Maison >interface Web >js tutoriel >Que signifie envelopper en JavaScript ?
Que signifie envelopper en JavaScript ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-28 18:36:435361parcourir
wrap en JavaScript signifie "wrapping". La méthode wrap() est utilisée pour envelopper chaque élément sélectionné avec l'élément HTML spécifié. La syntaxe est "element object.wrap(wrappingElement, function(index))".

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Que signifie wrap en JavaScript ?
La méthode wrap() utilise l'élément HTML spécifié pour envelopper chaque élément sélectionné.
La syntaxe est la suivante :
$(selector).wrap(wrappingElement,function(index))
où WrapElement est requis et est utilisé pour spécifier l'élément HTML qui enveloppe chaque élément sélectionné, qui peut être un élément HTML, un objet jQuery ou un élément DOM.
function(index) est facultatif et est utilisé pour spécifier la fonction qui renvoie l'élément encapsulé.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
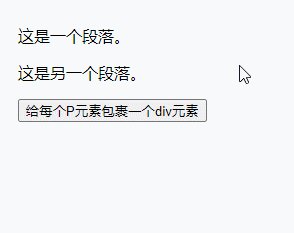
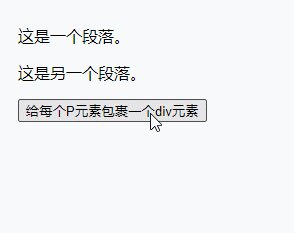
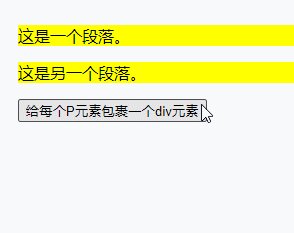
</html>Résultat de sortie :

[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ce que vous devez savoir sur les fonctions fléchées JavaScript et les paramètres de repos
- Que signifie le style en JavaScript ?
- Comprendre ce qu'est un itérateur JavaScript en dix minutes
- Apprentissage de la structure des données : utiliser JavaScript pour implémenter des opérations de liste chaînée (exemples détaillés)
- Quelles sont les méthodes de positionnement des éléments en JavaScript ?

