Maison >interface Web >Questions et réponses frontales >Quelle est la fonction de tri en javascript
Quelle est la fonction de tri en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-23 10:56:483901parcourir
La fonction de tri en JavaScript est "sort()". La fonction sort() est utilisée pour trier les éléments du tableau. Les éléments du tableau triés peuvent être des lettres ou des chiffres. l'ordre de tri par défaut est Par ordre alphabétique croissant, la syntaxe est "array.sort(sortfunction)".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Quelle est la fonction de tri en javascript ?
La méthode sort() est utilisée pour trier les éléments du tableau.
L'ordre de tri peut être alphabétique ou numérique, et par ordre croissant ou décroissant.
L'ordre de tri par défaut est croissant par ordre alphabétique.
Remarque : lorsque les chiffres sont classés par ordre alphabétique, « 40 » sera répertorié avant « 5 ».
Pour utiliser le tri numérique, vous devez l'appeler avec une fonction en paramètre.
La fonction précise si les nombres sont classés par ordre croissant ou décroissant.
Celles-ci peuvent être difficiles à comprendre, vous pouvez en apprendre davantage à travers les exemples en bas de cette page.
Remarque : Cette méthode modifiera le tableau d'origine ! .
La syntaxe est la suivante :
array.sort(sortfunction)
sortfunction est un paramètre facultatif. Utilisé pour spécifier l'ordre de tri. Doit être une fonction.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
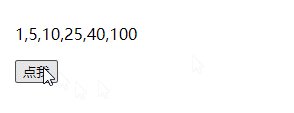
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>Résultat de sortie :

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Cet article vous donnera une brève analyse de la copie profonde et de la copie superficielle dans les tableaux JavaScript.
- Explication détaillée des techniques classiques des fonctions globales JavaScript
- Bien comprendre ce problème de pointage en JavaScript
- Que signifie le style en JavaScript ?
- Dans quelles balises les instructions JavaScript doivent-elles être imbriquées ?

