Maison >interface Web >js tutoriel >Comment implémenter la fonction d'horloge en ligne des pages Web en javascript
Comment implémenter la fonction d'horloge en ligne des pages Web en javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-21 16:11:134922parcourir
Méthode : 1. Utilisez la méthode Date avec les méthodes getHours, getMinutes et getSeconds pour obtenir les heures, les minutes et les secondes de l'heure actuelle ; 2. Utilisez l'instruction "setInterval (nom de la fonction pour obtenir l'heure, 1000)" pour définir l'heure. acquisition à rafraîchir toutes les secondes. Il suffit d'arriver à l'heure.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
Comment javascript implémente-t-il la fonction d'horloge en ligne d'une page Web ?
javascript est un langage de script basé sur Object and Event Driven. Il s'exécute côté client, réduisant ainsi la charge côté serveur. Un JavaScript complet est composé d'une syntaxe de base, d'un modèle objet de navigateur et d'un modèle objet de document. Maintenant, laissez-moi partager avec vous comment implémenter une petite fonction sur la page, l'horloge s'affiche en temps réel.
Créer un objet date : l'objet Date contient deux informations : la date et l'heure. Il existe deux syntaxes de base pour créer des objets date :
Méthode 1 : var date instance = new Date (paramètre) ; new Date( );
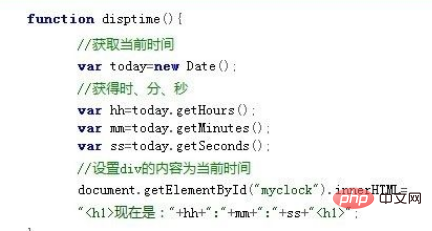
Obtenez la date, l'heure, etc. via la méthode get de l'objet Date. Afin de s'afficher sur la page, il peut être défini à l'aide de l'attribut innerHTML dans le DOM.
 Utilisez l'instruction if pour déterminer si l'heure actuelle est supérieure à 12 heures afin de déterminer le matin et l'après-midi.
Utilisez l'instruction if pour déterminer si l'heure actuelle est supérieure à 12 heures afin de déterminer le matin et l'après-midi.
Comment l'afficher en temps réel ? Il existe deux fonctions de synchronisation fournies en javascript : setTimeout() et setInterval().
- setTimeout() : Utilisé pour appeler une fonction ou calculer une expression après un nombre spécifié de millisecondes.
- setInterval() : Vous pouvez appeler une fonction ou calculer une expression en fonction de la période spécifiée (en millisecondes).
- Nous choisissons évidemment d'utiliser la méthode setInterval() pour implémenter cela, et la page affiche l'heure en temps réel.
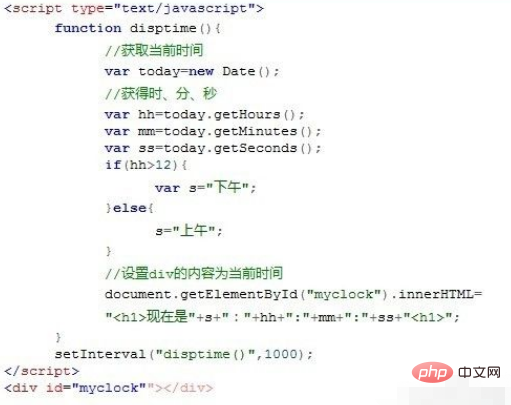
La conception du code pour l'affichage en temps réel a été réalisée en suivant les étapes ci-dessus. Le code complet est le suivant :
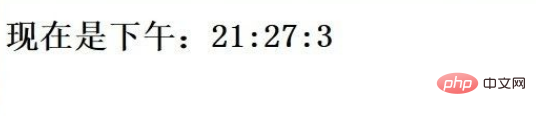
 Enfin, l'opération est OK et l'effet de l'opération est tel qu'indiqué sur la figure. Notez que l'heure change en temps réel à ce moment-là, c'est-à-dire qu'elle change une fois par seconde.
Enfin, l'opération est OK et l'effet de l'opération est tel qu'indiqué sur la figure. Notez que l'heure change en temps réel à ce moment-là, c'est-à-dire qu'elle change une fois par seconde.
 【Recommandations associées :
【Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Dix minutes pour vous donner une compréhension approfondie des prototypes JavaScript et des chaînes de prototypes
- Cet article vous donnera une brève analyse de la copie profonde et de la copie superficielle dans les tableaux JavaScript.
- Comment envoyer une requête GET/POST en utilisant Javascript ? (exemples détaillés)
- Explication détaillée des techniques classiques des fonctions globales JavaScript
- Comment masquer les balises HTML en JavaScript

