Maison >interface Web >Questions et réponses frontales >Comment limiter le nombre de nombres saisis en HTML5
Comment limiter le nombre de nombres saisis en HTML5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-17 10:38:333628parcourir
En HTML, les attributs max et min de la balise input peuvent être utilisés pour limiter le nombre de nombres d'entrée. L'attribut max est utilisé pour spécifier la valeur maximale autorisée dans le champ de saisie, et l'attribut min est utilisé pour spécifier la valeur maximale autorisée dans le champ de saisie. valeur minimale autorisée dans le champ de saisie, limitant ainsi la saisie du nombre de nombres, la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment limiter le nombre de nombres d'entrée en HTML5
Si nous voulons limiter le nombre de nombres d'entrée en HTML, nous pouvons utiliser l'attribut max et l'attribut min de la balise d'entrée. L'attribut
max spécifie la valeur maximale autorisée pour le champ de saisie. L'attribut min est utilisé pour spécifier la valeur minimale autorisée pour le champ de saisie. Astuce : L'attribut max est utilisé conjointement avec l'attribut min pour créer une plage de valeurs légales.
La syntaxe est la suivante :
<input max="number|date"> <input min="number|date">
Lorsque la valeur de l'attribut est une valeur numérique, elle contrôle la valeur maximale de la valeur d'entrée, et nous pouvons ensuite limiter la quantité d'entrée.
L'exemple est le suivant :
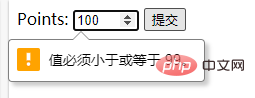
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
Résultat de sortie :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois balises dans la structure de base du document HTML5 ?
- Quelle est la nouvelle balise d'en-tête en HTML5
- Il existe plusieurs niveaux de balises de titre en HTML5
- Quelle est la différence entre le développement HTML5 et la conception d'interface utilisateur ?
- Comment invalider un morceau de code en html5

