Maison >interface Web >js tutoriel >Comment jquery implémente la fonction d'une balise
Comment jquery implémente la fonction d'une balise
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-29 15:19:403405parcourir
Méthode : 1. Liez un événement de clic à l'élément de texte et spécifiez la fonction de traitement d'événement ; 2. Utilisez l'attribut "window.location.href" dans la fonction de traitement d'événement pour implémenter la fonction de saut de la balise a. est "window. location.href="Spécifier le chemin de la page";".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment jquery implémente la fonction d'une balise
Dans jquery, vous pouvez lier l'événement onclick à la balise a Lorsque vous cliquez sur la balise a, la fonction jquery est exécutée pour réaliser le saut de lien. L'exemple suivant explique comment utiliser jquery pour cliquer sur la balise a.
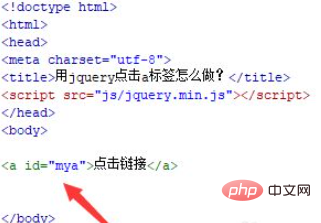
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment utiliser jquery pour cliquer sur la balise a. Introduisez le fichier de bibliothèque jquery.min.js, qui est la condition préalable à l'utilisation de la méthode jquery. Créez un lien à l'aide de la balise a et nommez le lien "Click Link".
Définissez l'attribut id de la balise a sur mya, qui est principalement utilisé pour définir et obtenir l'objet balise a via l'identifiant ci-dessous.

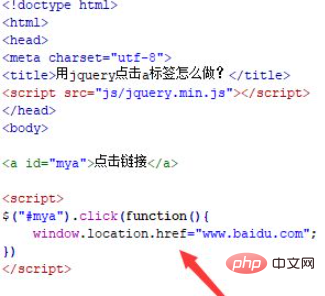
Dans le fichier test.html, dans la balise js, utilisez $ dans jquery pour obtenir l'objet a label via l'identifiant, liez l'événement onclick click à l'objet, et lorsque l'on clique sur a label, exécutez la fonction fonction. Utilisez la méthode window.location.href pour implémenter le saut. Par exemple, accédez ici à la page d'accueil de Baidu.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le lien pour voir l'effet.

Dans jquery, vous pouvez obtenir l'objet élément via l'attribut id ou l'attribut class.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

