Maison >interface Web >Questions et réponses frontales >Quelle est l'utilisation du message dans jquery
Quelle est l'utilisation du message dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-29 15:46:432513parcourir
Dans jquery, le plug-in de message est utilisé pour afficher les messages de commentaires en superposition. Les messages disparaîtront automatiquement après un certain temps. Vous pouvez également accélérer le masquage des informations en déplaçant la souris ou en cliquant n'importe où. "$().message(" Le texte à afficher ");".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Quelle est l'utilisation du message dans jquery
Le plugin Query Message vous permet d'afficher facilement des messages de commentaires dans une superposition. Le message disparaîtra automatiquement au bout d'un moment, pas besoin de cliquer sur le bouton "OK", etc. Les utilisateurs peuvent rapidement masquer des informations en déplaçant la souris ou en cliquant n'importe où.
Parfois, lors du chargement de la page, une petite boîte de dialogue doit apparaître dans le coin inférieur droit de la page pour afficher des informations d'invite à l'utilisateur. Cet effet peut être facilement obtenu en utilisant le plug-in de message jQuery Let. Je le présente avant de l'utiliser. L'utilisation des méthodes dans le plug-in de message.
$(function() {
$().message("Hello world!");
// or
$(".feedback").message();
});L'exemple est le suivant :
<html> <head> <meta charset="utf-8"> <title>jQuery Growl 插件</title> <script src="https://cdn.staticfile.org/jquery//2.0.2/jquery.min.js" type="text/javascript"></script> <script src="https://static.runoob.com/assets/jquery/jquery.growl/javascripts/jquery.growl.js" type="text/javascript"></script> <link href="https://static.runoob.com/assets/jquery/jquery.growl/stylesheets/jquery.growl.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li> <a class="error" href="#">错误!</a> </li> <li> <a class="notice" href="#">提醒!</a> </li> <li> <a class="warning" href="#">警告!</a> </li> </ul> </body> </html>
jquery :
$(function() {
$.growl({
title: "消息标题",
message: "消息内容!"
});
$('.error').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.error({
title: "错误标题",
message: "错误消息内容!"
});
});
$('.notice').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.notice({
title: "提醒标题",
message: "提醒消息内容!"
});
});
return $('.warning').click(function(event) {
event.preventDefault();
event.stopPropagation();
return $.growl.warning({
title: "警告标题",
message: "警告消息内容!"
});
});
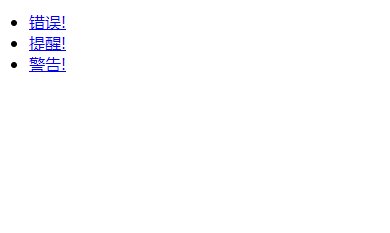
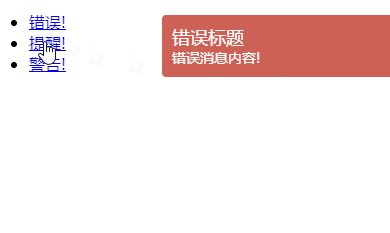
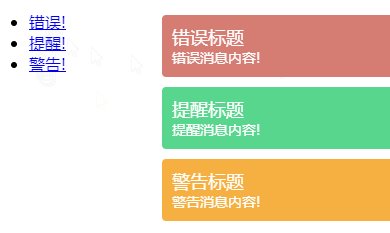
});Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

