Maison >interface Web >js tutoriel >Une discussion approfondie sur le module JSON en JavaScript
Une discussion approfondie sur le module JSON en JavaScript
- 青灯夜游avant
- 2021-12-28 19:05:022156parcourir
Cet article vous fera comprendre la nouvelle proposition d'ECMAScript : module JSON. Voyons comment fonctionne le module JSON. J'espère qu'il sera utile à tout le monde !

Le système de modules ECMAScript (mots-clés import et export) ne peut importer que du code JavaScript par défaut. import 和 export 关键字)默认只能导入 JavaScript 代码。
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中。
长期以来,commonjs 模块格式支持导入JSON。
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的。
1.导入 config.json
假设,我们有一个 config.json 文件,内容如下:
{
"name": "My Application",
"version": "v1.2"
}如何将 config.json 导入ES模块?
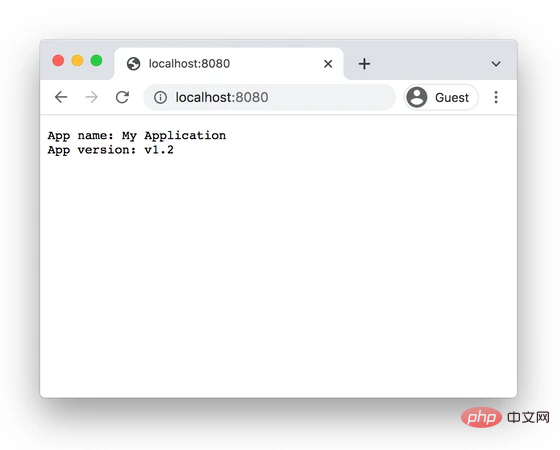
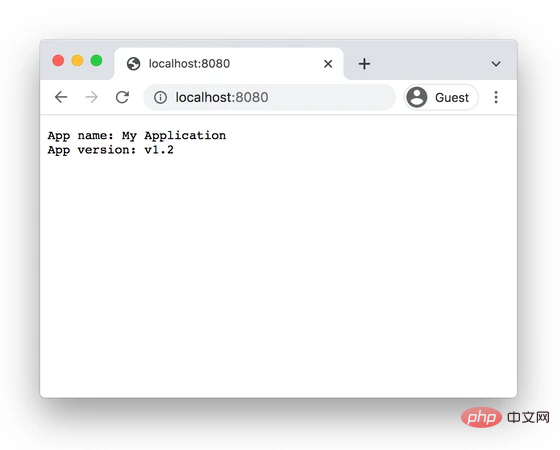
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本。
如果你试图直接导入 config.json ,Node.js会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
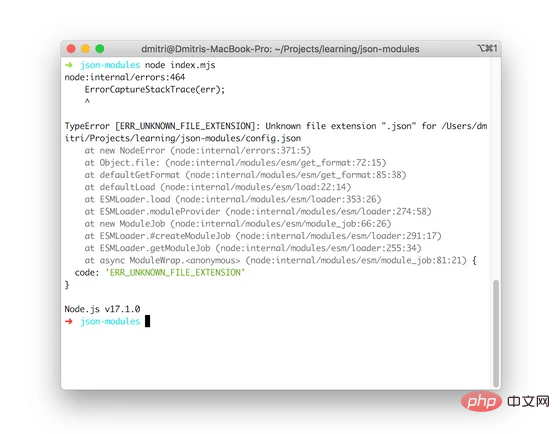
尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON。
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容。
2. JSON 模块提案
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据。
可以通过添加导入断言来导入JSON内容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一个导入断言,指示模块应该被解析和导入为json。
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象。
一个JSON模块的内容是使用默认导入的,命名的导入不可用。
JSON模块也可以动态导入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用。
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块。
3. 启用JSON模块
现在,我们将JSON模块集成到Web应用程序中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模块现在导入config.json文件,并访问其值config.name和config.version。

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块
node --experimental-json-modules index.mjs
在浏览器环境中,JSON模块从Chrome 91开始可用。
4.总结
默认情况下,ES模块只能导入JavaScript代码。
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules
Depuis longtemps, le format de module commonjs prend en charge l'importation de JSON.
La bonne nouvelle est qu'une nouvelle proposition de la troisième phase appelée module JSON propose un moyen d'importer JSON dans les modules ES. Voyons maintenant comment fonctionne le module JSON. 🎜1. Importez config.json
🎜Supposons que nous ayons un fichierconfig.json avec le contenu suivant : 🎜rrreee🎜Comment importer config.json Importer le module ES ? 🎜🎜Par exemple, nous créons une application web simple qui affiche le nom et la version de l'application à partir d'un fichier de configuration JSON. 🎜🎜Si vous essayez d'importer config.json directement, Node.js générera une erreur. 🎜rrreee🎜Lorsque vous essayez d'exécuter l'application, node.js renvoie l'erreur TypeError [ERR_UNKNOWN_FILE_EXTENSION] : Extension de fichier inconnue ".json"🎜🎜 🎜🎜Node.js Lors de l'utilisation de l'instruction
🎜🎜Node.js Lors de l'utilisation de l'instruction import, par défaut, ce qui est attendu est du code JavaScript. Mais grâce à la proposition du module JSON, vous pouvez indiquer le type de données que vous souhaitez importer : JSON. 🎜🎜Avant de corriger l'application, jetons un œil à ce qui est inclus dans la proposition de module JSON. 🎜2. Proposition de module JSON
🎜L'essence de la proposition de module JSON est de permettre l'utilisation d'instructionsimport régulières pour importer des données JSON dans le Module ES. 🎜🎜Vous pouvez importer du contenu JSON en ajoutant une assertion d'importation : 🎜rrreee🎜assert {type: "json"> est une assertion d'importation indiquant que le module doit être analysé et importé en tant que json. 🎜🎜La variable jsonObject contient un objet JavaScript normal créé après avoir analysé le contenu de file.json. 🎜🎜Le contenu d'un module JSON est importé par défaut, les importations nommées ne sont pas disponibles. 🎜🎜Les modules JSON peuvent également être importés dynamiquement : 🎜rrreee🎜Lorsqu'un module est importé dynamiquement, y compris un module JSON, le contenu par défaut est disponible dans l'attribut default. 🎜🎜Dans ce cas, l'assertion d'importation représente le type JSON. Cependant, il existe une proposition plus générale d'importation d'assertions (actuellement en phase 3) qui permet d'importer davantage de formats de données, tels que des modules CSS. 🎜3. Activer le module JSON
🎜Maintenant, nous intégrons le module JSON dans l'application web : 🎜rrreee🎜Le module principal importe désormaisconfig.json fichier et accédez à ses valeurs config.name et config.version. 🎜🎜 🎜🎜JSON Le module fonctionne en version Node.js
🎜🎜JSON Le module fonctionne en version Node.js >=17.1, vous pouvez également activer le module Experimental JSON en utilisant le flag --experimental-json-modules 🎜rrreee🎜 dans un environnement de navigateur, le module JSON est disponible à partir de Chrome 91. 🎜4. Résumé
🎜Par défaut, les modules ES ne peuvent importer que du code JavaScript. 🎜🎜Grâce à la proposition de module JSON, vous pouvez directement importer du contenu JSON dans les modules ES. Utilisez simplement une assertion d'importation après l'instruction d'importation. 🎜rrreee🎜Vous pouvez utiliser les modules JSON à partir de Node.js 17.1, en utilisant l'indicateur expérimental--experimental-json-modules, et dans Chrome 91 et supérieur. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comprendre ce qu'est un générateur JavaScript en dix minutes (organisé et partagé)
- Que signifie le style en JavaScript ?
- Comprendre ce qu'est un itérateur JavaScript en dix minutes
- Bullage d'événements et capture temporelle des événements JavaScript (partage de résumé)
- Apprentissage de la structure des données : utiliser JavaScript pour implémenter des opérations de liste chaînée (exemples détaillés)

