Maison >interface Web >Questions et réponses frontales >Comment utiliser search() en javascript
Comment utiliser search() en javascript
- 青灯夜游original
- 2021-12-29 18:13:334109parcourir
En JavaScript, la méthode search() est utilisée pour récupérer une sous-chaîne spécifiée dans une chaîne, ou pour récupérer une sous-chaîne qui correspond à une expression régulière, et renvoie la position où la sous-chaîne apparaît en premier. La syntaxe "string.search(searchvalue. )" ; si aucune sous-chaîne correspondante n'est trouvée, "-1" est renvoyé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Méthode javascript search() - Chaîne de recherche
La méthode search() est utilisée pour récupérer une sous-chaîne spécifiée dans une chaîne, ou pour récupérer une sous-chaîne qui correspond à une expression régulière.
Syntaxe :
string.search(searchvalue)
Description du paramètre :
valeur de recherche obligatoire. La chaîne ou l'expression régulière à rechercher.
Valeur de retour :
Renvoie la position de départ de l'objet String qui correspond à la chaîne de recherche ou à l'expression régulière spécifiée.
Si aucune sous-chaîne correspondante n'est trouvée, renvoyez -1.
Exemple :
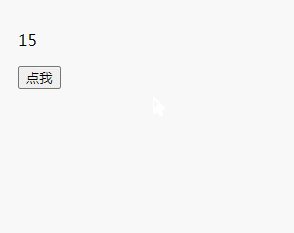
Effectuer une recherche sensible à la casse
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
Effectuer une récupération en ignorant la casse
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
【Recommandations associées : tutoriel d'apprentissage javascript 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que signifie le style en JavaScript ?
- Quelle est la fonction de tri en javascript
- Bullage d'événements et capture temporelle des événements JavaScript (partage de résumé)
- Apprentissage de la structure des données : utiliser JavaScript pour implémenter des opérations de liste chaînée (exemples détaillés)
- Parlons des fonctions de rappel en JavaScript et distinguons les rappels synchrones et asynchrones
- Quelles sont les méthodes de positionnement des éléments en JavaScript ?

