Maison >interface Web >Questions et réponses frontales >Quelle est la syntaxe pour masquer des éléments en HTML5
Quelle est la syntaxe pour masquer des éléments en HTML5
- 青灯夜游original
- 2021-12-17 11:57:111854parcourir
La syntaxe pour masquer des éléments en HTML5 est "
element content name>". Il vous suffit de définir l'attribut caché sur la balise d'élément spécifiée pour masquer les éléments. ne sera pas affiché par le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, vous pouvez utiliser l'attribut caché pour masquer des éléments. L'attribut
hidden spécifie que l'élément est masqué. Les éléments masqués ne seront pas affichés. Si cet attribut est utilisé, l'élément sera masqué.
Format de syntaxe :
<元素名 hidden="hidden">...</元素名>
L'attribut caché est un attribut global qui peut être utilisé pour configurer des comportements communs à tous les éléments et peut être utilisé sur n'importe quel élément.
Exemple :
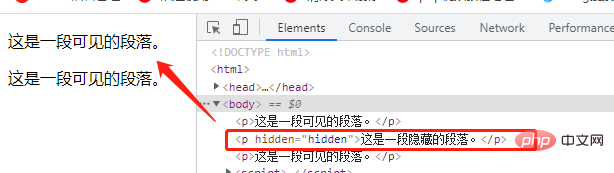
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>

Explication : L'attribut masqué peut être défini pour que les utilisateurs ne puissent voir un élément que lorsque certaines conditions sont remplies (comme cocher une case, etc.). Vous pouvez ensuite utiliser JavaScript pour supprimer l'attribut masqué, rendant ainsi l'élément visible.
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment limiter le nombre de nombres saisis en HTML5
- Quel code est utilisé pour définir la couleur d'arrière-plan en HTML5
- Quel est le code pour déplacer l'image html5 vers la droite ?
- Li est-il une seule balise en HTML5 ?
- Comment éviter les sauts de ligne dans les titres HTML5
- Quelles sont les balises head de HTML5

