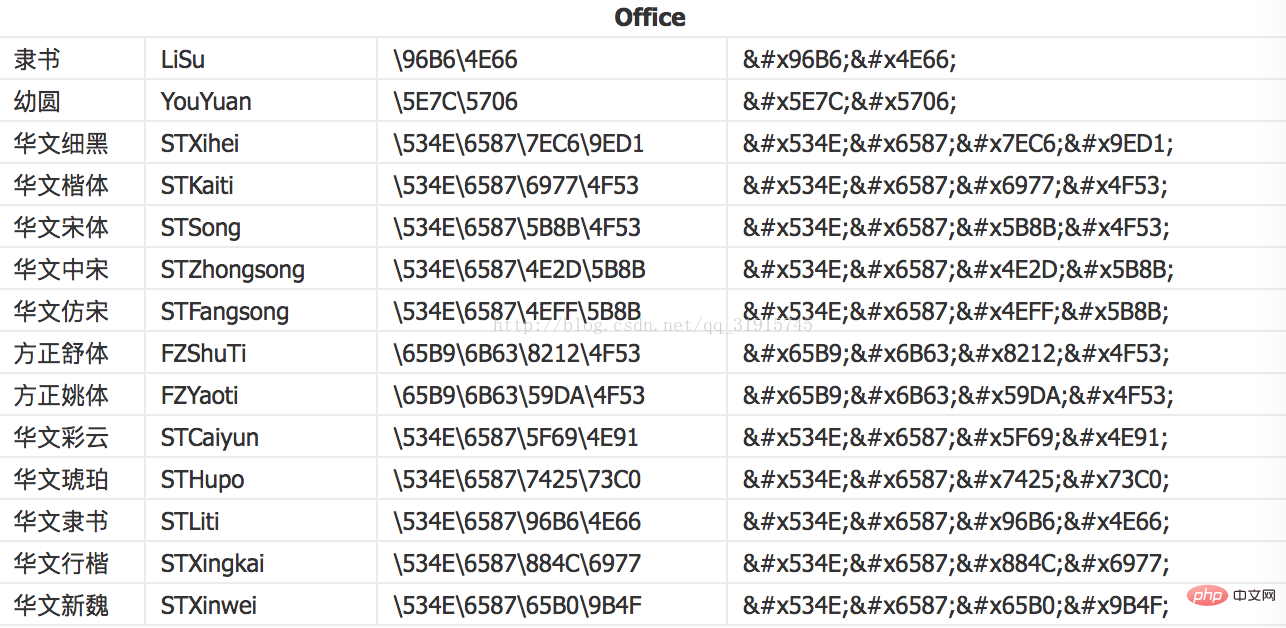
- 兼顾多操作系统,不同系统下的字体表示:



- 当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,可以使用字体族系列 serif 和sans-serif 结尾。为低级系统提供fallback方案
css选择器
参考链接
选择器
分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等
基础选择器:
id选择器(#footer),匹配所有id属性等于footer的元素。 类选择器(.info),匹配所有class属性中包含info的元素。 通用选择器(*),匹配任何元素。 标签选择器(E),匹配所有使用E标签的元素。 同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(CSS3)。
属性选择器:(E表示元素,attr表示属性,val表示属性的值。)
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。 E[attr=val]匹配所有attr属性值为val的E元素。 E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。 E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。 E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。 E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。 E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。
组合选择器
多元素选择器(E, F),同时匹配多有E元素或F元素。 后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。 子元素选择器(E > F), 匹配所有E元素的子元素F。 相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。
伪类选择器:
E:link, 匹配所有未被点击的链接. E:visited, 匹配所有已被点击的链接。 E:active, 匹配鼠标已经将其按下,还没释放的E元素。 E:hover, 匹配鼠标悬停其上的E元素。 E:focus, 匹配获得当前焦点的E元素。
结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。
!important属性
1、用于解决IE对某些CSS规范有偏差的情况.
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。
.myclass{ margin-left:20px!important; margin-left:40px;}只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}优先级
!important >id选择器>class、属性、伪类选择器>标签选择器
权值越大优先级越高,权值相同,后定义的优先级较高,
浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素
例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。
属性继承
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:中的CSS属性,会被所有的子元素继承。
优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准
ID选择器和Class选择器的区别
ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID
class选择器:多个元素可以共用相同类,一个元素可以有多个类
Principe de l'image Sprite
Principe : Combinez de petites icônes en une grande image et définissez l'image d'arrière-plan sur l'image composite dans le CSS public de l'élément, de sorte que chaque élément utilise l'image composite comme arrière-plan, et la page chargera uniquement une image composite, puis affinera la position d'arrière-plan de chaque élément individuellement. Combinez plusieurs demandes en une seule.
background-position
Définissez la position de départ de l'image d'arrière-plan.
L'attribut background-position définit la position de l'image d'arrière-plan d'origine (définie par background-image), ce qui signifie que la condition préalable à l'utilisation de cet attribut est que l'image d'arrière-plan d'origine background-image doit être définie.
Valeur de l'attribut de position d'arrière-plan :
- Valeur de direction : direction de l'axe des x : gauche | direction de l'axe des y : haut en bas au centre
- Utilisez le pourcentage pour définir la valeur de l'attribut et réduisez-la de longueur et largeur de son propre conteneur Multipliez la longueur et la largeur de l'image par un pourcentage pour déterminer la position de départ de l'image.
- Valeur : Direction de l'axe X : x px ; Direction de l'axe Y : x px
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

