Maison >Applet WeChat >Développement de mini-programmes >Une brève analyse de la façon d'utiliser threejs dans de petits programmes
Une brève analyse de la façon d'utiliser threejs dans de petits programmes
- 青灯夜游avant
- 2021-12-24 10:21:496115parcourir
Comment utiliser threejs dans un mini programme ? L'article suivant vous parlera de la méthode d'utilisation de threejs dans l'applet WeChat. J'espère qu'il vous sera utile !

L'applet WeChat elle-même propose une version adaptée, mais la version est trop ancienne et l'adaptation est incomplète. Essayez de l'adapter manuellement vous-même. Ceci est le lien github officiel pour adapter threejs https://github.com/wechat-miniprogram/treejs-miniprogram
Affichage des effets
Extrait de code du mini-programme adapté
https://developers.weixin.qq .com/ s/y5tDPImr7xvs
1. Utilisez simplement l'adresse
GitHub : https://github.com/mrdoob/trois.js pour dérouler l'intégralité du projet, et vous devrez modifier le code plus tard. Il y a déjà trois fichiers compilés dans le répertoire de construction. Étant donné que la taille dépasse 500 Ko, la conversion de es6 vers es5 sera ignorée et three.module.js ne pourra pas être utilisé. Afin de faciliter le débogage et de voir l'emplacement de l'erreur, placez le fichier non compressé. three.js dans le projet. Essayez de citer.
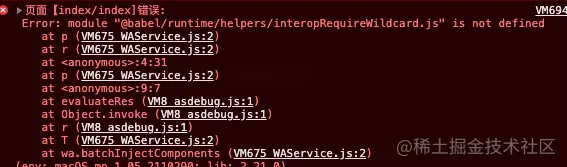
import * as THREE from '../libs/three.js'
Signaler une erreur ! ! !

Après les tests, il s'agit d'un bug dans les dernières versions de la bibliothèque de base. Nous l'avons signalé au responsable de WeChat. L'adresse de retour est (https://developers.weixin.qq.com/community/develop/. doc/0002ca77aa420880162d1b08d5b800), staff officiel Le problème est résolu rapidement,
En fait, peu importe s'il n'est pas résolu. Réduire la version du référentiel à 2.19.6 ou utiliser require pour importer peut également résoudre le problème
. Résolvez l'erreur
Problème 1 Parce que le code de référence est trop ancien, j'ai signalé une erreur CubeGeometry

J'ai découvert que ce CubeGeometry avait été renommé il y a longtemps
Journal de mise à jour : https://github.com/ mrdoob/trois.js/wiki/Migration-Guide

Problème 2 addEventListener signale une erreur

L'applet WeChat n'a pas addEventListener et gérera automatiquement le rechargement du canevas. Commentez le code suivant dans. three.js
_canvas.addEventListener('webglcontextlost', onContextLost, false); _canvas.addEventListener('webglcontextrestored', onContextRestore, false);
Question 3 Il y a un problème avec le type de canevas

Vérifiez attentivement Le code a détecté que _canvas.getContext a signalé une erreur et le type a été modifié en webgl.
const context = _canvas.getContext('webgl', contextAttributes);
Il existe deux façons d'utiliser le canevas de l'applet WeChat, webgl et 2d ne signifie pas webgl2,
const contextNames = ['webgl2', 'webgl', 'experimental-webgl'];
Et il n'y a pas de 2d dans contextNames. Seules les méthodes liées aux images dans le code utilisent 2d. Après avoir résolu les problèmes ci-dessus, vous pouvez commencer à courir.
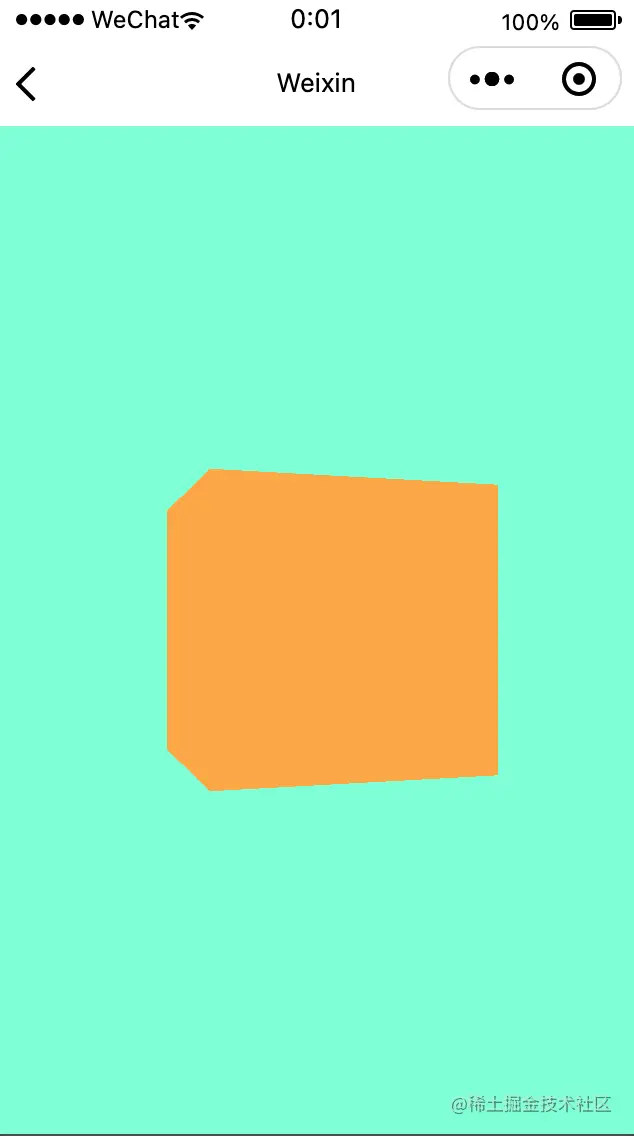
Afficher

Un avertissement a été trouvé lors du débogage sur le téléphone mobile. L'extension EXT_blend_minmax n'est pas prise en charge. En regardant le code, il s'agit d'une erreur signalée dans threejs. Après avoir soigneusement recherché
Adresse MDN : https://developer.mozilla.org/en-US/docs/Web/API/EXT_blend_minmax
J'ai trouvé qu'il s'agissait de deux constantes, et elles sont prises en charge par défaut dans webgl2,
interface EXT_blend_minmax {
const GLenum MIN_EXT = 0x8007;
const GLenum MAX_EXT = 0x8008;
}; Vous pouvez le modifier directement par la valeur correspondante dans le code. Si vous souhaitez supprimer l'avertissement, il se situe autour de la ligne 12551
2. Utilisez TextureLoader
pour résoudre l'erreur
Problème 1 createElementNS.

Regardez attentivement la logique : TextureLoader -> ImageLoader ->createElementNS
L'applet WeChat n'a pas createElementNS Après avoir cherché, j'ai trouvé une méthode alternative, qui est createImage of Canvas. Cependant, où peut-on le faire. J'obtiens le canevas ? Il n'y a aucun moyen de le créer directement. Pour plus de commodité, créez-le directement dans Transmettez-le lors du nouveau TextureLoader. Notez que le premier paramètre est simplement transmis vide.
L'applet WeChat n'a pas addEventListener, mais vous pouvez lier des événements sur le canevas, regarder attentivement l'événement ponctuel et les événements correspondant à l'applet
contextmenu // 鼠标右键 wheel // 滚轮滚动 keydown // 键盘事件 // 需要进行适配的 pointerdown -> touchstart pointermove -> touchmove pointerup -> touchend
问题2 事件触发后怎么通知OrbitControls
事件有了,怎么通知呢?两个方法没有任何联系,只能用eventbus了,eventbus可以自己写个简单的 。
index.js(触发)
onTouchStart(e) {
EventBus.dispatchEvent(e)
},
onTouchMove(e) {
EventBus.dispatchEvent(e)
},
onTouchEnd(e) {
EventBus.dispatchEvent(e)
},OrbitControls.js (监听)
EventBus.addEventListener( 'touchstart', onPointerDown ); EventBus.addEventListener( 'touchend', onPointerUp ); EventBus.addEventListener( 'touchmove', onPointerMove);
问题3 触摸事件触发的参数问题,小程序事件触发拿到的参数和h5拿到的数据格式不一致,需要调整。
找了半天,发现微信小游戏这边有一些适配好的东西,developers.weixin.qq.com/minigame/de…
还有这个文章里老哥自己写的库应该是按照上面微信小游戏的适配库改的developers.weixin.qq.com/community/d…
我是直接用TouchEvent,看如何改成pointEvent
问题4 无法旋转
看打印,应该是某些参数有问题,导致scope.object.position计算为NaN,
排查过程:
position -> offset -> spherical -> sphericalDelta -> clientHeight
clientHeight和clientWidth需要赋值
canvas.clientHeight = canvas.height canvas.clientWidth = canvas.width;
问题4 无法缩放
看打印,还是scope.object.position计算为NaN
排查过程:
position -> offset -> spherical.radius -> scale -> pointers
发现pointerId属性缺少,小程序事件有返回identifier,就是pointerId
总共修改的属性:
1.timeStamp 2. pointerType 取touch 3. 多点触摸时点击取touches数组的最后一个 4. pointerId identifier 多点触摸时标识是某个点击 5. clientHeight
4 使用OBJLoader
解决报错
问题1 Request和fetch为undefined
微信小程序只有wx.request,刚好上面我们发现有个XMLHttpRequest.js的适配文件,可以用,尝试后发现没法直接用,需要编译成es5。 我们第一步就拉了整个threejs项目的代码,里面有可以重新编译的命令,我们可以把XMLHttpRequest复制过去,修改使用,再进行编译, 主要修改的方法:
const request = new XMLHttpRequest();
request.open('GET', url);
request.onreadystatechange = function () {}
request.onerror()
request.send()问题2 模型默认显示太小了,
以为是还没适配好,加载有问题,看了老半天才发现已经显示了,就是太小了, 解决方法:放大
roup.scale.set(30,30,30)
问题3 模型显示很暗,需要把灯光强度调到很高才能看清
看示例是这行代码没加
renderer.outputEncoding = THREE.sRGBEncoding;
稍微了解了一下颜色空间的概念:
线性空间: 机器对亮度的感受
非线性(Gamma): 人对亮度的感受
流程: sRGB(导入的图片) -> linear(处理时) -> sRGB(输出展示)

上图中,下面的实线是实际显示器的亮度和颜色的系数图,如果没有误差,是不需要gamma校正的, 但实际上线性空间里计算出来的光照的中间亮度部分会被压暗,所以需要经过Gamma校正,调高原有的值进行显示。
参考文章
https://www.cnblogs.com/guanzz/p/7416821.html
https://cloud.tencent.com/developer/article/1543647
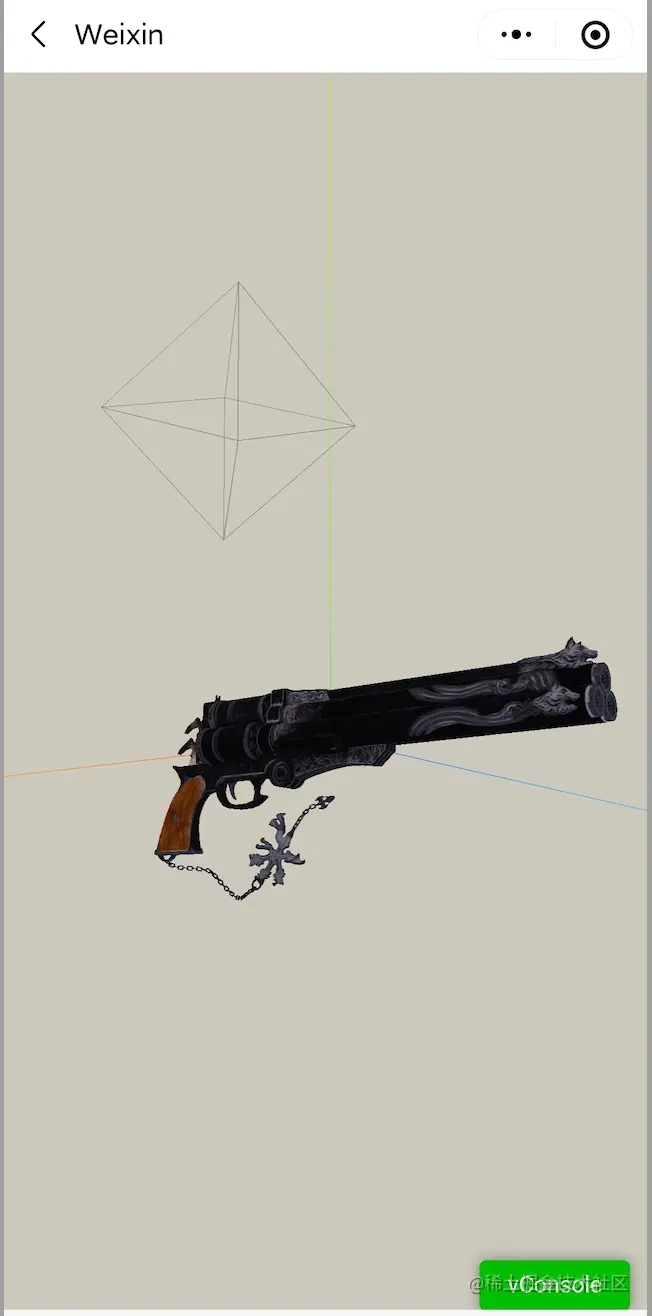
展示

5 真机调试
真机调试2.0支持canvas
解决问题
问题1 模型太大
只能放到线上,放到GitHub上,可以访问raw.githubusercontent.com请求到资源
问题2 githubusercontent访问不稳定,经常挂
放到码云上,码云同样有raw地址可以访问到资源
问题3 码云大于1m的资源需要登录
Enfin, choisissez d'utiliser un certain cloud, qui dispose d'un espace libre disponible. Autrement dit, si vous n'avez pas votre propre nom de domaine, le nom de domaine test n'est valable qu'un mois. Je viens de demander un nom de domaine auparavant, je l'ai lié, j'ai modifié le nom C, j'ai téléchargé le modèle et il est accessible. . J'ai demandé un certificat gratuit, https peut y accéder, et c'est fait
Résumé
Notes sur l'adaptation de l'applet WeChat à threejs :
système d'événements, déclenchement d'événements et paramètres d'événements
-
demande,
Adaptation des attributs sur le document
Attributs sur le canevas Adaptation
J'ai trouvé le gars suivant lors de la recherche de problèmes connexes. Fondamentalement, tous les packages prenant en charge threejs sont adaptés, et il existe également un affichage de démonstration. Il est recommandé de le faire. jetez un œil à https://github.com/deepkolos/trois-platformize
【Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumez et partagez quelques questions d'entretien basées sur de petits programmes pour vous assurer de gagner l'entretien !
- Comment rediriger les liens externes du compte officiel/mini programme WeChat ? Présentation de la méthode
- Une brève discussion sur la façon d'implémenter la fonction de changement de carte à onglets dans les mini-programmes
- Une brève discussion sur la façon d'obtenir l'effet de liaison montante et descendante du défilement de liste dans les petits programmes
- Parlons du module wxs dans l'applet WeChat et présentons comment l'utiliser.
- Une brève discussion sur la façon d'utiliser un petit programme pour mettre en œuvre un grand plateau tournant à vitesse variable



